デザインテンプレートの作り方
タイトル部分、見出しを作り込む
ナビゲーションができたら、タイトルを作っていきましょう。
タイトル(Webサイト上部のビジュアルデザイン)の役割ですが、ページ内容を直感的、視覚的に理解するためのものです。面積も必然的に大きくなりますので、ページの印象に最も大きな影響力があります。
ただし、タイトルのデザインは役割上テンプレートは使わないと考えましょう。ページ内容と親和性がある必要があるため、個別の案件ごとに作り込まなければならないからです。ですから、デザインテンプレートでのタイトルは、タイトルのテンプレートを作るというよりも、タイトルをどのように置いてあげるかがポイントになります。
イメージ訴求で作る場合は、単純に見た目が良い写真を選ぶのではなく、ページ内容と親和性がある写真選定を行う最大のポイントです。
次は各見出しを作っていきます。
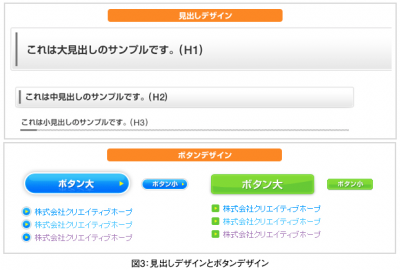
見出しの役割ですが、ページの目次といったところでしょうか。見出しを読めば、その記事の内容が分かるので、目的の記事が分かりやすくなります。HTMLの見出しタグは
からまでありますが、デザインでは大見出し(h1)、中見出し(h2)、小見出し(h3)ぐらいまで設定しておけば大丈夫です。
見出しだけに限ったことではありませんがフォントのサイズはルールを決めておいた方が美しく見えます。例えば通常のサイズを12pxと設定した場合、拡大縮小する場合はすべて3の倍数で設定しています。中見出し(h2)は15px、大見出し(h1)は18pxといった具合です。
見出しだけに限ったことではありませんがフォントのサイズはルールを決めておいた方が美しく見えます。例えば通常のサイズを12pxと設定した場合、拡大縮小する場合はすべて3の倍数で設定しています。中見出し(h2)は15px、大見出し(h1)は18pxといった具合です。
ボタンを作り込む
ボタンの役割ですが、サイト内またはサイト外への誘導になります。誘導先によって、ページ内での優先順位が大きく変わります。どういった役割(誘導先)をもたせるかによって、デザインも変わってきます。つまり同一テンプレートデータでもボタンデザインは複数用意しておいた方がよいです。
重要なボタンの場合は、目立つ色にする、面積を大きくするといった処理が有効です。またレイアウトも、ファーストビューで収めるといった配慮も必要です。
テキストリンクの場合は、アンダーバーをズラズラと多く並べてしまうと見づらくなってしまうので避けた方が無難です。また小さなアイコンをリストに使うだけでも見栄えは全然違います。サンプルファイルはこちらからダウンロードできますので、テンプレートとしてご利用ください。
最後にヘッダー、フッターですが、デザインになじむ形で作っておきましょう。個別に調整する部分ですから、デザインテンプレートでは作り込む必要はありません。
以上でデザインテンプレートが完成です。作ったテンプレートですが、実際に使用する時にいくつかポイントをおさえておきましょう。グッとデザインはよくなりますよ。
例えばカラースキーム(色設計)をしっかりやりましょう。カラースキームとは対象サイトのコンセプトをキーワードに分解して、そのキーワードに応じて色を決めていくプロセスのことです。当然ですが、色数を抑えた方がデザインがまとまりやすくなります。
また、タイトルはしっかり作りましょう。ページの印象に大きな影響を与えます。イメージ訴求の場合はページ内容と親和性があるかどうかを軸に写真選定を行ってください。
最後にディテールにこだわりましょう。それぞれのボタンや見出しなど細部にこだわることで、全体的なクオリティの向上につながります。
次回は、DreamWeaverを使用したコーディングのノウハウを説明していきます。お楽しみに!