こんにちは、薬師寺国安です。前回まで、Windows Store Applicationプログラミングの基本編、応用編を解説して来ましたが、それらの連載で紹介しきれなかったサンプルはまだまだありますので、引き続き紹介していきたいと思います。ここで紹介するサンプルを使って、ぜひ便利なアプリ作りに役立ててください。
それでは早速ですが、今回のサンプルを紹介していきます。
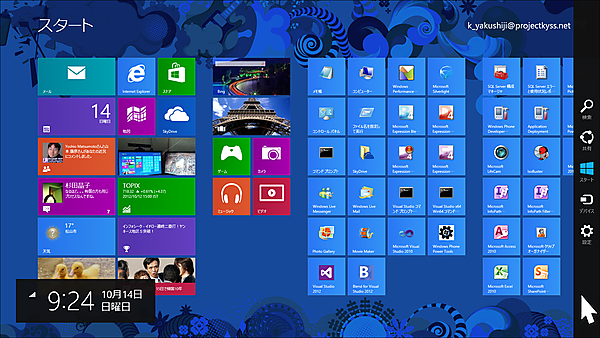
Windows 8のWindows ストア画面にはあらかじめ時刻が表示されていません。時刻を見るには図1のようにマウスカーソルを右隅上または右隅下に持っていき、チャームを表示させることで見られます。また、タッチパネルの場合は右端から左に向かってスワイプすることでチャームが表示され、時刻が表示されます。
この、時計を表示させる手間がちょっと面倒臭いので、タイルに時刻表示のアイコンを表示しておいて、いつでも好きな時にタイルをクリックすることで時刻の表示を可能にしてみたいと思います。
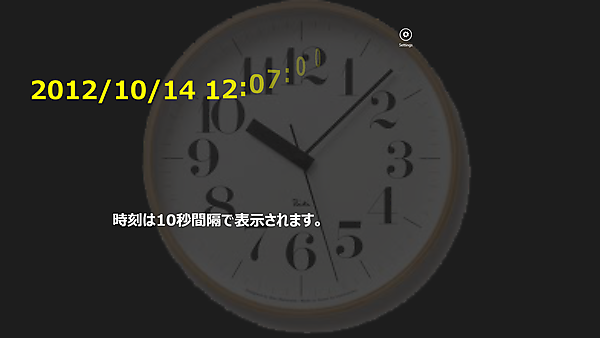
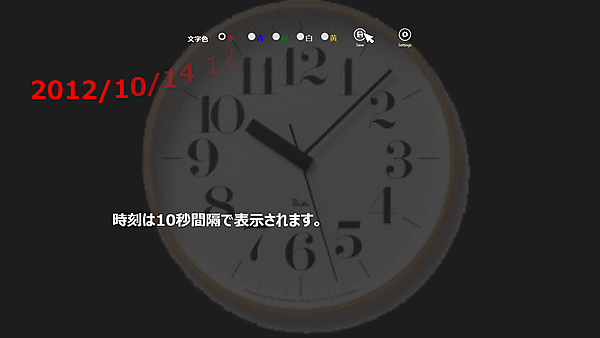
このサンプルでは時刻は10秒間隔で表示されます。起動すると10秒のカウントダウンが始まり(図2)、0になるとアニメーションを伴って時刻が表示されます(図3)。時刻の文字色はSettingsアイコンから色を選択することができます。Saveアイコンで保存すると、色情報は保存されますので、次回起動時にも設定した色で時刻が表示されます(図4)。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「TimeShow」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作って、背景に敷く画像を配置しておきます。ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
NuGetパッケージの管理
今回はCodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。
※ここで使用しているバージョンは1.3.4ですが、最新のバージョンは1.3.6になります。
→ WinRT XAML Toolkit
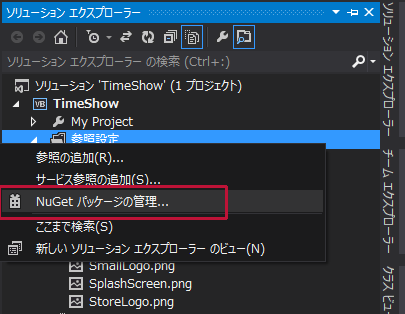
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます(図5)。
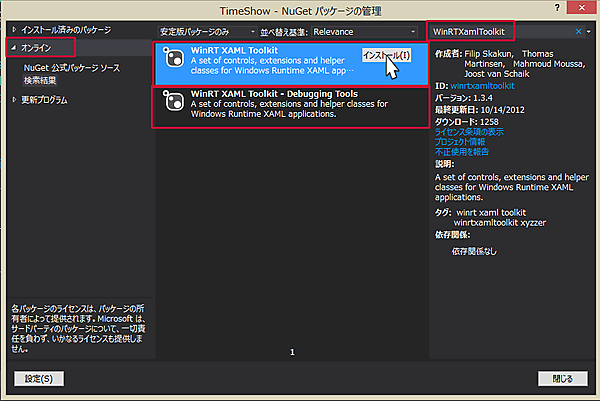
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWinRTXamlToolkitと入力します。するとWinRT XAML Toolkitの[インストール(I)]画面が表示されますので(図6)、インストールをクリックします。同様にその下に表示されているWinRT XAML Toolkit-Debugging Toolsもインストールしてください。必須ではありませんが、念のためインストールしておきます。
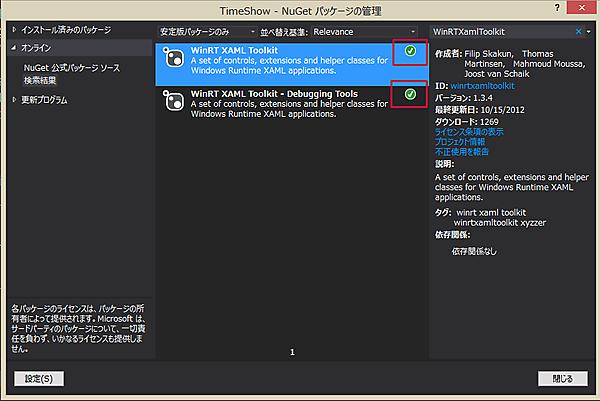
インストールが成功するとインストール済みのチェックアイコンが表示されます(図7)。
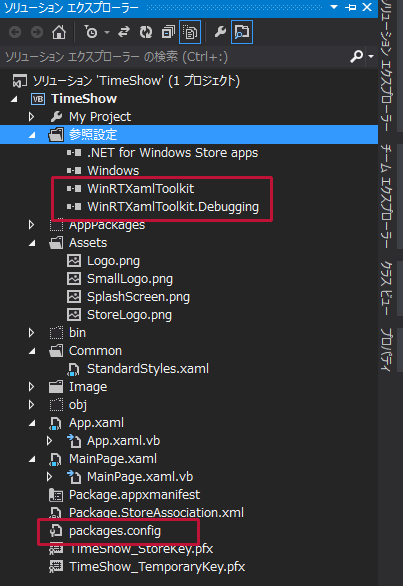
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWinRTXAMLToolkitとWinRTXamlToolkit.Debuggingが追加されています。同時にWinRTXAMLToolkitとWinRTXamlToolkit.Debuggingの情報が記述された、packages.configも作成されます(図8)。
ここでもし、WinRT XAML ToolkitやWinRTXamlToolkit.Debuggingを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在していると、インストール済みとなってしまいますので、このファイルも削除する必要があります。
- この記事のキーワード