今回は3つのサンプルを紹介します。今回紹介するのは、「メッセージボックスの表示」と「WatermarkTextBoxを使用する」と「SecondaryTileをスタート画面に追加する」の3つです。各サンプルのコードは短いですので、理解しやすいと思います。まずは、「メッセージボックスの表示」から紹介しましょう。
メッセージボックスの表示と分岐処理
通常のメッセージボックスの表示では[閉じる]ボタンしか表示されません。そこで、今回のサンプルでは、[OK]と[Cancel]ボタンを表示させて、処理を分岐させてみます。
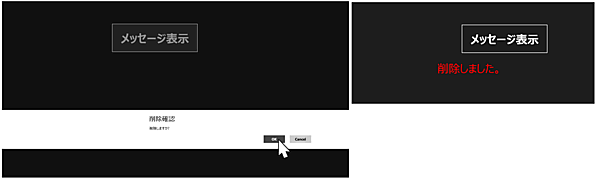
画面上には[メッセージ表示]というボタンが1個配置されています。このボタンをクリックすると、「削除しますか?」という削除確認のメッセージが表示されます。[OK]と[Cancel]ボタンが表示されますので、どちらかを選択します。[OK]を選択すると「削除しました。」が表示され、[Cancel]をクリックすると「中止しました。」と表示されます(図1)。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_MessageDialog」という名前を付けています。
コントロールの配置
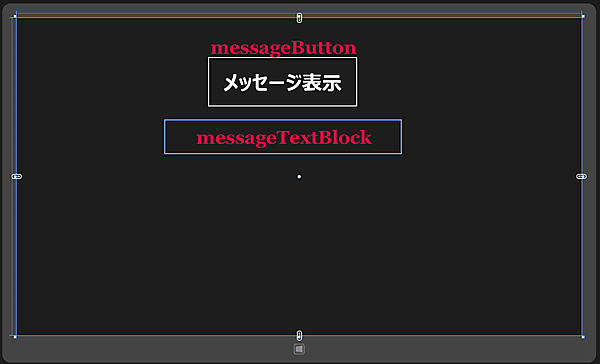
ツールボックスからデザイン画面上に「メッセージ表示」用のButtonとTextBlockコントロールを1個ずつ配置します。書き出されるXAMLは省略します、レイアウトは図2のようになります。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト1のコードを記述します。
ロジックコードを記述する
リスト1 (MainWindow.xaml.vb)
Option Strict On
メッセージダイアログを使用するのに必要なクラスの含まれる、Windows.UI.Popups名前空間をインポートします。
Imports Windows.UI.Popups
Public NotInheritable Class MainPage
Inherits Page
[メッセージを表示]ボタンがクリックされた時の処理
メッセージとタイトルで初期化された、新しいMessageDialogのインスタンス、myDialogオブジェクトを作成します。
Commands.Addメソッドで[OK]ボタンと[Cancel]ボタンを追加し、[OK]ボタンがクリックされた時の処理、[Cancel]ボタンがクリックされた時の処理を追加します。
ShowAsyncメソッドで、ダイアログを表示する非同期操作を開始します。
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。Asyncが追加されていると、その処理が非同期で行われることを意味します。
Private Async Sub messageButton_Click(sender As Object, e As RoutedEventArgs) Handles messageButton.Click
Dim myDialog As New MessageDialog("削除しますか?", "削除確認")
myDialog.Commands.Add(New UICommand("OK", Sub()
messageTextBlock.Text = "削除しました。"
Exit Sub
End Sub))
myDialog.Commands.Add(New UICommand("Cancel", Sub()
messageTextBlock.Text = "中止しました。"
Exit Sub
End Sub))
Await myDialog.ShowAsync
End Sub
End Class
1つ目のサンプルは以上です。
- この記事のキーワード