Unityちゃんの爆破ゲームを作ろう

今回も、連載の3回目で実装したUnityちゃんが走ったり、ジャンプしたりする機能を利用して、「Unityちゃん爆破ゲーム」を作ってみたいと思います。
プロジェクトの作成
Unityメニューの[File]ー[New Project]と選択して「Unity-Project Wizard」画面を表示します。「Project Location」の「Project名」に「UnitychanExplodeGame」と指定して、「Create」ボタンをクリックします。
Asset Storeから各種コンポーネントのダウンロード
Unityメニューの[Windows]−[Asset Store]と選択して「Asset Store」にアクセスし、前回と同様に必要なコンポーネントをダウンロードします。今回は新たに「Detonator Explosion Framework」が追加されています。
- 「”Unity-chan!” model」
- 「Mecanim Locomotion Starter Kit」
- 「Raw Mocap data for Mecanim」
- 「Detonator Explosion Framework」
これらのダウンロード方法については、連載の第3回で解説済みですので、そちらを参考にしてください。4の「Detonator Explosion Framework」は、検索欄に、「Detonator Explosion Framework」と入力すると出てきますので、いつものように「Import」をクリックしてください。さらにUnityちゃんの配置、「Main Camera」の設定、実行時に発生するエラーの回避方法なども解説してありますので、まずはそこまで同じように設定を済ませてください。「Main Camera」の追従については、今回は「Smooth Follow」の「Distance」と「Height」の値を「3」に指定して、少し上から眺める感じにしたほうが、標的を見つけやすいと思います。
また時間の表示方法は、第4回とまったく同じですので、そちらを参照してください。但しScriptの内容は異なります。
以上のコンポーネントのダウンロードや設定を済ませたものとして、解説を進めます。
ステージの作成
Unityちゃんが動くステージの作成と設定についても、第4回目と共通です。そちらを参考にしてください。
またプレイ画面で実行すると、右上隅に、「Change Motion」、「Next」、「Back」と表示されています。これらについては繰り返しになりますが、再度説明しておきます。このボタンは、Unityちゃんを配置してプレイ画面で実行した際に、さまざまなポーズを試してみるためのものです。今回のようにUnityちゃんをスクリプトで操作する場合は、このボタンは不要ですので、「Inspector」にある「Idle Changer(Script)」を削除して、表示を消しておきましょう。
ここから、今回の本題である爆発の設定に入ります。
爆発の設定
まず、Unityメニューの[GameObject]ー[Create Empty]と選択して、空の「GameObject」を作成します。次に、今まで解説した方法で「Cube」を1個作成し、「Inspector」から名前を「Cube1」、「Transform」の「Scale」で「X」に「2」、「Y」に「2」、「Z」に「2」を指定します。それが済んだら、「Cube」を「GameObject」の上にドラッグ&ドロップします。これで「Cube」は「GameObject」の子要素となります。また最初に作った状態では「Cube」が「Plane」にめり込んでいますので、3方向の矢印キーを表示して、位置を調整してください。
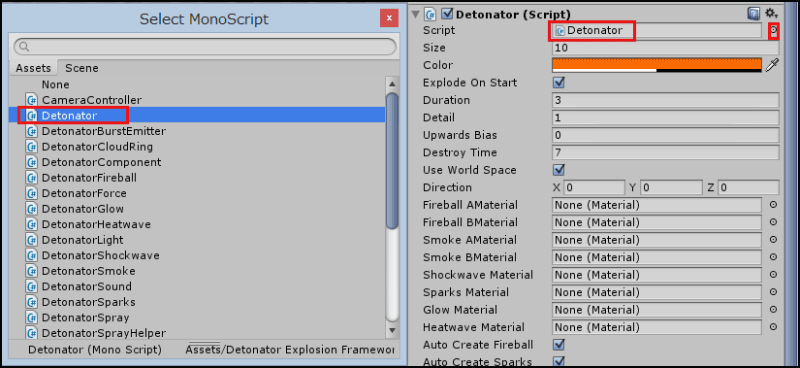
続いて「Cube1」に対して爆発の設定を行います。「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択します。すると「Inspector」に「Detonator Test(Script)」が追加されますので、「Script」の横にある小さな「◎」アイコンをクリックして、「Select MonoScript」を表示し、一覧から「Detonator」を選択します(図1)。
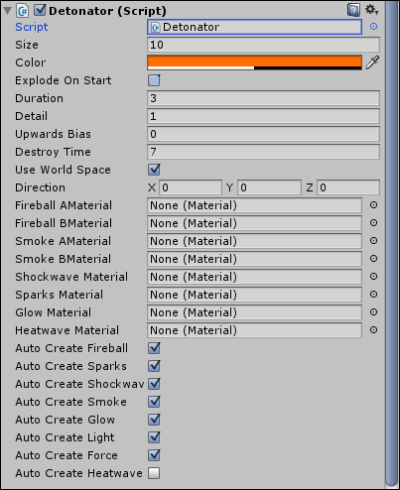
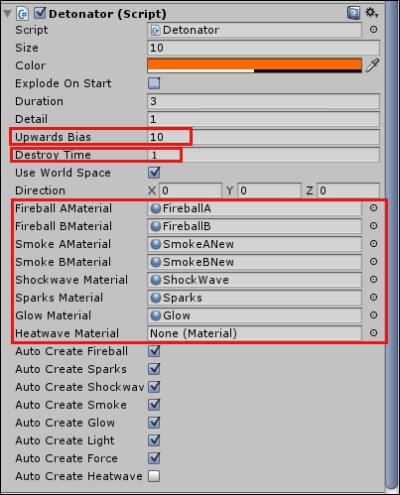
この「Detonator」の設定を、初期状態(図2)から図3のように変更します。設定には右横に表示されている小さな「◎」アイコンをクリックして、表示されるリストから選択します。

図2:「Detonator」の初期状態

図3:「Detonator」の設定
「Explode On Start」のチェックが入っていると、実行と同時に爆発してしまうので、外しておきます。「Destroy Time」は1に設定し、爆発したらすぐに消えるようにしておきます。「Upwards Bias」は設定をしなければ、爆発した際にオブジェクトが上のほうに飛び散りません。上のほうに飛び散る力の値を設定します。その他の赤で囲んだ設定は、爆発の状態を設定する値です。最後の、「Heatwave Material」はUnity Pro版用ですので、何も設定しなくて構いません。
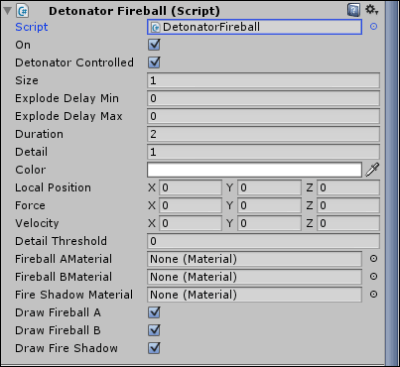
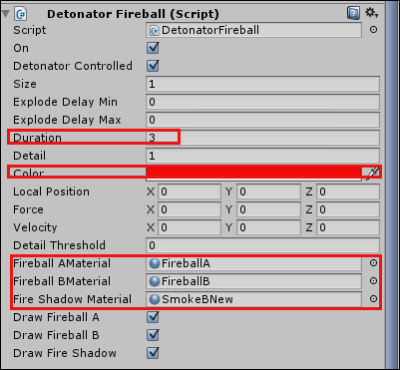
もう一度「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択し、「Inspector」に「Detonator Test(Script)」を追加します。「Script」の横にある小さな「◎」アイコンをクリックして、「Select MonoScript」を表示し、一覧から「Detonator Fireball」を選択すると「Detonator Fireball(Script)」が追加されます。この設定を初期状態(図4)から図5のように変更します。

図4:「Detonator Fireball」の初期状態

図5:「Detonator Fireball」の設定
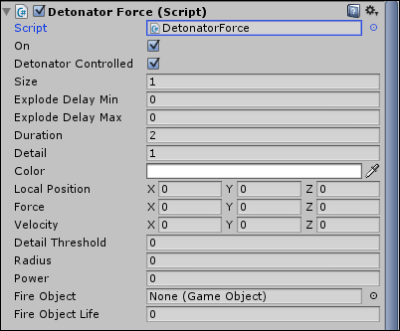
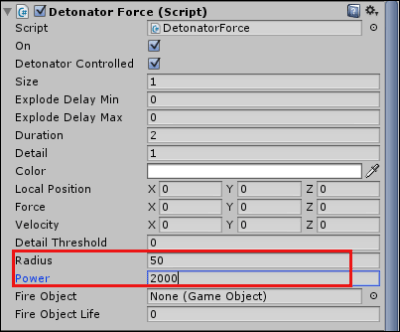
さらにもう一度「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択し、「Inspector」に「Detonator Test(Script)」を追加します。「Script」の横にある小さな「◎」アイコンをクリックして「Select MonoScript」を表示し、一覧から「Detonator Force」を選択し、「Detonator Force(Script)」を追加します。この設定を初期状態(図6)から図7のように変更します。

図6:「Detonator Force」の初期状態

図7:「Detonator Force」の設定
「Radius」には爆発の半径を指定し、「Power」には爆発力を指定します。値が大きいほど爆発力が増します。
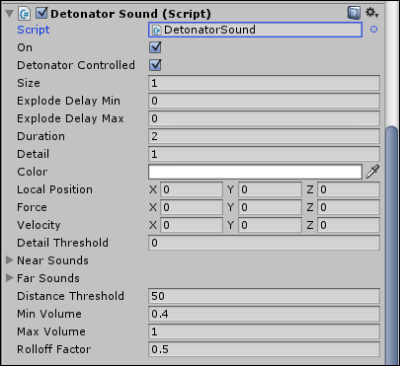
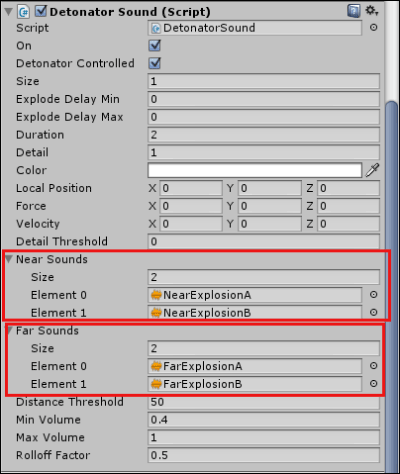
さらにもう一度「Cube1」の「Inspector」の「Add Component」から[Scripts]ー[Detonator Test]を選択、「Inspector」に「Detonator Test(Script)」を追加します。「Script」の横にある小さな「◎」アイコンをクリックして、「Select MonoScript」を表示し、一覧から「Detonator Sound」を選び、「Detonator Sound(Script)」を追加します。この設定を初期状態(図8)から図9のように変更します。

図8:「Detonator Sound」の初期状態

図9:「Detonator Sound」の設定
初期状態では「Near Sound」と「Far Sound」には何も表示されていませんので、クリックして展開し、それぞれの「Size」に「2」と入力します。すると「Element0」と「Element1」が表示されますので、「◎」をクリックして「Select AudioClip」の一覧から選択してください。
最後に、「Add Component」から[Physics]−[Rigidbody]と選択して、「Rigidbody」を追加します。「Rigidbody」は重力を表し、この設定を抜かすと爆発物が飛び散りませんので注意してください。これで、「Cube1」の爆発の設定は終わりです。Cube1を選択して、マウスの右クリックで表示される「Duplicate」から複製を作成し、合計6個にします。名前はそれぞれ「Cube2」~「Cube6」としておきます。配置は各自が好きな場所に配置してください。筆者は図10のように配置してみました。
CubeにTextureを適用する
「Cube」が真っ白では味気ないので、「Project」の「Locomotion」の「Texture」フォルダーにあるテクスチャを「Cube」に適用しましょう。また「unitychan」の「Stage」の「Texture」フォルダーにあるテクチヤも利用しましょう。全て設定すると、図11のようになります。
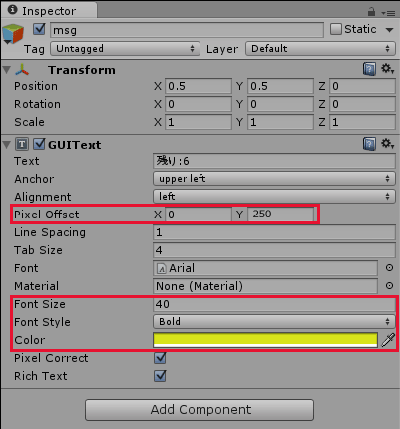
次に「Hierarchy」の「Create」から「GUI Text」を追加し、名前を「msg」と指定して図12のように設定しておきます。この項目は、後ほど使用します。

図12:「GUI Text(msg)」の設定
次にスクリプトを記述します。
スクリプトの記述
まず、「Hierarchy」から「unitychan」を選択し、「Add Component」から「New Script」を選択し、「Name」に「UnityChanExplode」、「Language」に「Java Script」を指定して、「Create and Add」をクリックします。すると「Inspector」内に「Unity Chan Explode(Script)」が追加されます。「Script」の「UnityChanExplode」をダブルクリックしてMono Developを起動して、リスト1のコードを記述します。
Unityちゃんが体当たりしマウスの左クリックが押された時に爆発する処理(UnityChanExplode.js)
//#pragma strict (1)
static var no:int;
function Start () {
no=6; (2)
}
function OnControllerColliderHit(hit:ControllerColliderHit){
ObstacleCheck(hit.collider.gameObject); (3)
}
function ObstacleCheck (obj:GameObject) {
var msg=GameObject.Find("msg"); (4)
if(Input.GetMouseButtonDown(0)) (5)
{
if(obj.name==”Cube1”){
obj.gameObject.GetComponent(“Detonator”).Explode();
no--; (6)
}
if(obj.name==”Cube2”){
obj.gameObject.GetComponent(“Detonator”).Explode();
no--;
}
if(obj.name==”Cube3”){
obj.gameObject.GetComponent(“Detonator”).Explode();
no--;
}
if(obj.name==”Cube4”){
obj.gameObject.GetComponent(“Detonator”).Explode();
no--;
}
if(obj.name==”Cube5”){
obj.gameObject.GetComponent(“Detonator”).Explode();
no--;
}
if(obj.name==”Cube6”){
obj.gameObject.GetComponent(“Detonator”).Explode();
no--;
}
msg.guiText.text=”残り:”+no.ToString(); (7)
if(no==0) (8)
{
yield WaitForSeconds (5.0);
Application.LoadLevel(Application.loadedLevel);
}
}
}
- C#のコードをJava Scriptから使用しているため、#pragma strictの宣言があるとエラーになるので、コメントアウトで外しています。
- 静的変数noを宣言し、Start関数内で6に初期化します。
- OnControllerColliderHitイベントで、プレイヤーがCubeに衝突した時の処理を記述してあるObstacleCheck関数を実行します。
ObstacleCheck関数内では以下の処理を行います。 - msgというGameObjectをFindで見つけ、変数msgに格納しておきます。
- Input.GetMouseButtonDown(0)でマウスの「左」ボタンがクリックされた時の処理を記述します。
- プレイヤーが各Cubeに衝突してマウスの「左」ボタンがクリックされた時は、該当するCubeが爆発します。そして変数noの値は1減少します。
- Cubeの残り個数を表示します。
- 変数noの値が「0」なら(つまりCubeの残りが「0」なら)、5秒待って、最初の画面に戻ります。
次に、「Hierarchy」内の「TimeText」に追加している「myTimeScript」を記述します(リスト2)。
経過時間を表示する処理(myTimeScript.js)
#pragma strict
static var time:float; (1)
function Start () {
time=0;
}
function Update () {
if (UnityChanExplode.no>0)
{
time+=Time.deltaTime; (2)
}
var now:int=time; (3)
guiText.text="<Color=red>TIME:" + now.ToString()+"</Color>";
}
- 静的変数timeを宣言し、Start関数内で「0」で初期化しておきます。Update関数内で以下の処理を行います。
- UnityChanExplodeスクリプト内に記述した静的変数noが0より大きかった場合は、つまりCubeが残っている間は、経過時間を表示します。
- 変数nowに経過時間を代入し、guiText.textに経過時間を「赤」で表示します。
以上で全ての設定が完了しました。Unityメニューの[File]ー[Save Scene as]と選択して「Unityちゃん爆発」という名前で保存しておきましょう。
プレイ画面で実行すると動画1のようになります。
今回は、「Cube」に貼り付ける「Texture」には「Import」したコンポーネントがデフォルトで持っているものを使用しました。「Texture」は「Asset Store」でいくらでもダウンロードできますので、その場の雰囲気に合った「Texture」を使用すると、もっと画面が引き締まるかもしれません。今回はこれで終わりです。爆発のゲームは迫力がありますね。
次回は、いよいよ最終回です。マシンガンを連射するサンプルを紹介します。お楽しみに。