Unityちゃんの爆破ゲームを作ろう

爆発の設定
まず、Unityメニューの[GameObject]ー[Create Empty]と選択して、空の「GameObject」を作成します。次に、今まで解説した方法で「Cube」を1個作成し、「Inspector」から名前を「Cube1」、「Transform」の「Scale」で「X」に「2」、「Y」に「2」、「Z」に「2」を指定します。それが済んだら、「Cube」を「GameObject」の上にドラッグ&ドロップします。これで「Cube」は「GameObject」の子要素となります。また最初に作った状態では「Cube」が「Plane」にめり込んでいますので、3方向の矢印キーを表示して、位置を調整してください。
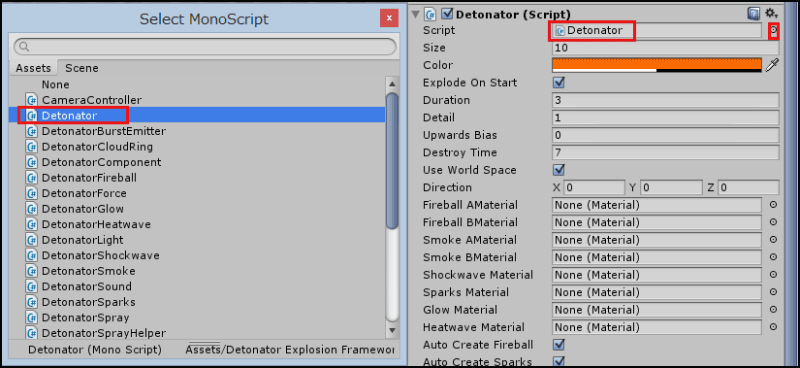
続いて「Cube1」に対して爆発の設定を行います。「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択します。すると「Inspector」に「Detonator Test(Script)」が追加されますので、「Script」の横にある小さな「◎」アイコンをクリックして、「Select MonoScript」を表示し、一覧から「Detonator」を選択します(図1)。
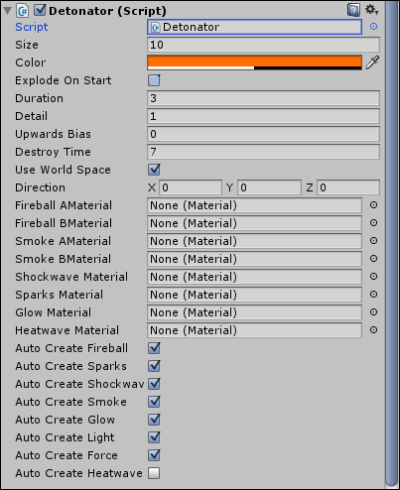
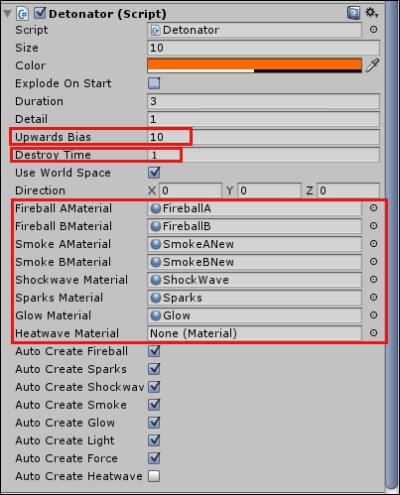
この「Detonator」の設定を、初期状態(図2)から図3のように変更します。設定には右横に表示されている小さな「◎」アイコンをクリックして、表示されるリストから選択します。

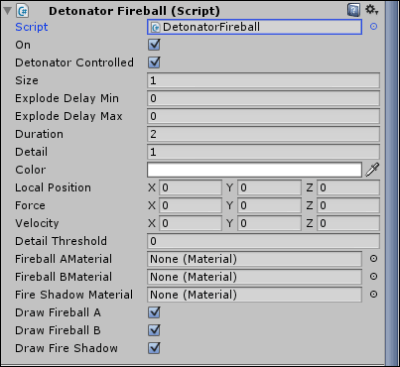
図2:「Detonator」の初期状態

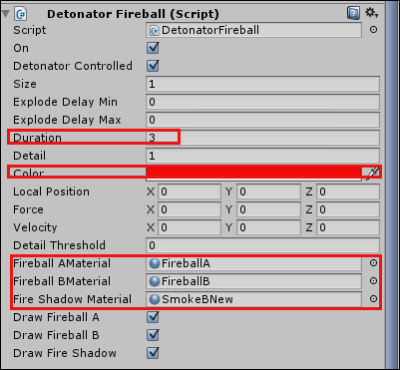
図3:「Detonator」の設定
「Explode On Start」のチェックが入っていると、実行と同時に爆発してしまうので、外しておきます。「Destroy Time」は1に設定し、爆発したらすぐに消えるようにしておきます。「Upwards Bias」は設定をしなければ、爆発した際にオブジェクトが上のほうに飛び散りません。上のほうに飛び散る力の値を設定します。その他の赤で囲んだ設定は、爆発の状態を設定する値です。最後の、「Heatwave Material」はUnity Pro版用ですので、何も設定しなくて構いません。
もう一度「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択し、「Inspector」に「Detonator Test(Script)」を追加します。「Script」の横にある小さな「◎」アイコンをクリックして、「Select MonoScript」を表示し、一覧から「Detonator Fireball」を選択すると「Detonator Fireball(Script)」が追加されます。この設定を初期状態(図4)から図5のように変更します。

図4:「Detonator Fireball」の初期状態

図5:「Detonator Fireball」の設定
さらにもう一度「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択し、「Inspector」に「Detonator Test(Script)」を追加します。「Script」の横にある小さな「◎」アイコンをクリックして「Select MonoScript」を表示し、一覧から「Detonator Force」を選択し、「Detonator Force(Script)」を追加します。この設定を初期状態(図6)から図7のように変更します。

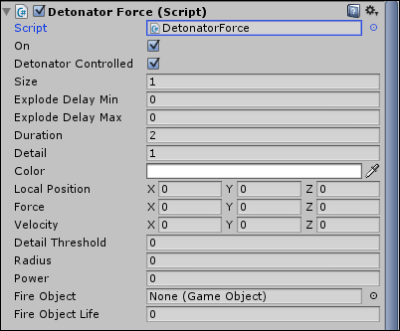
図6:「Detonator Force」の初期状態

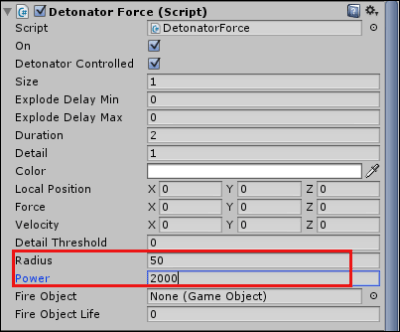
図7:「Detonator Force」の設定
「Radius」には爆発の半径を指定し、「Power」には爆発力を指定します。値が大きいほど爆発力が増します。
さらにもう一度「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択、「Inspector」に「Detonator Test(Script)」を追加します。「Script」の横にある小さな「◎」アイコンをクリックして、「Select MonoScript」を表示し、一覧から「Detonator Sound」を選び、「Detonator Sound(Script)」を追加します。この設定を初期状態(図8)から図9のように変更します。

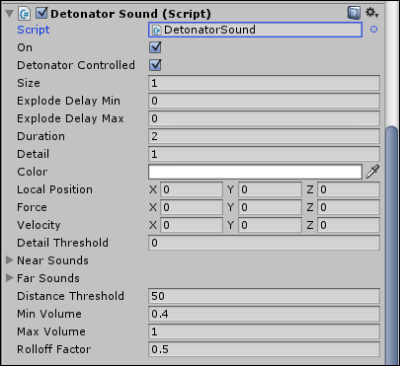
図8:「Detonator Sound」の初期状態

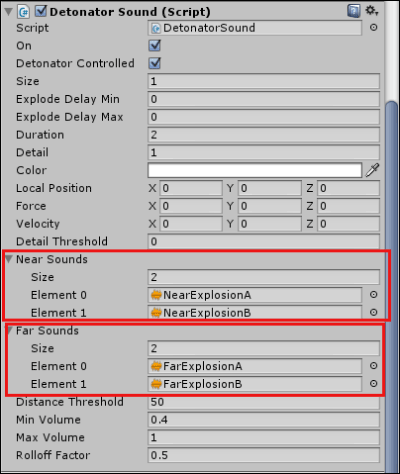
図9:「Detonator Sound」の設定
初期状態では「Near Sound」と「Far Sound」には何も表示されていませんので、クリックして展開し、それぞれの「Size」に「2」と入力します。すると「Element0」と「Element1」が表示されますので、「◎」をクリックして「Select AudioClip」の一覧から選択してください。
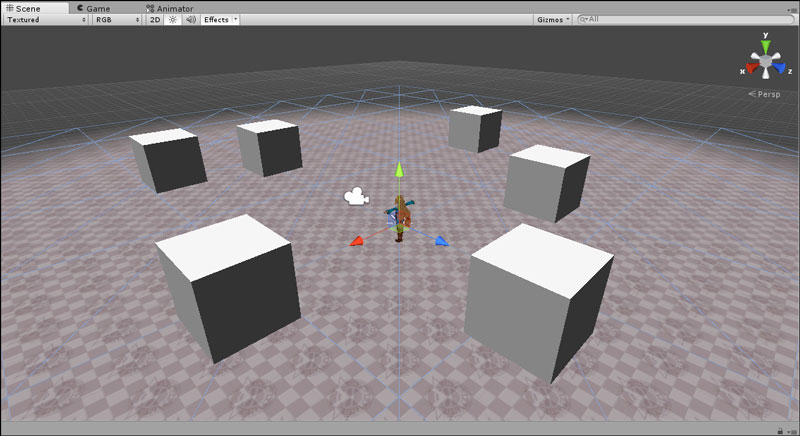
最後に、「Add Component」から[Physics]−[Rigidbody]と選択して、「Rigidbody」を追加します。「Rigidbody」は重力を表し、この設定を抜かすと爆発物が飛び散りませんので注意してください。これで、「Cube1」の爆発の設定は終わりです。Cube1を選択して、マウスの右クリックで表示される「Duplicate」から複製を作成し、合計6個にします。名前はそれぞれ「Cube2」~「Cube6」としておきます。配置は各自が好きな場所に配置してください。筆者は図10のように配置してみました。
CubeにTextureを適用する
「Cube」が真っ白では味気ないので、「Project」の「Locomotion」の「Texture」フォルダーにあるテクスチャを「Cube」に適用しましょう。また「unitychan」の「Stage」の「Texture」フォルダーにあるテクチヤも利用しましょう。全て設定すると、図11のようになります。
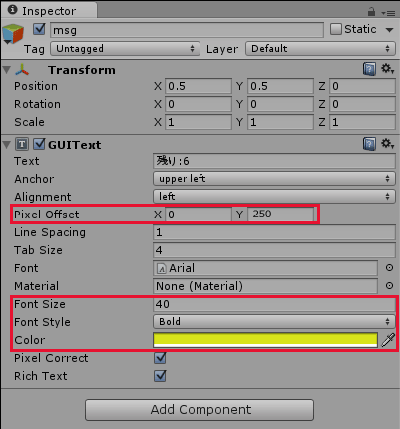
次に「Hierarchy」の「Create」から「GUI Text」を追加し、名前を「msg」と指定して図12のように設定しておきます。この項目は、後ほど使用します。

図12:「GUI Text(msg)」の設定
次にスクリプトを記述します。