今回は、連載の第3回で実装したUnityちゃんが走ったり、ジャンプしたりする機能を利用して、「Unityちゃん障害物ゲーム」を作ってみたいと思います。
プロジェクトの作成
Unityメニューの[File]ー[New Project]と選択して「Unity-Project Wizard」画面を表示します。「Project Location」の「Project名」に「UnitychanObstacleGame」と指定して、「Create」ボタンをクリックします。
次に「Asset」の準備をします。同じ「Asset」を別のプロジェクトで利用したことがあれば、それを再利用することもできます。コピー元とコピー先のプロジェクトをそれぞれ起動させておき、コピー元からコピー先の「Project」内の「Assets」フォルダーにドラッグ&ドロップします。ですが、「Asset」がバージョンアップしている可能性もありますので、常に最新の「Asset」を「Import」しておくほうがいいでしょう。今回は、必要な「Asset」を「Asset Store」からダウンロードするようにしています。
Asset Storeから各種コンポーネントのダウンロード
Unityメニューの[Windows]−[Asset Store]と選択して、「Asset Store」にアクセスし、以下の3つのファイルをダウンロードします。
- 「”Unity-chan!” model」
- 「Mecanim Locomotion Starter Kit」
- 「Raw Mocap data for Mecanim」
これらのダウンロード方法については、連載の第3回で解説済みですので、そちらを参考にしてください。さらにUnityちゃんの配置、「Main Camera」の設定、実行時に発生するエラーの回避方法なども解説してありますので、まずはそこまで同じように設定を済ませてください。
今回は第3回までの設定に追加するかたちで、ステージの作成、所要時間の表示、そしてゴールの判定について解説していきます。
ステージの作成
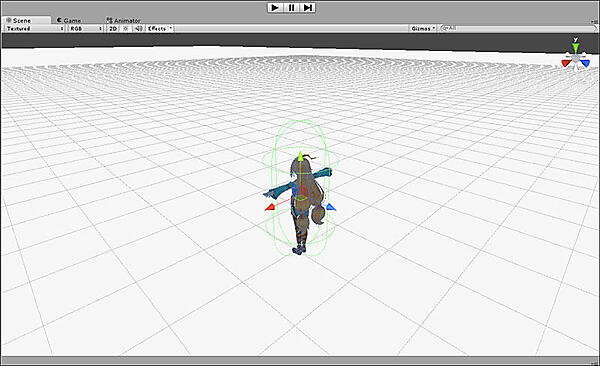
まず、「Hierarchy」の「Create」から「Plane」を配置します。「Inspector」内の「Transform」の「Scale」で「X」を「20」、「Y」を「1」、「Z」を「20」と設定して、「Plane」を広くとっておいてください。次に、Unityちゃんと「Directional Light」を配置しますが、位置は連載の第3回と同じでいいでしょう。「Main Camera」の位置も同様です。「Plane」を広く取ってUnityちゃんを配置すると図1のようになります。
「Plane」に「Texture」を適用する
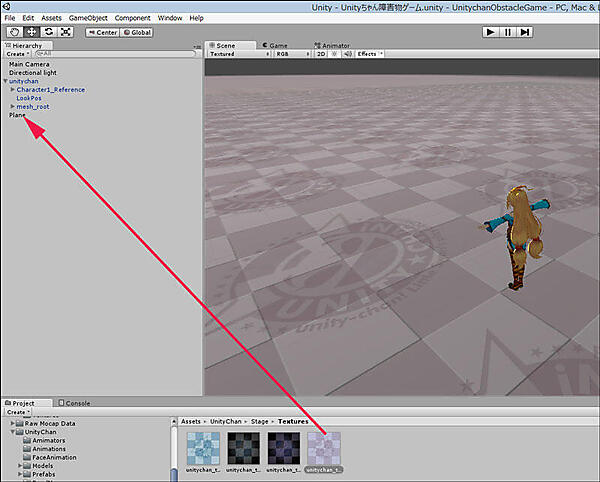
「Plane」が真っ白のままだと、Unityちゃんが動いている様子がわかりにくいので、「Texture」を適用します。「Project」内の「Unitychan」フォルダー内の「Stage」フォルダーに「Textures」というフォルダーがあり、その中に4点ほど拡張子が「png」のファイルが入っています。今回はそのうちの「unitychan tile6.jpg」を「Hierarchy」内の「Plane」上にドラッグ&ドロップします。すると「Plane」に「Texture」が適用されます(図2)。
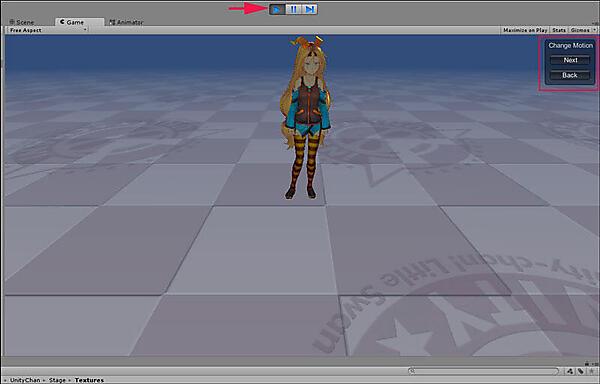
これで実行してみると、右上隅に「Change Motion」、「Next」、「Back」と書かれたボタンのようなものが表示されています(図3)。これはUnityちゃんを配置してプレイ画面で実行する際に、いろいろなポーズを試すためのボタンです。今回のようにUnityちゃんをスクリプトで操作する場合は、このボタンは不要ですので、「Inspector」にある「Idle Changer(Script)」を削除して、表示を消しておきましょう。
では、次に障害物の配置とゴールを設定しましょう。