連載第10回目です。前回は、レイアウトに応用できる「スペーシングの奥義」について解説しました。今回はこれまでの内容を踏まえて、トップページのデザインを詰めていきたいと思います。
今回も、前回までと同様に下記のようなモデルケースを用いて解説を進めていきます。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
情報を最小に絞り込むことでメッセージは強くなる
“ミニマル”という言葉をご存知でしょうか? デザインの世界では“ミニマルデザイン”や“ミニマリズム”など、“ミニマル”という言葉をよく使います。
“ミニマム”とよく似た言葉で、辞書によっては“同じ意味”だと説明しているものもありますが、多くの場合は微妙に説明が違っていたりします。特に“ミニマルデザイン”というように使った場合には、こんな意味になります。
「不要な機能や装飾を避けて必要最小限にしたデザイン」
要するに“シンプル・イズ・ベスト”という考え方です。
この言葉は芸術や建築、ファッションの世界で“思想”や“コンセプト”を表現する時に使われるため、“外観”だけをイメージしたものだと思われるかもしれません。しかし機能面も含めた概念なので、ホームページやユーザーインタフェース、マニュアル、情報システムや製品設計そのものに至るまで、幅広く適用できるものと言えるでしょう。
そんな“ミニマルデザイン”がWebサイト構築時(のデザイン)の主流になってきています。情報を最小限に絞り込むことで、伝えたいメッセージのインパクトは強くなりますからね。
ミニマルデザインとレスポンシブデザイン
今日、Webデザインの主流は様々なデバイスに対応できる“レスポンシブデザイン”に向かっています(図1)。実は、ミニマルデザインが求められているのは、このレスポンシブ技術の進化の影響が大きいのです。そもそもスマホのような小さな画面では“ミニマル”が必須ですからね。
“ミニマルデザイン”で重要な“写真”
しかし、あまり“ミニマル”にしすぎると個性や魅力がなくなってしまうかもしれません。なにせ“必要最小限”ですからね。
そこで重要になってくるのが“写真”です。もちろん、写真を使う場合には「どんな写真を使うのか」をしっかり吟味して世界観を損なわないように注意しなければなりませんが、ミニマルデザインにおいての“写真”はすごく重要になってきます。
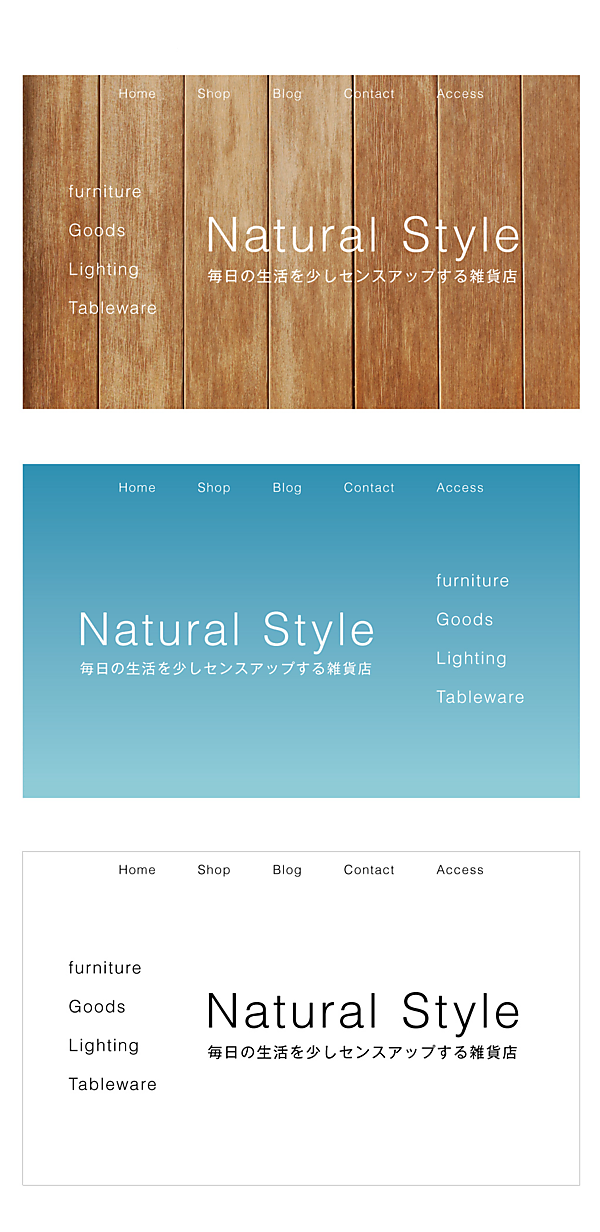
図2を見てください。3つのTOPページの例を挙げていますが、タイポグラフィの情報に写真(一番上)と背景色(真ん中)を重ねてみました。一番下は何もしていません。
いかがでしょうか。やはり、一番上の写真を使ったパターンがいいですよね。写真を使っていない残りの2つは世界観を伝える要素がありませんし、それゆえ表現としても弱いですよね。しかし背景に“ナチュラル”を想起させるメインビジュアルを使えば、なんとか成立するのです。
最近、写真をメインにしたWebサイトが多くなったと思いませんか? それにはミニマルデザインとレスポンシブ技術が関係しています。しかも、これはデザインに不慣れな方々にとっても効果的な戦略なのです。
“ミニマルデザイン”における“装飾”
それでは“装飾”はどうすればいいのでしょう。装飾が一切ないと、あっさりしすぎることがあります。ここも世界観を損なわないように注意しなければなりませんが、こんな風に考えておけばいいでしょう。
「やりすぎないこと」
図3は、これまでに作成してきたWebページです。ワイヤーフレームの設計を基本にビジュアルを当て込んでみました。“商品紹介”の部分は商品のイメージだけでもよいのですが、世界観を上げるためにワンポイントだけ装飾しました。“ポラロイド写真のフレーム”を付けたのです。
いかがでしょうか? シンプルながらも繊細なこだわりが効いているように見えませんか? ミニマルを目指せば目指すほどあっさりしてきます。それを補充するのが装飾です。ミニマルデザインでもビジュアルは重要ですからね。
要するに“必要最小限”とは“必要ない”というところを起点にして、「それではうまく統一された世界観を表現できない」ときに装飾を加えてみる、ということです。「世界観が表現できない」ということは、別のメッセージを発信していることでもありますからね。
おわりに
今回は“ミニマルデザイン”に焦点を当てました。この考え方はいろいろなものに応用できるので、これまで意識していなかった人はぜひ、方針の1つに加えてみてください。
ただし、UIの設計では世界観というより操作性や視認性が優先されます。むしろ、その企業やメーカーのブランディングが重要でしょう。これについてはまた別の機会にお話します。
次回は、トップページから各ページへ展開する際のポイントを解説します。お楽しみに!
- この記事のキーワード