前回の「デスクトップのクラウディアさんが声で励ましてくれるプログラムを作る」に続き、今回のサンプルも、下記のMicrosoftのURLで提供されているクラウディアの画像と音声を使用しています。
→ http://msdn.microsoft.com/ja-jp/claudia00_03.aspx
※なお、利用の際は必ず使用ガイドラインに則ってご利用ください。今回の記事での利用もMicrosoft様より使用許諾をいただいています。
それでは、サンプルの動きを以下で解説します。
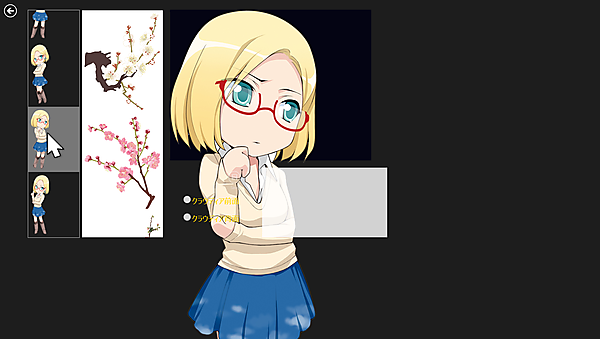
まず、気に入ったクラウディアを選択すると画面一杯にクラウディアが表示されます(図1)。
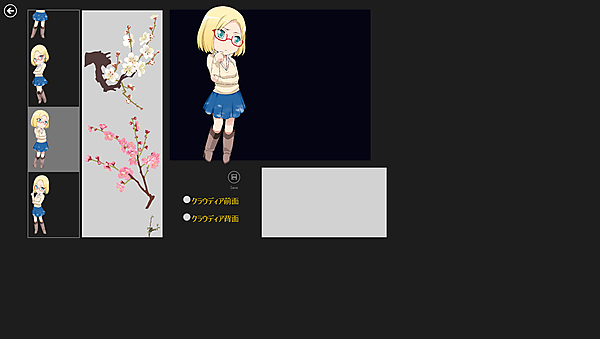
黒い枠内に収まる程度までピンチで縮小してください(図2)。枠内から大幅にはみ出しても問題はありません。
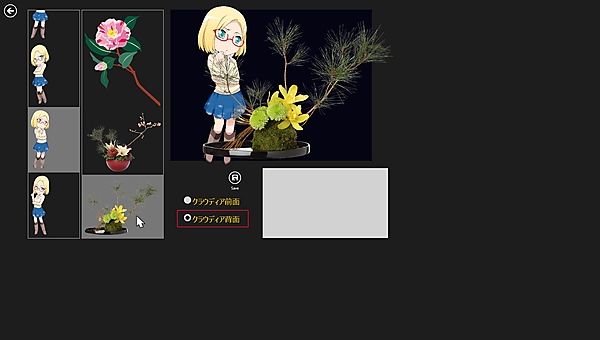
次に花が選択可能になりますので、気に入った花を選択してください。画面一杯に花の画像が表示されます。黒い枠内に収まる程度までピンチで縮小し、クラウディアを花より背面に配置するよう選択してみました(図3)。これも枠から大幅にはみ出しても問題はありません。クラウディアとの比較で大きさを自由に決めてください。
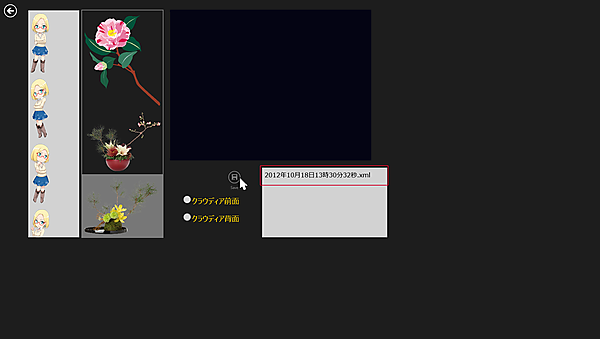
[Save]アイコンをタップすると、情報を記録したXMLファイルが作成され、右下のリストボックスに追加表示されます(図4)。
新しいファイルほど下に追加されますので、スクロールしてください。作成されたファイルを選択すると、クラウディアと花の情報が読み込まれて、たった今作成した状態でクラウディアと画像が表示されます(図5)。
[Delete]アイコンで現在表示されているファイルを削除できます(図6)。
実際に動かした動画は下記のようになります。スマホで撮影したため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「ClaudiaWithFlower」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作って、クラウディアの画像と花の画像を配置しておきます。またリスト1のclaudia.xmlとflower.xmlファイルもClaudiaWithFlowerプロジェクト内に配置しておきます。
リスト1 XML文書ファイル
claudia.xml
<?xml version="1.0" encoding="utf-8" ?>
<Claudia>
<Item small="s_claudia_01.png" Large="claudia_01.png"/>
<Item small="s_claudia_02.png" Large="claudia_02.png"/>
<Item small="s_claudia_03.png" Large="claudia_03.png"/>
<Item small="s_claudia_04.png" Large="claudia_04.png"/>
</Claudia>
flower.xml
<?xml version="1.0" encoding="utf-8" ?>
<Flowers>
<Flower Width="1215" Height="1556">flower_01.png</Flower>
<Flower Width="1512" Height="1847">flower_02.png</Flower>
<Flower Width="916" Height="1479">flower_03.png</Flower>
<Flower Width="1089" Height="1308">flower_04.png</Flower>
<Flower Width="1181" Height="916">flower_05.png</Flower>
<Flower Width="1240" Height="930">flower_06.png</Flower>
</Flowers>
コントロールの配置
ツールボックスからデザイン画面上にCanvasコントロールを1個、Buttonコントロールを2個、ListBoxコントロールを3個、RadioButtonコントロールを2個、Frameコントロールを1個配置します。
書き出されるXAMLコードをリスト2のように編集します。
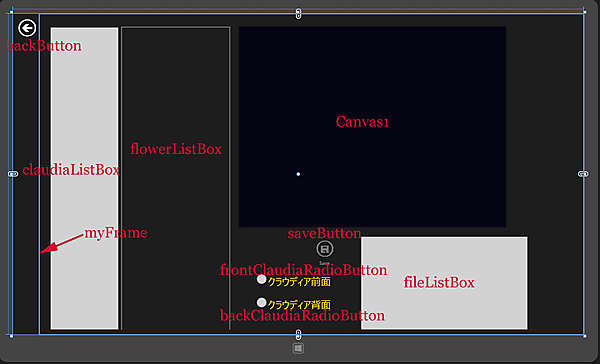
レイアウトは図7のようになります。
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内にKey名がclaudiaListBoxTemplateという 要素を配置します。その子要素として 要素を配置し、WidthとHeightプロパティの値を指定します。
SourceプロパティにClaudiaImageをバインドしておきます。更にもう1つKey名がflowerListBoxTemplateという要素を配置し、子要素として 要素を配置します。
WidthプロパティにWidthをバインドし、HeightプロパティにHeightをバインドします。
SourceプロパティにはFlowerをバインドしています。ここでバインドする名称はVBコード内のクラスで定義されたプロパティ名です。 - (2)Canvas1という名前の
- (3)saveButtonという名前の
- (4)backButtonという名前の
- (5)claudiaListBoxという名前の
要素を配置し、ItemTemplateにStaticResourceを使って(1)で定義したclaudiaListBoxTemplateを参照させます。 - (6)flowerListBoxという名前の
要素を配置し、ItemTemplateにStaticResourceを使って(1)で定義したflowerListBoxTemplateを参照させます。IsEnabledにFalseを指定して選択不可としています。 - (7)fileListBoxという名前の
要素を配置しています。 - (8)frontClaudiaRadioButtonという名前の
要素を配置します。
Contentプロパティに「クラウディア前面」と指定します。
GroupNameにはClaudiaと指定しておきます。 - (9)backClaudiaRadioButtonという名前の
要素を配置します。
Contentプロパティに「クラウディア背面」と指定します。
GroupNameにはClaudiaと指定しておきます。
(8)のGroupNameと同じ名称を指定します。異なった名称を指定すると、複数の要素が選択可能な状態になりますので、注意してください。 - (10)myFrameという名前の要素を配置しています。
<Page
x:Class="ClaudiaWithFlower.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ClaudiaWithFlower"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplate x:Key="claudiaListBoxTemplate">■(1)
<Image Width="58" Height="188" Source="{Binding ClaudiaImage}" Stretch="UniformToFill"/>■(1)
</DataTemplate>■(1)
<DataTemplate x:Key="flowerListBoxTemplate">■(1)
<Image Width="{Binding Width}" Height="{Binding Height}" Source="{Binding Flower}"/>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Canvas x:Name="Canvas1" HorizontalAlignment="Left" Height="480" Margin="541,31,0,0" VerticalAlignment="Top" Width="640" Background="#FF040413" />■(2)
<Button x:Name="saveButton" Style="{StaticResource SaveAppBarButtonStyle}" HorizontalAlignment="Left" Height="89" Margin="697,532,0,0" VerticalAlignment="Top" Width="100" IsEnabled="False"/>■(3)
<Button x:Name="backButton" HorizontalAlignment="Left" Height="65" Margin="10,10,0,0" VerticalAlignment="Top" Width="78" Style="{StaticResource BackButtonStyle}"/>■(4)
<ListBox x:Name="claudiaListBox" HorizontalAlignment="Left" Height="727" Margin="88,31,0,0" VerticalAlignment="Top" Width="166" ItemTemplate="{StaticResource claudiaListBoxTemplate}" />■(5)
<ListBox x:Name="flowerListBox" HorizontalAlignment="Left" Height="727" Margin="259,31,0,0" VerticalAlignment="Top" Width="261" FontFamily="Meiryo UI" FontSize="20" IsEnabled="False" ItemTemplate="{StaticResource flowerListBoxTemplate}"/>■(6)
<ListBox x:Name="fileListBox" HorizontalAlignment="Left" Height="226" Margin="832,532,0,0" VerticalAlignment="Top" Width="402" FontFamily="Meiryo UI" FontSize="20"/>■(7)
<RadioButton x:Name="frontClaudiaRadioButton" Content="クラウディア前面" HorizontalAlignment="Left" Height="51" Margin="581,621,0,0" VerticalAlignment="Top" Width="200" GroupName="claudia" FontFamily="Meiryo UI" FontSize="24" Foreground="Gold"/>■(8)
<RadioButton x:Name="backClaudiaRadioButton" Content="クラウディア背面" HorizontalAlignment="Left" Height="51" Margin="581,677,0,0" VerticalAlignment="Top" Width="200" GroupName="claudia" FontFamily="Meiryo UI" FontSize="24" Foreground="Gold"/>■(9)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="763" Margin="65,5,0,0" VerticalAlignment="Top" Width="1291"/>■(10)
</Grid>
</Page>
ピクチャライブラリへのアクセス許可
ピクチャライブラリに内に、FlowerAndClaudiaというフォルダを作成して、年月日時分秒.xmlを保存するため、ピクチャライブラリへのアクセス権が必要になります。ソリューションエクスプローラー内のPackage.appxmanifestをダブルクリックして開きます。「機能」タブ内の「画像ライブラリ」にチェックを付けてください。
- この記事のキーワード