前回は、初めてWindows ストア アプリを作ってみました。100行には到底及ばない数行のプログラムコードでしたが、このようにしてコードを記述していく、という手順が理解できてもらえていれば良いかと思います。
そこで、今回は前回よりちょっとだけ、本当にちょっとだけですが、手の込んだアプリを作成してみましょう。タイマーを使って現在の時刻をリアルタイムに表示させるアプリです。
ただし、前回作ったWindows ストア アプリや今回作るタイマーで時刻を表示するアプリそのものは、Windows ストアの審査には通りません。すべてのアイコンを作成して完璧な状態で申請しても、リジェクトされてしまうのは明白でしょう。なぜならアプリ自体に「有用性」と「価値」がないと見なされるからです(詳細についてはまた別の回で触れたいと思います)。
今回はWindows ストア アプリの作り方を学ぶためのものですので、Windows ストアで審査に受かるかどうかは、いったん頭から外しておきましょう。
ではまず初めにプロジェクトを作成しましょう、今回は「MakingTimer」という名前にしました。
デザイン画面にコントロールを配置する
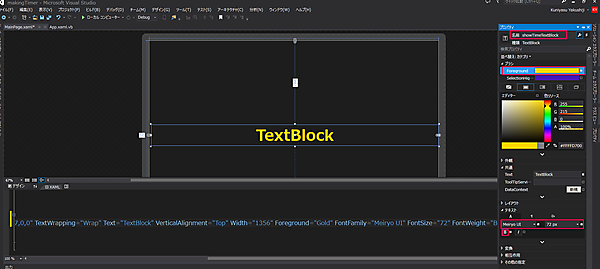
前回と同じようにデザイン画面上にTextBlockをドラッグして配置します。プロパティの「名前」に「showTimeTextBlock」と指定し、他のプロパティの設定は前回と同じにしておきます(図1)。
また、XAML内のGrid要素をViewBox要素で括り、Grid要素のBackgroundプロパティを削除しておくのも前回と全く同じ手順です。
時刻を表示するコードを書いてみよう
ソリューションエクスプローラー内のMainPage.xamlを展開して、MainPage.xaml.vbを表示します。このファイルをダブルクリックしてコードエディターを起動します。
前回解説した方法でリスト1のコードを生成します。ページがアクティブになった時のコードです。
リスト1 ページがアクティブになった時のコード
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
MyBase.OnNavigatedTo(e)
End Sub
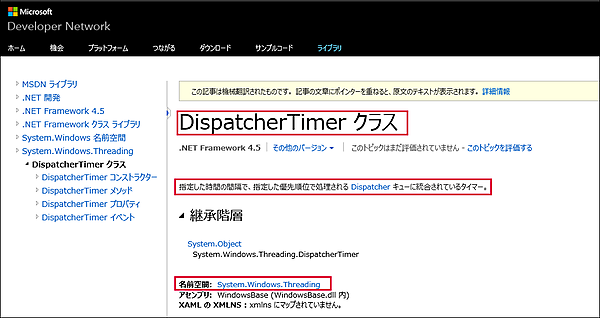
さて、Windows ストア アプリでタイマーを使うにはどうすればいいでしょうか? ちょっとWebで調べてみましょう。下記URLを見るとSystem.Windows.Threading名前空間に含まれる、Dispachertimerクラスが必要なことがわかります(図2)。
http://msdn.microsoft.com/ja-jp/library/system.windows.threading.dispatchertimer(v=vs.110).aspx
Windows ストア アプリで使用するクラスは、必ず何らかの名前空間の配下にあります。タイマーを使うためにはDispacherTimerクラスを使用します。タイマーを使用して時刻をリアルタイムに表示するコードはリスト2のようになります。
リスト2 時刻をリアルタイムに表示するコード
Public NotInheritable Class MainPage
Inherits Page
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
Dim myTimer As New DispatcherTimer
myTimer.Interval = New TimeSpan(0, 0, 1)
AddHandler myTimer.Tick, Sub()
showTimeTextBlock.Text = DateTime.Now.ToString
End Sub
myTimer.Start()
MyBase.OnNavigatedTo(e)
End Sub
End Class
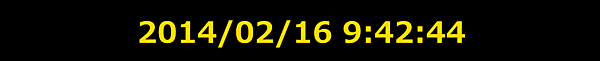
リスト2を実行すると、一瞬TextBlockの文字が表示されて、その後時刻が1秒刻みでリアルタイムに表示されます(図3)。最初に一瞬だけ表示されるTextBlockの文字を消すには、XAML内のTextBlockのText=”TextBlock“の個所を削除しましょう。

では、リスト2のコードを細かく見ていきましょう。
まず、DispacherTimerクラスの新しいインスタンスmyTimerオブジェクトを作成します。次にmyTimerオブジェクトのIntervalプロパティにイベントの発生間隔を設定します。この場合はTimeSpanを使って1秒と指定しました。TimerSpanの書式は下記の通りです。
TimeSpanの書式
TimerSpan(時間,分,秒)
次にAddHandlerステートメントで、指定したタイマーの間隔が経過し、タイマーが有効である場合に発生するTickイベントに、イベントハンドラを指定します。イベントハンドラ内では、showTimeTextBlock内に、DateTime.Now.ToStringと指定して現在の「年/月/日/時/分/秒」を表示させ、Startメソッドでタイマーをスタートさせます。これで、1秒間隔で現在の時間がリアルタイムに表示されます。
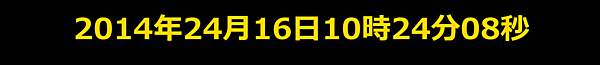
この時刻の表示を「2014年02月16日09時42分44秒」といった形式で表示させることもできます。その場合はshowTimerTextBlockに指定する値をリスト3のように記述します。
リスト3 表示させる時刻を「年月日時分秒」の形式で表示する
AddHandler myTimer.Tick, Sub()
showTimeTextBlock.Text = DateTime.Now.ToString(“yyyy年mm月dd日hh時mm分ss秒”)
End Sub
実行すると図4のように表示されます。

VS2012までは、タイマーを使用する際には、リスト4のようにImports文を使って名前空間を読み込む必要がありました。しかしVS2013においては、この名前空間の読み込みは不要になっています。この名前空間をImports文で読み込むと、System.Theadingに置き換えられます。デフォルトでDispacherTimerクラスの使用が可能になっているのです。リスト4はVS2012でタイマーを使う際の書き方です。
ただし、VS2013ですべての名前空間の読み込みが免除されているのかというと、決してそうではありません。クラスを使用する場合には基本的にImports文で名前空間を読み込む必要があります。
リスト4 名前空間を読み込む書き方
Imports System.Windows.Threading
Public NotInheritable Class MainPage
Inherits Page
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
MyBase.OnNavigatedTo(e)
End Sub
End Class