今回はリクルートの提供している「観光地マスタAPI」を使用したサンプルプログラムを作ります。画面上に世界の観光地一覧を表示して、知りたい観光地をタップすると詳細を見ることができます。
観光地マスターAPIの詳細については下記のURLを参照してください。
→ リクルートWEBサービス/APIリファレンス
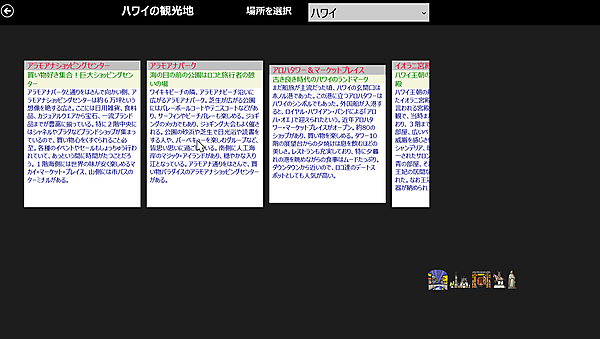
プログラムを実行すると、画面上に、コンボボックスから選択した世界の観光地の情報をタイルに表示します(図1)。タイルをタップするとWebブラウザが起動して詳細情報を表示します(図2)。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※今回のサンプルを実行する場合は、「デバッグなしで開始」を選択してください。WebBrowserに読み込んでいるサイトが.shtmlのサイトであるため、「デバッグ開始」を実行するとJust-In-Timeエラーが発生しますので、ご注意ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「TouristOgTheWorld」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作って、右隅下に配置する画像を取り込んでおきます。ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
NuGetパッケージの管理
今回はCodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。
→ WinRT XAML Toolkit
連載第1回の「Windows8のストア画面で手軽に時計を表示するサンプル」で、WinRTXAMLToolkitに関するコントロールはすでにツールボックスに表示されているはずですので、今回は、ツールボックスから必要なコントロールを配置するだけでかまいません。
もし、WinRTXAML Toolkitに関するコントロールがツールボックスに追加されていない場合は、上記記事を参考に追加してください。またWebBrowserコントロールが表示されない場合は、再度WinRTXAML Toolkitをインストールし、VS2012を再起動してください。
コントロールの配置
ツールボックスからデザイン画面上にTextBlockコントロールを1個、ScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを1個配置します。
Frame、Button、ComboBoxコントロールを1個ずつ配置し、次に、TextBlockとImageコントロールを1個ずつ配置します。
書き出されるXAMLコードをリスト1のように編集します。レイアウトは図3のようになります。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内にKey名がGridViewTemplateという 要素を配置します。その子要素として 要素を配置し、背景色にSilverを指定し、Marginプロパティに5を指定して余白を設けます。
子要素として要素を配置し、Textプロパティにnameをバインドします。
同じく、要素を配置し、背景色にBeigeを指定します。その子要素としてTextBlock要素を配置し、Textプロパティにtitleをバインドします。文字色にはGreenを指定します。
さらに要素を配置し背景色にWhiteを指定します。その子要素として 要素を配置し、Textプロパティにdescriptionをバインドします。文字色にはNavyを指定します。
ここでバインドする名称はVBコード内で定義されたプロパティ名です。 - (2)タイトルを表示する、名前がTitleTextBlockという
要素を配置します。 - (3)
要素を配置し、HorizontalScrollBarVisibilityにVisibleを、VerticalScrollBarVisibilityにVisibleを指定して、横のスクロールと縦のスクロールを可能にします。 - (4)(3)の
要素の子要素として 要素を配置します。
FlowDirectionプロパティにLeftToRightを指定し、左から右に向かって表示されるようにします。
ItemTemplateプロパティにStaticResourceを使って(1)で指定したGridViewTemplateを参照させます。 - (5)名前がmyFrameという要素を配置しています。この中にWebブラウザのページを表示させます。
- (6)backButtonという名前の
- (7)名前がComboBox1という
要素を配置します。
プロパティの[共通]パネルにあるItemsプロパティからComboBoxItemを7個追加し、Contentプロパティに地域名を入力しておきます。 - (8)項目名を表示する
要素を配置します。 - (9)
要素を配置し、SourceプロパティにImageフォルダ内の画像を指定します。