Windows.System.Launcher.LaunchUriAsync を使う
Windows.System.Launcher.LaunchUriAsync を使う
LaunchUriAsyncメソッドはMDSNによると、「指定されたURIのURI スキーム名に関連付けられている既定のアプリケーションを開始します。」と記述されています。では、このメソッドを使ってWebブラウザを起動してコンテンツ表示してみよう。
プロジェクトを作成する「名前」は「LaunchUriAsync Sample」とします。
MainPage.xamlを起動して、Buttonコントロールを1個だけ配置しておきます。プロパティから「名前」には「StartButton」と付けておきます。Contentプロパティには「ブラウザ起動」とし、「書体」や「文字サイズ」は読者が好きな値を設定してください。
コントロールをレイアウトする
筆者がレイアウトすると図6のようになりました。
書き出されるXAMLコードはリスト6になります。
リスト6 書き出されたXAMLコード(MainPage.xaml)
- (1)特に説明を加える個所はない。例のごとくGrid要素をViewBoxで括っている。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を、使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する。
<Page
x:Class="LaunchUriAsync_Sample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LaunchUriAsync_Sample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="startButton" Content="ブラウザ起動" HorizontalAlignment="Left" Height="145" Margin="0,0,0,0" VerticalAlignment="Top" Width="573" FontFamily="Meiryo UI" FontSize="72" Background="Gold" Foreground="Navy"/>
</Grid>
</Viewbox>■(1)
</Page>
[ブラウザ起動]ボタンをダブルクリックして、このボタンがクリックされた時の処理を記述します。
プログラム—コード(MainPage.xaml.vb)
[ブラウザ起動]ボタンをタップした時の処理は、リスト4のようになります。
リスト7 [ブラウザ起動]ボタンをタップした時の処理
UriにThinkITぺ—ジを指定して、Windows.System.Launcher.LaunchUriAsyncメソッドでThinkITページを表示している。
Private Async Sub startButton_Click(sender As Object, e As RoutedEventArgs) Handles startButton.Click
Dim myAppsUri = New Uri("http://www.ThinkIt.co.jp")
Await Windows.System.Launcher.LaunchUriAsync(myAppsUri)
End Sub
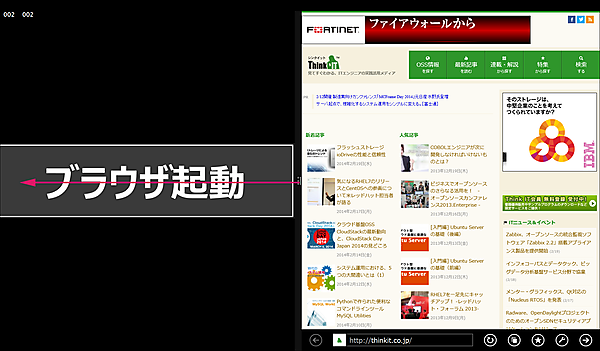
実行すると図7のように表示されます。
画面が二つに分割されて表示されます。ブラウザの画面を拡大したいなら、中央のバーを左にドラッグすればブラウザだけが表示されます(図8)
今回は、WebViewコントロール、WinRT XAML ToolkitによるWebBrowserコントロール、Windows.System.Launcher.LaunchUriAsyncメソッド、を使ったブラウザの表示方法を3つ解説してきました。どの方法を用いてもストアの「認定の要件」が改定された現状では、リジェクトの対象にはならないので安心です。だからと言って、Webブラウザを起動して、その中のコンテンツだけで処理を完結させるのは、Windows ストア アプリとしては、あまり望ましい方法とは思えません。全ての処理をWebブラウザにゆだねるのは、正当なプログラムとは言えないと、筆者は思っているからです。このようなWebブラウザは適材適所に使って行くことがベストだと思います。
次回はストーリーボードを使ったアニメーションの実装方法を解説します。お楽しみに。