はじめに
これから始めるPHP入門コラムでは、PHPを学ぶ人が、PHPで簡単なプログラムを書けるようになるまでに必要な知識とポイントをTips的に書いていきます。今後PHPのスキルを身につけて仕事に役立てたい、という方のために「PHP技術者認定初級試験」の出題範囲を意識しながら進めていきますので、ぜひ最後までお付き合いください。
今回のあらすじ
- PHPで何ができるのか
- PHPのどこがいいのか
- 開発環境をつくろう
PHPで何ができるのか
PHPはWebページを作るための1つの手段です。Webサイトを公開するために必ず必要なものではありませんが、PHPを使えばとても多くのことを実現できます。世界中の大多数のWebサイトはPHPで作られています。
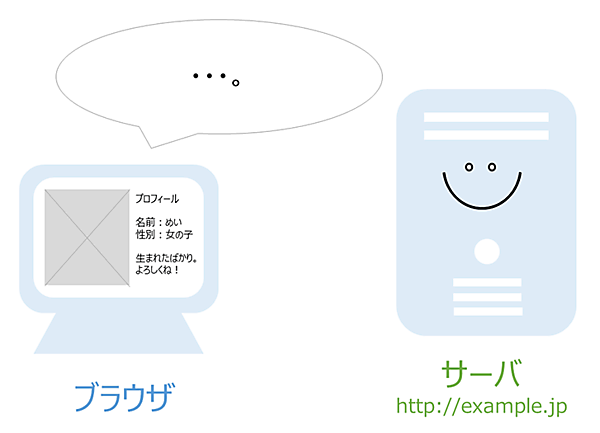
PHPの役割を知るために、まずはWebページがどのように表示されているのかを見てみましょう。PHPを使わない例から行きます。以下のような簡単なプロフィール画面をイメージしてください。profile.htmlというページに、プロフィール画像と紹介文が書かれています。
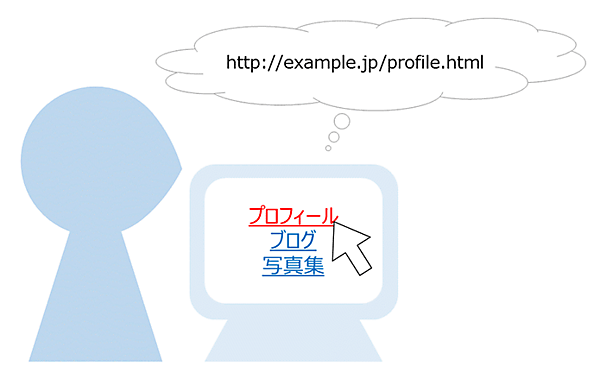
この画面を表示するためには、ブラウザのアドレスバーにURLを入力します。あるいは、そのURLが書かれたリンクをクリックする方法もあります。
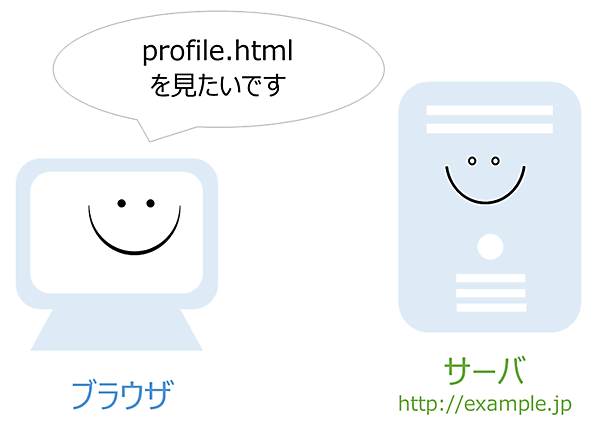
URLのうち、最初のスラッシュまではサーバーの住所(ドメイン)です。ブラウザは、その住所にメッセージを送ります。URLの後半に表示したいファイル名があるので、メッセージにはその内容を含めます。
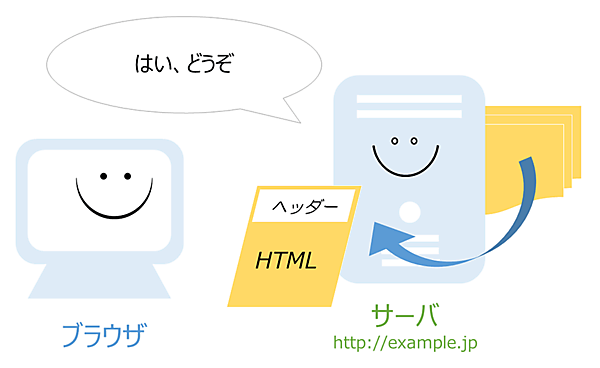
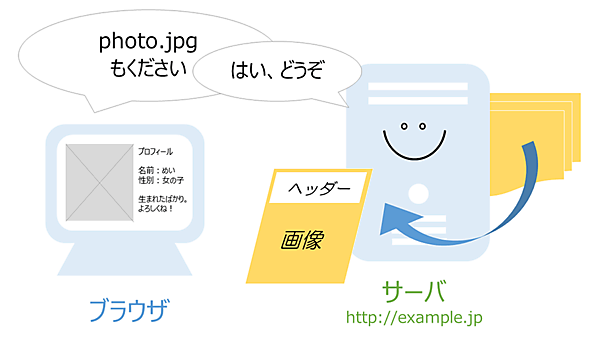
サーバーはリクエストに対し、適切な返事をします。今回の場合、profile.htmlが見たいと言われたので、サーバーに保存してあるHTMLファイルの内容を、そのままブラウザに送ります。このとき、ヘッダーと呼ばれる情報を先頭にくっつけて送ります。ヘッダーには、ファイルの種類がHTML文書であること、使用している文字の種類(文字コード)が例えばUTF-8であること、などが書かれています。
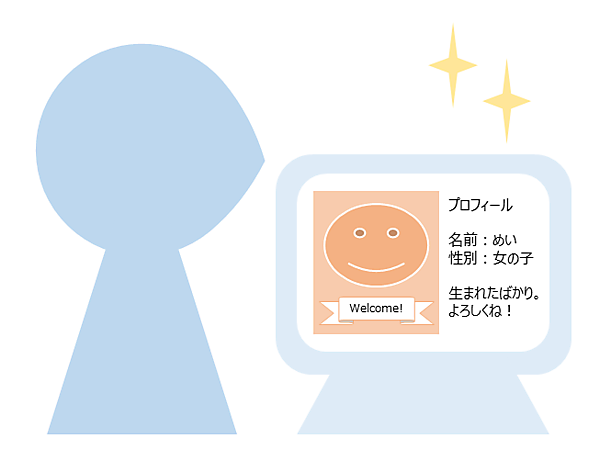
ブラウザはまずレスポンスのヘッダーを見て、送られて来たデータはHTMLであることを知り、HTML文書を画面に表示する心構えをします。次にレスポンスの内容を見て、HTMLタグの通りに画面を表示していきます。
すると途中で、画像(IMGタグ)を発見しました。そこには画像のURLが書かれています。サーバーから送られて来たのはHTML文書だけなので、画像のデータはまだ手に入れていません。ブラウザはHTMLの続きを表示しながら、画像のリクエストもサーバーに送ります。サーバーは先ほどと同じように、画像についてのレスポンスを返します。
以上は、WebページがHTML文書で書かれている場合の話です。HTML文書はいつどこのブラウザから見ても、同じ内容が表示されます。しかし、もっとTPOに合わせた内容を表示したい場合もありますよね。そのようなときに使えるのが、PHPをはじめとするスクリプトです。