プログラムコード(MainPage.xaml.vb)
プログラムコード(MainPage.xaml.vb)
Imports Windows.UI.Popups
Public NotInheritable Class MainPage
Inherits Page
まず、URLを入力して[OK]ボタンがタップされた時の処理です(リスト2)。
リスト2 [OK]ボタンがタップされた時の処理
URLを入力する欄にURLが入力されており、そのURLが「http://」で始まっていない場合は、不正なURLとみなして警告メッセージを表示する。そうでない場合は、Navigateメソッドで、入力されたURLに遷移する。ここで、行っているURLのエラー処理は簡易なエラー処理だ。この程度でも、URLの間違いを防止するのには役にたつ。StartWithメソッドは該当する文字列が、指定した文字列で始まっている場合はTrue、そうでない場合はFalseを返す。よってhttp://で入力されていない場合は警告メッセージを表示させるようにしている。正常なURLが入力されれば、Navigateメソッドで、指定したページに遷移する。
Private Async Sub okButton_Click(sender As Object, e As RoutedEventArgs) Handles okButton.Click
If addressTextBox.Text <> String.Empty Then
If addressTextBox.Text. StartsWith ("http://") = False Then
Dim message As New MessageDialog("URLが不正です。")
Await message.ShowAsync
Exit Sub
End If
WebView1.Navigate(New Uri(addressTextBox.Text, UriKind.Absolute))
End If
End Sub
次は、[戻る(←)]アイコンがタップされた時の処理です(リスト3)
リスト3 [(戻る)←]アイコンがタップされた時の処理
戻るページがない場合に[←]アイコンをタップすると例外が発生するので、例外処理をしておく。
Private Sub backButton_Click(sender As Object, e As RoutedEventArgs) Handles backButton.Click
Try
WebView1.GoBack()
Catch
Exit Sub
End Try
End Sub
リスト4 [進む(→)]アイコンがタップされた時の処理
前に進みページがない場合に[→]アイコンをタップすると例外が発生するので、例外処理をしておく。
Private Sub forwardButton_Click(sender As Object, e As RoutedEventArgs) Handles forwardButton.Click
Try
WebView1.GoForward()
Catch
Exit Sub
End Try
End Sub
リスト5 [再読み込み]ボタンがタップされた時の処理
Private Sub refreshButton_Click(sender As Object, e As RoutedEventArgs) Handles refreshButton.Click
WebView1.Refresh()
End Sub
End Class
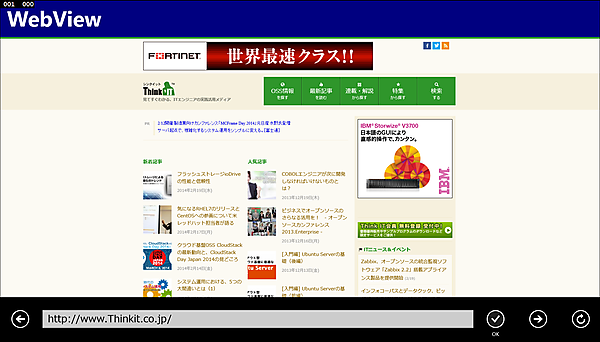
以上のコードを実行すると図2のように表示されます。[←]、[→]、[再読み込み]ボタンの使用できます。
ここで、WinRT XAML Toolkitに含まれているWebBrowserコントロールとの比較についても解説しておきましょう。
WebBrowserコントロールについて(WinRT XAML Toolkit)
WebBrowserコントロールはWinRT XAML Toolkitに含まれるコントロールです。このWinRT XAML Toolkitのインストール方法と、「ツールボックスに」コントロールを追加する方法は、「タイマーを使って時刻を表示してみよう」で既に解説済みなのでそちらを参照してください。
では、毎度のごとくプロジェクトの作成から始めます。「名前」は「WebBrowser Sample」とします。
VS2013が起動した時点で「ツールボックス」を見てください、図3のようにWebBrowserコントロールが登録されているはずです。このコントロールはWinRT XAML Toolkitに含まれているコントロールで、VS2013がデフォルトで持っているコントロールではありません。よって、「タイマーを使って時刻を表示してみよう」の手順で、WinRT XAML Toolkitをインストールし、「ツールボックス」に追加していない場合は、このコントロールは表示されないので、注意してください。

今回は、このコントロールをMainPage.xamlのデザイン画面上に1個配置するだけです(図4)。
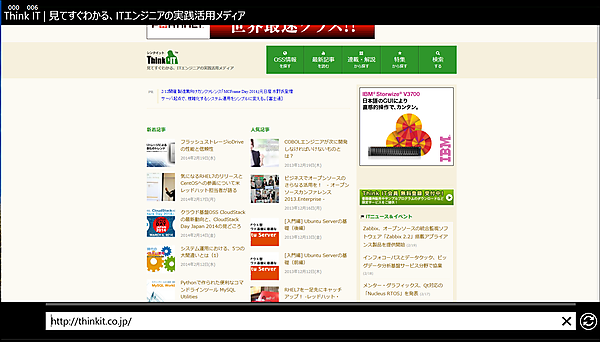
この場合、コードも一切書く必要がありません。まず実行すると図5の画面が表示されます。アドレスバーにURLを入力してキーボードの[Return] キーをたたくか、または、タッチディスプレイなら入力したURLタッチして選択すると、ソフトキーボードが表示されるので、ソフトキーボードの[Return]キーをタップすると、入力したURLに遷移します。[戻る]も[進む]も[再読み込み]もコードを一切書かずに使用できます。とても便利なコントロールです。先のWebViewと比べると、WebBrowserコントロールのほうが使い方は簡単ですが、WinRT XAML Toolkitをインストールしないと使えないというデメリットがあります。その点、WebViewは何もインストールしないでデフォルトで使える利点があります。コードもそんなに多く書く必要もないので、どちらを使用するかは、読者自身が判断してください。
ページが表示された時にアドレスバーが消えますが、再度アドレスバーを表示させるには、タッチディスプレイなら、下から上にスワイプすると表示されます。タッチディスプレイでない場合は、画面の一番下でマウスの右クリックをすると表示されます。
最後にもう1点ブラウザを表示させる方法を紹介しておきましょう。最近では、Windows ストアの認定の要件が変更になり、Webブラウザでコンテンツを表示させてもリジェクトの対象にはならなくなりました。以前は、認定の要件に、「アプリで提供されるプライマリ エクスペリエンスはアプリ内で行われなければならない」という要件があり、Webブラウザでコンテンツを表示しているアプリはリジェクトの対象でした。しかし、最近、認定の要件が改定され、この要件は削除されました。
これからは、次に紹介するWebブラウザでコンテンツを表示してもリジェクトにはならないので安心です。