連載第7回です。今回は、前回に引き続き個々のパーツのデザインについて、デザイナーがどういうことを考え、どういう作業をしているのか、その基本的な工程を「トップページヘッダ」を例に説明していきたいと思います。
なお、前回までと同様に下記のようなモデルケースを用いて解説を進めていきます。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
トップページヘッダ内のタイポグラフィの配置を決める
前回は、タイポグラフィの重要性を説明しました。具体的には、そのサイトのコンセプトや世界観に近いフォントをセレクトすること、タイポグラフィの種類をできるだけ絞り込むこと(意味なくあれこれ使わないこと)などでしたね。
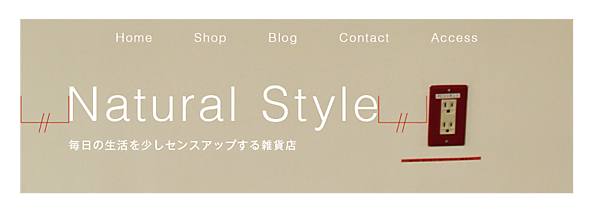
今回は、その配置(以下、レイアウト)を決めます。この時に重要になるのが空間の使い方、いわゆる“スペーシング”です。前回終了時のトップページヘッダは図1のような感じでした。
前回は、わかりやすいように“良くない配置”と比較した上で決定しましたが、図1の案が良いと感じたのは、普通にタイトル上下の空間バランス(スペーシング)の面積比が均等だったからです。人は「均等に配分されていると落ち着く」という傾向があるので、違和感を覚えないんですね。
そう考えると、図1はタイトルに対する上下の空間は均等ですが、左右(横の空間)は均等じゃないことも気になりませんか。“Natural Style”の位置が左に寄りすぎて左側と右側のスペース(コンセントとの間のスペース)が均等ではありませんよね。
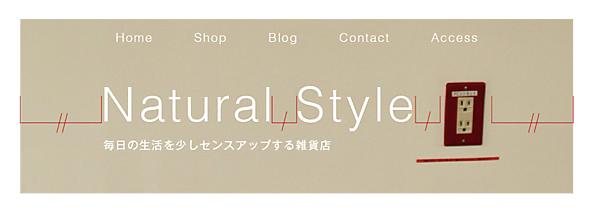
そこで、図2のように再配置してみました。左右の空間を均等にするために、“Natural Style”の位置を右側に寄せています。
しかし、今度はコンセントの右側が広く空いているように感じませんか。空間を“均等にする”ことは普通に誰もが考えることかもしれませんが、“どことどこを均等にするのか”というのは、要素が多くなるほど複雑になります。
今回の場合も、図2だと“コンセントの右側が広く空いているように感じる”ので、タイポグラフィやコンセントの大きさを変えることも考えて、左右の空間を均等にしてみましょう。すると図3のような感じになります。
図3では“Natural Style”で1ワードですから、“Natural”と“Style”の間のスペースは“1文字分”という制約が出てきます。この空間とタイポグラフィ、コンセントの間の空間を均等にし、“Natural Style+コンセントの図”を一体と見てその左右のスペースを均等にすると、しっくりくる感じになります。
説明だけではピンと来ないと思いますので、実際に比較してみましょう(図4)。
こうして見ると、よくわかりますよね。やはり、ブラッシュアップ前のタイトルの位置は左に寄りすぎているように見えます。真ん中の「改善案1(図2)」も悪くはないですが、一番安心できるのが一番下の「改善案2(図3)」です。
この3つの例では文字の大きさを変えていません。スペーシングを調整するだけで、このように見え方も大きく変わるのです。
たかが均等、されど均等
“均等”の話をすると、多くの方が「そんなの知ってるよ。常識だよ」とおっしゃられます。中には「均等な配置をどう崩していくのかがプロの技だろ」とおっしゃられる方もいるかもしれません。
しかし、ITエンジニアの皆さんにとっても“基礎”が重要なように、デザインにも“基本的な考え方”があります。基礎のないところには応用も崩しもありません。ダンスでも同じですよね。小さい頃からバレエを習うなどして基礎ができていると、体幹が鍛えられてバランスが良くなるのでしょう。同じように踊っていても差は歴然ですからね。惹きつけられます。
今回は非常にシンプルな例で“均等”を考えましたが、実際にはトップページヘッダと他の要素も含めたWebサイト全体で“均等”に考えていかないといけないわけです。情報システムや組織論同様、デザインでも“全体最適”での“均等”が重要なベースになることを覚えておきましょう。
均等なスペーシングがレイアウトの要
もちろん、これまで“デザインに正解はない”とお話をしてきたとおり、必ずしも“均等にする”ことが全てではありませんし、そんな決まりもありません。
しかし、いたるところで“均等に配置されたもの”を目にしているので、そうでないものには無意識のうちに違和感を覚えるのも事実です。「なんか違うよな」とか「微妙~」という感じ、ありますよね。これがデザイナーの目線になると、すごく気持ち悪く感じて耐えられなくなる時もあります。
“マナー”と同じで無頓着な人は全く気にならないかもしれませんが、常日頃意識して体に染みついている人もいるのです。したがって“違和感”を覚えさせないように均等なスペーシングから始めてみるのは、デザインを意識し始める第一歩だと言えるでしょう。
また“違和感を覚えさせない”ことは、実はデザインに求められる重要な要素でもあります。今回のトップページヘッダでも、一番伝えたいメッセージは“Natural Style”という言葉です。そこにだけ注目させるには、空間に違和感を覚えさせない方が良いですよね。そのあたりは、就職活動時のリクルートスーツと似ています。中身で判断してほしい学生や中身で判断したい企業にとっては、違和感のない空気のようなリクルートスーツは都合が良いのです。
情報処理技術者試験に精通している三好さんの話だと「論文試験は丁寧な字で書く」ことと似ているそうです(ITエンジニアの皆さんには、この例の方がわかりやすいかも)。なんか「字が汚く読みにくい文章で論文を書かれたら、内容が全然入ってこないから評価が低くなりがち」だと言ってました(笑)。
そういう意味で、最初に考えなければならないことこそ“均等にするスペーシング”なのです。タイポグラフィの種類も色も、意味なくたくさん使わないというのは、スペーシングでも同じです。
デザインで忘れてはいけないのは、そのページのコンテンツを見る人に“何を伝えたいのか”であり“いかに興味をもって見てもらえるか”です。まずはそれを意識して、その上で「こうすれば整って見える」とか「美しく見える」というやり方でレイアウトを考えていきましょう。メッセージが正確に伝わらなければ意味がありませんからね。
なお、今回は触れていませんが、実際のトップページヘッダのレイアウトを考える時には、グローバルナビゲーションの位置との“均等”も併せて考えます。この例では、それぞれの項目を列挙した上で等間隔に配置し、背景の“センター”にレイアウトしました。レスポンシブを考慮に入れてもセンターが無難かと思います(本来なら文字との左揃えや大きさを変更した案も作って検討します)。
“均等”の上位概念=“揃っている”
いかがでしたか。今回は“均等なスペーシング”について考えてみました。おそらく皆さんも画面デザインや提案書を作成する時は普通に“均等にしている”と思います。
しかし、なんとなく均等にしているだけでは、どこか1つでも“不均等”な部分があればバランスが崩れてしまいます。全体最適という観点で行くと「部下全員を平等に扱う」ことと同じくらい難しいケースもあります。そのあたりが、今回お伝えしたかった最大のポイントです。
そして、この“均等なスペース”の上位には“揃っている”という概念があります。“揃っている”ことがデザインにとって最も重要だと言っても過言ではありません。
実は、これまで説明してきたこと全てが、一言で集約すると“揃っている”という概念に基づいたものなのです。
- 文字の頭が左側で揃っている
- 文字の文節が中央で揃っている
- 文字の種類、大きさ、色がある一定の法則で揃っている
- 写真やビジュアルが全てのコンテンツで大きく5つのサイズに揃っている
- 全コンテンツのスペーシングが一定の法則で揃っている
揃えるのは“見た目”を良くしたり、違和感をなくしたりする目的もありますが、それぞれに意味を持たせることもあります。
それぞれのコンテンツに意味を持たせる場合、“揃っている”ことは情報が整理されている状態を表します。ゆえに“揃える”という行為は“情報の整理”すなわち“編集作業”そのものです。レイアウトを考えながら「どういう情報をどのように伝えたいのか」を整理していく必要があります。そのあたりは、もう少し先でまとめて説明します。
おわりに
今回は、均等なスペーシングについて説明しました。“たかが均等、されど均等”と説明しましたが、基礎を疎かにしがちなので気をつけなければなりません。“初心に戻る”ではないですが、トップを走る人ほど徹底した基礎的鍛錬を怠りませんからね。
プロのデザイナーでさえも、こうした基礎のレイアウトにこだわりを持っている人は少ないかもしれません。レイアウトに正解はないため、専門学校や大学で徹底して基礎を叩き込んでないからでしょう。デザイナーが使用する“アプリケーションの使い方”を指導した方が、より実践的ですからね。ここは芸術ではなくビジネスなので、仕方のないところですね。
そういうこともあるので、本連載では基礎も含めて、できるだけ体系立てて解説したいと考えています。
次回はスペーシングの奥義「黄金比」について解説します。
お楽しみに!
- この記事のキーワード