このサンプルにはWebカメラが必須です。実行すると選択ボックスにWebカメラのデバイスが表示されています。フロントとリアカメラを装備しているタブレットPCでは、2つのデバイスが表示されます。
筆者のデスクトップPCはフロントのWebカメラだけを搭載していますので、筆者の顔が表示されています(図1)。
マウスの右クリックで「戻る(←)」、「Attach Camera」、「Folder」、「Delete」アイコンが表示されます(図2)。
「Attach Camera」アイコンをタップすると、シャッター音がして写真が撮られ、メッセージが表示されます(図3)。
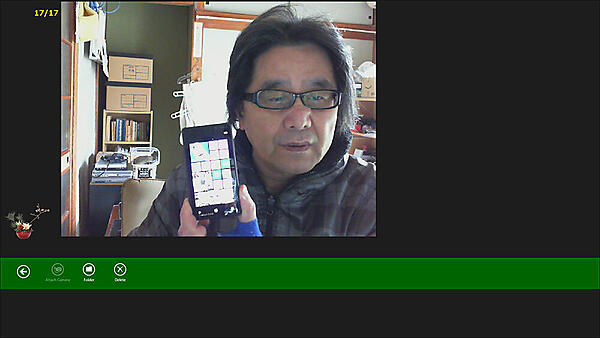
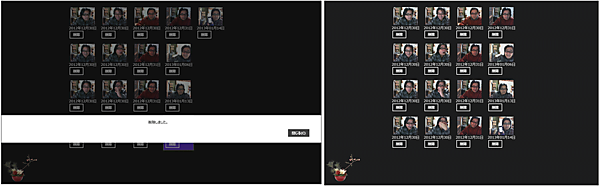
写した写真の一覧は、「Folder」アイコンをタップすると閲覧できます。フリップビューを使用していますので、左右にフリックすることで、写した写真を順次見ることができます(図4)。
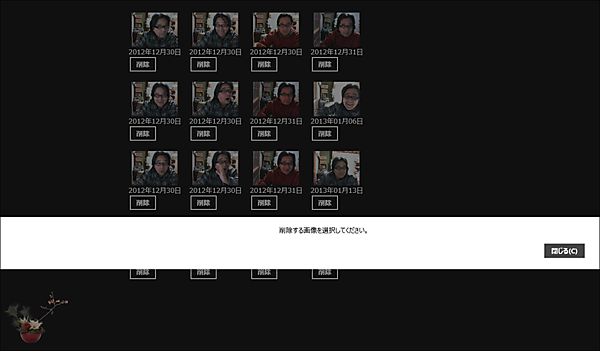
最後に写した写真が最初に表示されています。画面の左上には写真の総枚数と何枚目の写真なのかが表示されています。「Delete」アイコンをタップすると、保存されている写真を削除する画面に移ります。全ての写真が一覧で表示され、「削除」ボタンが付けています。任意の画像を選択してから「削除」ボタンをタップしてください。削除された旨のメッセージが表示され、選択した画像が削除されます(図5)。
選択しないで「削除」ボタンをクリックした場合は、警告メッセージが表示されます(図6)。
※このアプリを実行すると、たまにWebカメラに画像が映っていない状況が発生します。その場合は、マウスカーソルを画面の左上隅にもっていき、現在の画面とは異なる別な画面を一度表示してください。その後、再度マウスカーソルを画面の左上隅にもっていくと、現在実行中のプロジェクトの画面が表示されますので、それをタップしてください。Webカメラに画像が表示されます。

実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「myPhoto」という名前を付けています。
ソリューションエクスプローラー内のmyPhotoプロジェクトの配下に、WAVというフォルダを作成して、シャッター音となるwavファイルを追加しておきます。またImageフォルダも作成して、飾りとなる画像を追加しておきます。
ダウンロードされたサンプルファイルには、wavファイルや画像ファイルは追加済みです。
場所と各デバイスへのアクセス許可とピクチャライブラリへのアクセス許可
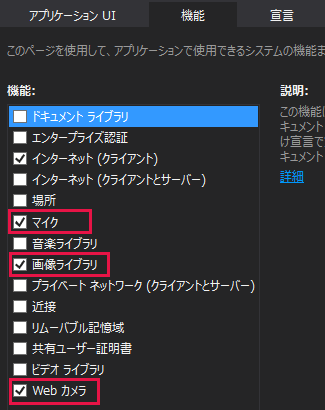
Webカメラにアクセスするには、ソリューションエクスプローラー内にある、Package.appmanifestをダブルクリックして開き、「機能」タブ内の「機能:」にある、「マイク」、「Webカメラ」にチェックを付けます。また作成されたXMLファイルをピクチャライブラリのサブフォルダに保存するため、「画像ライブラリ」にもチェックを付けておきます(図7)。

コントロールの配置
ツールボックスからデザイン画面上にWebカメラのデバイスを表示するComboBoxコントロールを1個、Webカメラからの画像を表示するCaptureElementコントロールを1個、飾りとなる画像を表示するImageコントロールを1個配置し、SourceプロパティにImageフォルダの画像を指定しておきます。
画像の一覧表示や削除画面に遷移するためのFrameコントロールを1個配置しておきます。
次に、マウスの右クリックで表示される、AppBarコントロールを配置し、その子要素として、StackPanelコントロールを配置し、また、その子要素として、Buttonコントロールを4個配置します。
「戻る(←)」、「Attach Camera」、「Folder」、「Delete」アイコンに該当するボタンです。
シャッター音を鳴らすためにMediaElementコントロールを配置し、SourceプロパティにWAVフォルダ内のwavファイルを指定します。
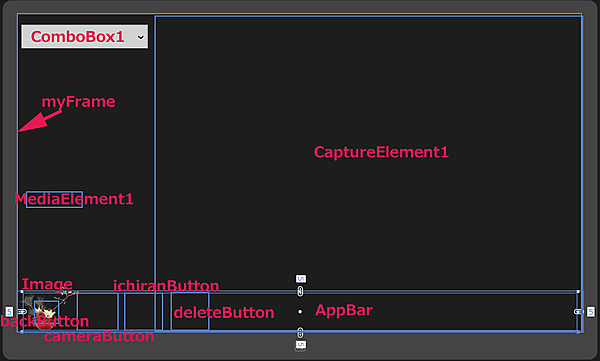
書き出されるXAMLコードはリスト1、レイアウトは図8のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)名前がComboBox1という
(2)名前がCaptureElement1という
(3)
(4)名前がmyFrameという要素を配置します。画像の一覧ページや、削除ページに遷移するためのフレームです。
(5)
(6)
(7)
(8)MediaElement1という名前の
SourceプロパティにWAVフォルダ内にある、wavファイルを指定します。これがシャッター音になります。AutoPlayプロパティにはFalseを指定して、自動再生を禁じておきます。
<Page
x:Class="myPhoto.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:myPhoto"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ComboBox x:Name="ComboBox1" HorizontalAlignment="Left" Height="57" Margin="10,24,0,0" VerticalAlignment="Top" Width="305" FontFamily="Meiryo UI" FontSize="20"/>(1)
<CaptureElement HorizontalAlignment="Left" Height="768" Margin="342,0,0,0" VerticalAlignment="Top" Width="1024" x:Name="CaptureElement1"/>(2)
<Image HorizontalAlignment="Left" Height="114" Margin="2,650,0,0" VerticalAlignment="Top" Width="147" Source="Image/フォト.png"/>(3)
<Frame Content="" HorizontalAlignment="Left" Height="768" Margin="0,0,-4,0" VerticalAlignment="Top" Width="1370" x:Name="myFrame"/>(4)
<AppBar Background="DarkGreen" Height="100" Margin="0,668,0,0">(5)
<StackPanel Margin="5" Orientation="Horizontal">(6)
<Button x:Name="backButton" Style="{StaticResource BackButtonStyle}" Margin="36,0,36,27"/>(7)
<Button x:Name="cameraButton" Style="{StaticResource AttachCameraAppBarButtonStyle}"/>(7)
<Button x:Name="ichiranButton" Style="{StaticResource FolderppBarButtonStyle}"/>(7)
<Button x:Name="deleteShowButton" Style="{StaticResource DeleteAppBarButtonStyle}" />(7)
</StackPanel>(6)
</AppBar>(5)
<MediaElement HorizontalAlignment="Left" Height="36" Margin="40,448,0,0" VerticalAlignment="Top" Width="127" x:Name="MediaElement1" Source="WAV/k1000.wav" AutoPlay="False"/>(8)
</Grid>
</Page>
「空白のページ」の作成(DataIchiranShowPage.xaml)
写した画像の一覧をFlipViewで表示するページです。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。
「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。
「名前(N)」にDataIchiranShowPage.xamlと入力し、[追加(A)]ボタンをクリックします。
- この記事のキーワード