連載9回目となります。前回は、スペーシングの奥義「黄金比」について解説しました。今回は同じくスペーシングのもう1つの奥義「三分割法」について説明したいと思います。
今回も、前回までと同様に下記のようなモデルケースを用いて解説を進めていきます。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
構図やレイアウトに多用される“三分割法”
黄金比と同様に、デザインを美しく見せるもう1つの構図(レイアウト方法)があります。それが“三分割法”です。写真を撮る時の基本構図の1つなので、スマートフォンの写真撮影アプリでよく使われています。
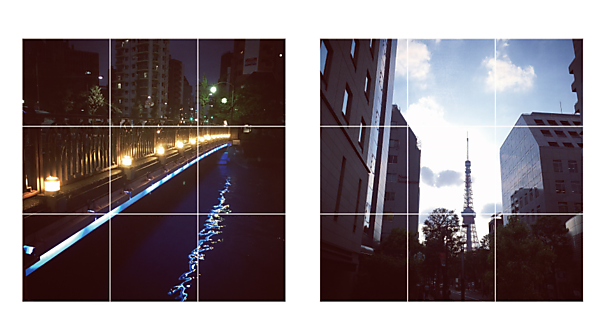
皆さんもスマートフォンで写真を撮る時、図1のような画面を9つに分割する線が出ているのを見たことがありませんか?これは三分割法を意識して写真を撮るための機能なんですね。三分割すると面積比が“1:2の割合”になるので、前回紹介した黄金比(1:1.6218)や白銀比(1:1.414)に近いんですね。
この縦横に三分割された線を使って水平線の位置や空と建物との境界線などを撮影すると“美しい”構図になります。この線は設定しないと出てこないかもしれませんが、設定メニューの中をちょっと調べてみてください。
“三分割法”を意識した構図
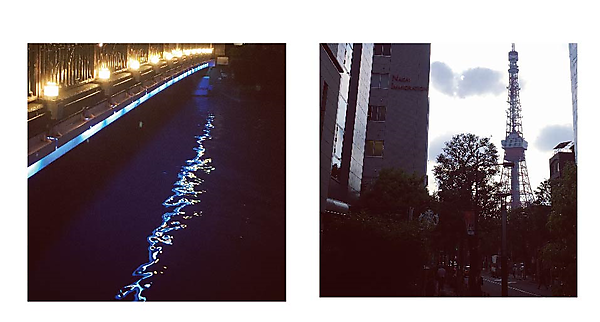
さて、図1は三分割法を意識して撮影した東京の風景写真です。対して図2は三分割を無視して同じ風景を撮影した写真です。いかがでしょう?図2の方は少し圧迫感や違和感がありませんか?
それは、左の写真では建物と川の境界線が、右の写真では建物と空の面積比が2:1でないために“なんとなく”違和感を覚えるんですね。きっと、古くから世の中にある“美しい写真”や“美しい図”として黄金比や三分割法が使われてきたため、それが記憶の中に刷り込まれているのでしょう。あえて“三分割法を外す”場合もあるでしょうが、“知らずに王道を外す”のは避けたいですね。
“三分割法”における面積比の比較
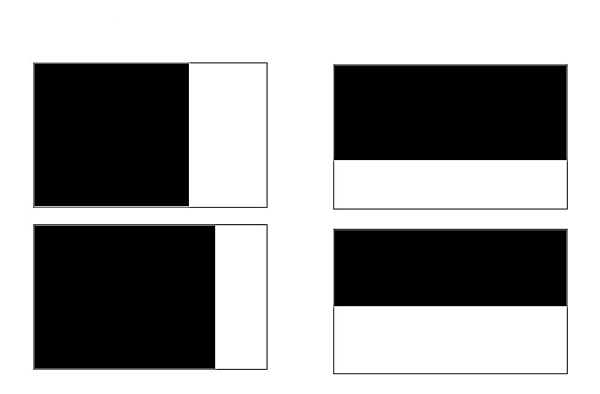
図1や図2のような実際の写真では分かりにくいかもしれないので、それぞれ図3のように単純化してみました。このようなイメージで構図を考えてもらえれば、安定して“良い構図の写真”が撮れるようになります。
構図の基本は、色合いが明確に異なる“水平線”や“空との境界線”を意識して1/3にするか2/3にするかを考えます。図3(上)の2つのような感じです。1:2にするか2:1にするかはどちらでも構いません。縦と横をどちらにするかもどちらでも構いません。
比較するために、図3(下)の2つに三分割法を無視したバランスの悪い構図を入れてみましたが、やはり落ち着いて見えるのは上の2つ(三分割法を意識した構図)ではないでしょうか。
Webサイトへの応用
三分割法は、Webサイトを構築する際の全体レイアウトやバナーを作成する時にも応用できます。いつものECサイトのヘッダーで別の写真を使って試してみましょう。
まずは、三分割法を使って写真とホワイトスペース、タイポグラフィなどをレイアウトします。具体的には図4のように全体(写真+ホワイトスペース)の縦横を三分割し、タイトルはホワイトスペースの左右センターに配置します。こうすればバランスが取れます。さらに、ここからレイアウトを変化させながら“より良いデザイン”にしていく時にも、三分割法を使うと大きく崩れることがなくなります。
例えば、図4で「少しタイトルが大きいかな?」と感じて「タイトルを小さくして比較してみたい」と思ったら、図5のように今度はホワイトスペースだけを縦に三分割してみます。そして“Natural Style”の大きさ(幅)がホワイトスペースの幅の2/3くらいの大きさになるように小さくし、場所はセンターに配置します。タイトル(Natural Style)とキャッチコピー(毎日の生活を少しセンスアップする雑貨店)の大きさが近くなったので、キャッチコピーはタイトルの幅に合わせて上下左右のホワイトスペースがほぼ同じくらいのセンターに配置すれば、バランスが取れたレイアウトになります。
「“Natural Style”の文字が大きいな。ちょっと小さくしてみるか」と思った時に、ただ単純に小さくしただけでは全体の構図が崩れてしまいます。そうならないように、常に“三分割”を意識する癖を付けておくことも大切なんですね。
常に三分割法を意識する癖をつけよう
今回の例でも、図5のタイトルの大きさが正解というわけではありません。最終的には“何を強調したいか?”“どういう印象を与えたいか?”など、そのWebサイトのコンセプトによって判断していくことになります。
しかし、その過程ではいろいろと構図を変えながら多くのパターンを比較して決定していくことになります。ほら、服を買う時にもいろいろな組み合わせでフィッティングしますよね。それと同じです。
ただ、その“数多くのパターン”を作る時に、あるものは“三分割法”にたまたま合っていたから“いいデザイン”に見えて、“三分割法”に合っていなかったから“よくないデザイン”に見えたとしたら、本当に伝えたいメッセージが伝わりません。そう考えると、黄金比や三分割法などの基本的な構図を意識する癖を付けておくだけで全然違ってくるというわけです。
おわりに
今回は、前回に引き続きスペーシングの奥義“三分割法”について解説しました。ちょっとしたスペースバランスで、レイアウトイメージが大きく変わることを覚えておいていただければと思います。
そして、おしゃれな人が服を買いに行けば必ず試す“フィッティング”と同様に、黄金比や三分割法を意識して数多くのデザインを作って比較してみるといいですね。それを繰り返しているうちに基礎が身に付きますからね。
それでは今回はこの辺で。次回もお楽しみに!
- この記事のキーワード