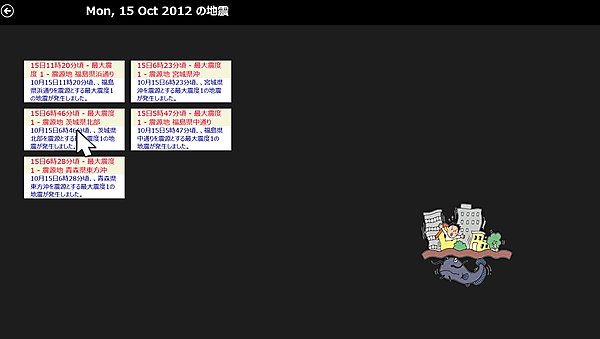
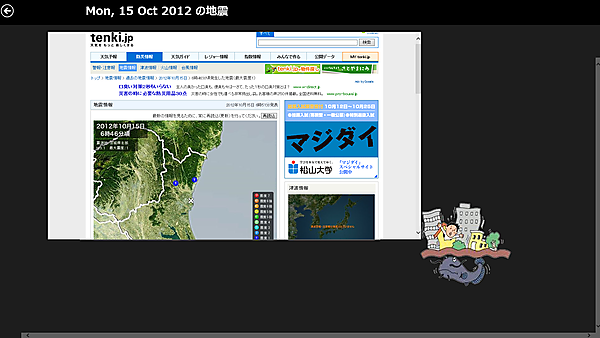
今回は当日発生した地震の情報をタイルに表示して(図1)、タイルをタップするとWebブラウザが起動して詳細情報を表示する(図2)プログラムを紹介していきます。
※Webブラウザでの表示は、アプリ認定の要件である、「2.4 アプリで提供されるプライマリ エクスペリエンスはアプリ内で行われなければならない」の項目に引っかかり、リジェクトの原因になります。その対応策として、筆者は下記のように「担当者へのコメント」に書いています。
「ブラウザでの表示があくまでも補助的機能で、メインは地震の情報をタイルで表示させることにあります。」この一文を追加しておくと認定されました。
実際に動かした動画は下記のようになります。スマホで撮影したため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「EathQuakeInfo」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作って、右隅下に配置する画像を取り込んでおきます。ダウンロードされたサンプルファイルには画像ファイルは追加済みです。
NuGetパッケージの管理
今回もCodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。
→ WinRT XAML Toolkit
前回の「Windows8のストア画面で手軽に時計を表示するサンプル」で、WinRT XAMLToolkitに関するコントロールはすでにツールボックスに表示されているはずなので、今回は、ツールボックスから必要なコントロールを配置するだけでかまいません。もし、WinRT XAML Toolkitに関するコントロールがツールボックスに追加されていない場合は、上記の記事を参考に追加してください。またWebBrowserコントロールが表示されない場合は、再度NuGetからインストールし直してください。
コントロールの配置
ツールボックスからデザイン画面上にTextBlockコントロールを1個、ScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを1個配置します。
Frame、Button、Imageコントロールを1個ずつ配置します。
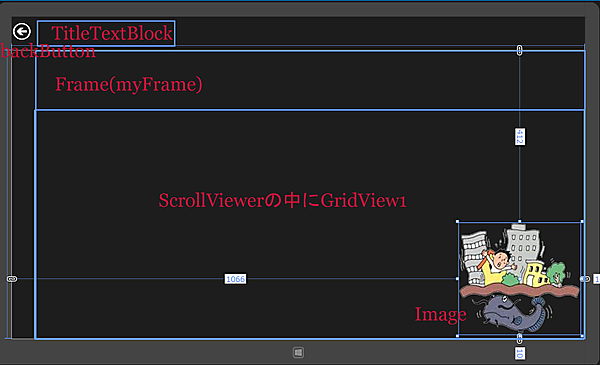
書き出されるXAMLコードをリスト2のように編集します。レイアウトは図3のようになります。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内に、Key名がGridViewTemplateという 要素を配置します。その子要素として 要素を配置し、背景色にSilverを指定し、Marginプロパティに5を指定して余白を設けます。
さらにその中に要素を配置し、背景色にBeigeを指定します。その子要素としてTextBlock要素を配置し、Textプロパティにtitleをバインドします。文字色にはCrimsonを指定します。
さらに要素を配置し、背景色にWhiteを指定します。その子要素として 要素を配置し、Textプロパティにdescriptionをバインドします。文字色にはNavyを指定します。ここでバインドする名称はVBコード内で定義されたプロパティ名です。 - (2)地震の発生した日付を表示する
要素を配置します。 - (3)
要素を配置し、HorizontalScrollBarVisibilityにVisibleを、VerticalScrollBarVisibilityにVisibleを指定して、横のスクロールと縦のスクロールを可能にします。 - (4)(3)の
要素の子要素として 要素を配置します。FlowDirectionプロパティにLeftToRightを指定し、左から右に向かって表示されるようにします。ItemTemplateプロパティにStaticResourceを使って(1)で指定したGridViewTemplateを参照させます。 - (5)要素を配置しています。この中にWebブラウザのページを表示させます。
- (6)
- (7)
要素を配置し、SourceプロパティにImageフォルダ内の画像を指定します。
<Page
x:Class="EarthQuakeInfo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:EarthQuakeInfo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplatex:Key="GridViewTemplate">■(1)
<StackPanel Width="320" Background="Silver" Height="Auto" Margin="5">■(1)
<StackPanel Width="320" Background="Beige">■(1)
<TextBlock Text="{Binding title}" Width="280" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="22" Foreground="Crimson" Height="Auto"/>■(1)
</StackPanel>
<StackPanel Width="320" Height="Auto" Background="White">■(1)
<TextBlock Text="{Binding description}" Width="280" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="20" Foreground="Navy" Height="Auto"/>■(1)
</StackPanel>
</StackPanel>
</DataTemplate>
</Page.Resources>
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}" Margin="0,80,0,0">
<!--<Image Source="Image/news.png" Margin="1119,460,10,0" Width="216" Height="188"/>-->
<TextBlockx:Name="TitleTextBlock" Margin="63,-70,980,699" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" TextAlignment="Center" />■(2)
<ScrollViewerHorizontalScrollBarVisibility="Visible" Margin="68,104,0,0" VerticalScrollBarVisibility="Visible">■(3)
<GridViewx:Name="GridView1" HorizontalAlignment="Left" Height="586" VerticalAlignment="Top" Width="1298" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}" />■(4)
</ScrollViewer>
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="688" Margin="68,0,0,0" VerticalAlignment="Top" Width="1298"/>■(5)
<Button x:Name="backButton" Style="{StaticResourceResourceKey=BackButtonStyle}" HorizontalAlignment="Left" Height="45" Margin="0,-70,0,0" VerticalAlignment="Top" Width="63"/>■(6)
<Image Width="290" Height="266" Margin="1066,412,10,10" Source="Image/earthQuake.png" />■(7)
</Grid>
</Page>
- この記事のキーワード