今回のサンプルは、指定した秒数のカウントダウン後にPCカメラのシャッターが切られて写真が撮られるというものです。連続で撮影していれば写真の一覧が表示されます。また、一覧のなかから選択した画像を表示して、[Upload]ボタンをクリックすると、該当する画像がサーバーにアップロードされます。[Upload]ボタンは、最初は使用不可となっています。任意の画像を選択した時点で使用が可能になります。アップロードするサーバーは各自が用意する必要があります。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホでとった動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WinRTXAMLToolkit_CountDownControl」という名前を付けています。
NuGetパッケージの管理
今回は前回の「音声を録音して再生する」で使用した、CodePlexで公開されているWinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。
→ WinRT XAML Toolkit
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWinRTXAMLToolkitと入力します。するとWinRT XAML Toolkitの〔インストール(I)〕画面が表示されますので、インストールをクリックします。インストールが成功するとインストール済みのチェックアイコンが表示されます。
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWinRTXAMLToolkitが追加されています。同時にWinRTXAMLTookitの情報が記述された、packages.configも作成されます。画像付の詳細な解説については、前回の「音声を録音して再生する」を参照してください。
現在の最新のバージョンは1.3.5.2になっています。このバージョンでは、このサンプルでは使用していませんが、WebBrowserコントロールが正常に機能しませんので、注意してください。
コントロールの配置
ツールボックスからデザイン画面上にButtonコントロールを2個、CaptureElementコントロールを1個、WinRT XAML ToolkitのCountdownControlを1個配置します。CaptureElementコントロールは、カメラや web カメラなどのキャプチャ デバイスからのストリームをレンダリングするコントロールです。WinRT XAML Toolkitを使用した場合は、Controlsという名前空間が追加され、接頭辞にControlsが使用されます。
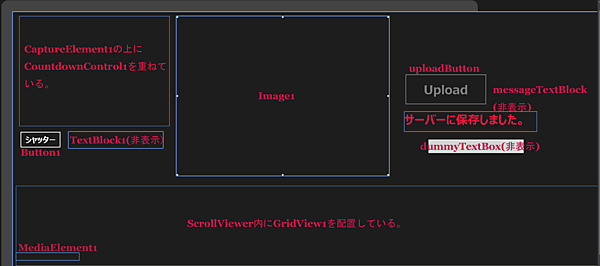
次にTextBlockコントロールを2個、Imageコントロールを1個、ScrollViewerコントロールと、その中にGridViewコントロールを1個ずつ配置します。仮のファイル名を入力しておくTextBoxコントロールを1個配置しておきます。このTextBoxコントロールは非表示にしておきます。書き出されるXAMLコードはリスト1、レイアウトは図1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)シャッター用の
- (2)カメラを表示する
要素を配置しています。 - (3)5秒のカウントダウンをする
要素を配置しています。 - (4)「保存しました。」と表示する
要素を配置しています。 - (5)実寸大の画像を表示する
要素を配置しています。 - (6)
要素を配置し、子要素として 要素を配置しています。 は、データを水平に表示する要素です。Widthには1920を指定し、Heightには240と指定しています。FlowDirectionプロパティにはLeftToRightを指定しています。 - (7)シャッター音を再生する
要素を配置しています。Sourceプロパティに「http://www.ne.jp/asahi/japan/manual-camera/k1000.wav」と指定して、シャッター音を読み込んでいます。AutoPlayにはFalseを指定し、自動再生は禁じています。 - (8)「Upload」
- (9)「サーバーに保存しました。」と表示する
要素を配置し、最初は非表示にしておきます。 - (10)一時的にファイル名を入れておく
要素を配置し、非表示としておきます。
<Page
x:Class="Win8_WinRTXamlToolkit_CountDownControl.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WinRTXamlToolkit_CountDownControl"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
mc:Ignorable="d" Width="1920">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="Button1" Content="シャッター" HorizontalAlignment="Left" Height="53" Margin="20,358,0,0" VerticalAlignment="Top" Width="126" FontFamily="Meiryo UI" FontSize="24"/>■(1)
<CaptureElement x:Name="CaptureElement1" HorizontalAlignment="Left" Height="330" Margin="20,13,0,0" VerticalAlignment="Top" Width="451"/>■(2)
<Controls:CountdownControl x:Name="CountdownControl1" HorizontalAlignment="Left" Height="330" Margin="20,13,0,0" VerticalAlignment="Top" Width="451" />■(3)
<TextBlock x:Name="TextBlock1" HorizontalAlignment="Left" Height="53" Margin="197,358,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="274" FontFamily="Meiryo UI" FontSize="24" Foreground="Crimson"/>■(4)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="493,13,0,0" VerticalAlignment="Top" Width="640"/>■(5)
<ScrollViewer Width="1920" HorizontalScrollBarVisibility="Visible" Margin="10,524,-10,20" >■(6)
<GridView x:Name="GridView1" HorizontalAlignment="Left" VerticalAlignment="Center" Width="1920" FlowDirection="LeftToRight" Height="240"/>■(6)
</ScrollViewer>■(6)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="23" Margin="10,725,0,0" VerticalAlignment="Top" Width="189" AutoPlay="False" Source="http://www.ne.jp/asahi/japan/manual-camera/k1000.wav"/>■(7)
<Button x:Name="uploadButton" Content="Upload" HorizontalAlignment="Left" Height="96" Margin="1180,185,0,0" VerticalAlignment="Top" Width="249" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(8)
<TextBlock x:Name="messageTextBlock" HorizontalAlignment="Left" Height="60" Margin="1180,300,0,0" TextWrapping="Wrap" Text="サーバーに保存しました。" VerticalAlignment="Top" Width="398" FontFamily="Meiryo UI" FontSize="36" Foreground="Crimson" FontWeight="Bold" Visibility="Collapsed"/>■(9)
<TextBox x:Name="dummyTextBox" HorizontalAlignment="Left" Height="41" Margin="1252,384,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="287" Visibility="Collapsed"/>■(10)
</Grid>
</Page>
各ライブラリとデバイスへのアクセス許可の設定
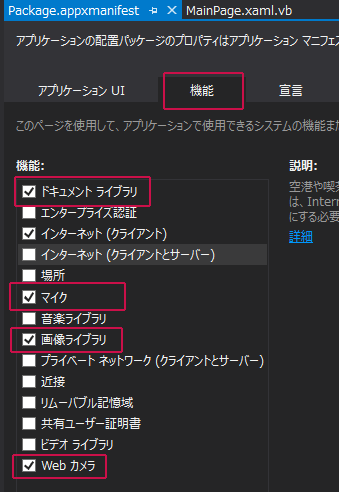
今回のサンプルは、XMLファイルをドキュメントライブラリ内に作成して、読み込んだりしますので「ドキュメントライブラリ」へのアクセス許可が必要です。また「画像ライブラリ」にもアクセスするため、画像ライブラリへのアクセス許可が必要になります。また、マイクやWebカメラへの使用許可も必要です。ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックして、必要項目にチェックを付けます(図2)。

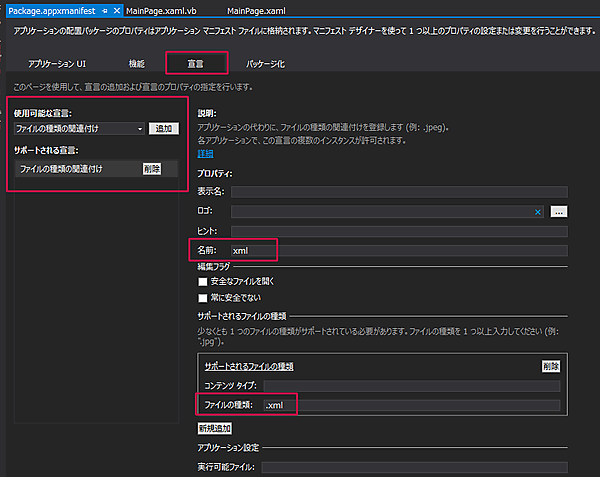
また、XMLファイルを使用しますので、図2から「宣言」タブをクリックし、表示される画面の左にある「使用可能な宣言」から「ファイルの種類の関連付け」を選択し[追加]ボタンをクリックします。すると右に「プロパティ」画面が表示されますので、赤いマークのついている必須項目を入力します。ここでは、「名前」にxml、「サポートされるファイルの種類」の「ファイルの種類」に.xmlと指定します(図3)。
サンプルではドキュメントライブラリ内にデータの保存をさせますが、Windows ストアの申請において、パッケージファイルをアップロードする際、ドキュメントライブラリにチェックを付けておくと、警告メッセージが表示され、アップロードファイルを受け付けてくれません。申請する場合は、ドキュメントライブラリではなく、ピクチャライブラリ内にサブフォルダでも作成して、そこに保存するようにしたほうが良いでしょう。
- この記事のキーワード