コントロールのレイアウト(MainPage.xaml)
コントロールのレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上に、各コントロールを配置します。
書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)WinRT Xaml Toolkitのコントロールをデザイン画面に配置すると、Controlsという名前空間が自動的に追加されます。
(2)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(3)StackPanel要素を配置しOrientationプロパティに「Horizontal」と指定します。
(4)子要素としてGrid要素を配置します。その子要素として、「syokoImage」という名前のImage要素を配置し、Sourceプロパティにソリューション・エクスプローラー内のImageフォルダにある「syoko4.png」を指定して、非表示としておきます。
(5)WinRT Xaml Toolkitのコントロールで、「CascadingTextBlock1」という名前のControls:CascadingTextBlock要素を配置します。CascadeOutにTrueを指定し、AnimateOnLoadedにTrueを指定します。これで時刻がアニメーションを伴って表示され、CascadeOutして消えていきます。CascadeOutにFalseを設定すると、時刻は10秒間表示されたままで、CascadeOutして消えていきません。
次に、WinRT Xaml Toolkitのコントロールで、「CountDownControl1」という名前のCountDownControl要素を配置します。Secondsプロパティに10を指定して、10までのカウントダウンを実行させます。メッセージを表示させておくためのTextBlock要素を配置します。時刻を音声で読み上げるための、名前が「MediaElement1」というMediaElement要素を配置します。
(6)「AppBar1」という名前のAppBar要素を配置し、背景色に「DarkGreen」を指定します。その子要素としてGrid要素を配置し、さらに子要素としてStackPanel要素を配置します。Orientationプロパティには「Horizontal」と指定します。その子要素として7個のRadioButton要素を配置します。
名前は上から順番に「redRadioButton」、「blueRadioButton」、「greenRadioButton」、「whiteRadioButton」、「goldRadioButton」、「salmonRadioButton」、「pinkRadioButton」としています。
「whiteRadioButton」のIsCheckedプロパティにTrueを指定して、デフォルトで白の文字色が選択されておくようにしています。また、複数選択ができないようにGroupNameに「mojiColor」と指定しておきます。GroupNameプロパティを指定していないと、複数のRadioButtonが選択可能になりますので、注意してください。
「fontComboBox」という名前のComboBoxを配置します。プロパティの[共通]パネルにあるItems(コレクション)の横にある[・・・]ボタンをタップして「Objectコレクションエディター」を起動します。
ComboBoxItemを5個追加し、Contentプロパティに「文字1」から「文字5」と指定しておきます。
FontFamilyにはソリューション・エクスプローラー内のFontフォルダに配置したフォントを、「"Font/YournameS12Financial.ttf#YournameS12Financial"」といった形式で、それぞれに指定しておきます。どの文字に、どのフォントを使用するかは読者が自由に決めてください。
「saveButton」という名前のAppBarButton要素を配置します。Iconプロパティに「Save」、Labelに「保存」と指定しておきます。
(7)タイトルとなるTextBlock要素を配置します。
(8)名前が「MessageTextBlock」というTextBlock要素を配置します。ここに過去の今日の出来事のうちの1件を表示します。
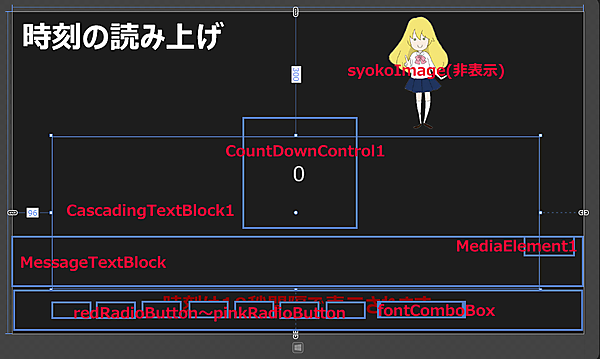
以上、全てをレイアウトしたのが図5になります。
<Page
x:Class="syoko_TimeShow.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:syoko_TimeShow"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
mc:Ignorable="d" FontFamily="Global User Interface">
<Viewbox>■(2)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal" Height="100" Margin="116,0,0,668"/>■(3)
<Grid>■(4)
<Image x:Name="syokoImage" Width="143" Margin="901,0,324,481" Source="Image/syoko4.png" Visibility="Collapsed"/>■(4)
<Controls:CascadingTextBlock x:Name="CascadingTextBlock1" HorizontalAlignment="Left" Height="363" Margin="96,300,0,0" VerticalAlignment="Top" Width="1165" FontFamily="Meiryo UI" FontSize="80" CascadeOut="True" AnimateOnLoaded="True" FontWeight="Bold" />■(4)
<Controls:CountdownControl x:Name="CountdownControl1" HorizontalAlignment="Left" Height="276" Margin="527,247,0,0" VerticalAlignment="Top" Width="317" Seconds="10" FontFamily="Meiryo UI" FontSize="72"/>■(4)
<TextBlock HorizontalAlignment="Left" Height="68" Margin="359,670,0,0" TextWrapping="Wrap" Text="時刻は10秒間隔で表示されます。" VerticalAlignment="Top" Width="676" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold" Foreground="DarkRed"/>■(4)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="47" Margin="1226,537,0,0" VerticalAlignment="Top" Width="117"/>■(4)
</Grid>■(4)
<AppBar x:Name="AppBar1" Background="DarkGreen" Margin="22,662,10,10" Height="100">■(5)
<Grid>■(5)
<StackPanel HorizontalAlignment="Left" Margin="0,10,0,0" VerticalAlignment="Top" Width="1336" Orientation="Horizontal" Height="86" >■(5)
<TextBlock Height="31" TextWrapping="Wrap" Text="文字色" VerticalAlignment="Center" Width="79" FontFamily="Meiryo UI" FontSize="22" FontWeight="Bold"/>■(5)
<RadioButton x:Name="redRadioButton" Content="赤" HorizontalAlignment="Left" Height="37" Margin="17,0,0,0" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Red"/>■(5)
<RadioButton x:Name="blueRadioButton" Content="青" HorizontalAlignment="Left" Height="37" Margin="17,0,0,0" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Blue"/>■(5)
<RadioButton x:Name="greenRadioButton" Content="緑" HorizontalAlignment="Left" Height="37" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Green"/>■(5)
<RadioButton x:Name="whiteRadioButton" Content="白" HorizontalAlignment="Left" Height="37" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" IsChecked="True"/>■(5)
<RadioButton x:Name="goldRadioButton" Content="黄" HorizontalAlignment="Left" Height="37" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Gold"/>■(5)
<RadioButton x:Name="salmonRadioButton" Content="サーモン" HorizontalAlignment="Left" Height="37" Width="133" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Salmon"/>■(5)
<RadioButton x:Name="pinkRadioButton" Content="ピンク" HorizontalAlignment="Left" Height="37" Width="121" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Pink"/>■(5)
<ComboBox x:Name="fontComboBox" FontFamily="Font/meiryob.ttc#Meiryo UI" FontSize="20" Width="146" Margin="0,25,0,24">■(5)
<ComboBoxItem Content="文字1" FontFamily="Font/meiryob.ttc#Meiryo UI"/>■(5)
<ComboBoxItem Content="文字2" FontFamily="Font/YournameS12Financial.ttf#YournameS12Financial"/>■(5)
<ComboBoxItem Content="文字3" FontFamily="Font/YournameS7FinancialFull.ttf#YournameS7FinancialFull"/>■(5)
<ComboBoxItem Content="文字4" FontFamily="Font/YournameL12SquareRoundFull.ttf#YournameL12SquareRoundFull" FontSize="24" />
<ComboBoxItem Content="文字5" FontSize="24" FontFamily="Font/YournameS7FinancialHalf.ttf#YournameS7FinancialHalf" />■(5)
</ComboBox>
<AppBarButton x:Name="saveButton" Height="84" VerticalAlignment="Top" Width="83" Icon="Save" Label="保存"/>■(5)
</StackPanel>■(5)
</Grid>■(5)
</AppBar>■(5)
<TextBlock HorizontalAlignment="Left" Height="92" Margin="22,10,0,0" TextWrapping="Wrap" Text="時刻の読み上げ" VerticalAlignment="Top" Width="562" FontFamily="Font/meiryob.ttc#Meiryo UI" FontSize="72" FontWeight="Bold"/>■(6)
<TextBlock x:Name="MessageTextBlock" HorizontalAlignment="Left" Height="115" Margin="10,547,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="1348" FontFamily="Font/meiryob.ttc#Meiryo UI" FontSize="25"/>■(7)
</Grid>
</Viewbox>■(2)
</Page>- この記事のキーワード