連載第6回目です。前回はトップページに配置したいコンテンツを元に、ワイヤーフレームを決定しました。あまり凝らずに“よくあるワイヤーフレーム”を選びましたよね。今回は、その次の工程としてヘッダー部分のビジュアル、すなわち、Webサイトの“顔”の作成に入っていきます。
その前に、少しこれまでのおさらいをしておきましょう。本連載では、下記のようなモデルケースを用いて解説を進めています。
- 取扱商品:雑貨
- 想定顧客:20代後半~40代の女性
- お店のコンセプト:生活を少しセンスアップする雑貨を販売している
そして、これらのコンセプトから“ナチュラル系コンサバファッション”と“カントリー家具”というキーワードが出てきて、それらの画像等のパーツを収集してきたと思います。
今回は、それらの画像等の象徴ともいえるビジュアルを作成します。
コンセプトに沿うサイトの顔となるビジュアルを探す
最初は、トップページに配置する写真の選定です。ここはコンセプトに沿ったサイトの“顔”なので、非常に重要な部分です。ショップの世界観を決定づけることになるので、ここの写真の選定次第で、伝えたい想いが正しいメッセージとして伝わるのか否かが決まることになります。
プロのカメラマンに依頼する
それぐらい重要な部分なので、ある程度コストをかけられる場合はプロのカメラマンに頼んで最適な写真を撮ってもらうことをお勧めします。
ヘッダー部分は“サイトの顔”なので、「このサイトで販売している商品を使ってセンス良く配置されたインテリアの写真なんかを撮ってほしい」と依頼し、お任せでいろいろ撮影してもらいましょう。そこから最適な1枚を選べば、いい感じに仕上がります。
「え? 写真だったら自分で撮れるし、何もわざわざ……」
なんて考えていませんか? 確かに、今は簡単に写真が撮れる時代なので、そんな風に考えがちですが、そこはぐっと我慢してプロの写真を使いましょう。このヘッダー部分の“ビジュアル”が、世界観をつくる上でとても重要になるからです。たとえ自分の機材や腕に自信があったとしても、プロと同等の技術を学んでいない限りやめておいた方が無難です。そこはやはり“プロ”です。機材等に十分なコストをかけているところも差になって表れたりしますからね。
実際、多くの違和感のあるWebサイト(なんとなく素人が作ったんじゃないかな? と思えるようなサイト)は、自分の撮影した過去の想い出ファイルから1枚を選んだり、コンセプト無視して好きな写真を掲載したり、漠然とイメージしただけの写真を撮影して掲載したりしているので、それこそ“サイトの顔”が“全然違う顔”になってしまいます。
ストックフォトサイトを利用する
では、あまりコストをかけられない場合はどうすれば良いでしょうか?
その場合は、“ストックフォトサイト”の利用を検討することをお勧めします。ストックフォトサイトとは、プロが撮影した写真をカテゴリに分けて販売しているネット上のサイトのことです。
ストックフォトサイトは、下記のように色々とあります。
- 筆者もよく利用するストックフォトサイト
iStock(www.istockphoto.com/Photo)
PIXTA(www.pixta.jp)
Shutterstock(www.shutterstock.com/)
Fotolia(jp.fotolia.com/)
このようなサイトでイメージに近い写真を購入するというわけです。プロのカメラマンに頼むよりもずっと低コストで使用できますし、しかも自分のイメージに近いものを“選ぶ”わけですから、思わぬ発見や自分の想像をはるかに超える1枚に出会えることもありますからね。
実際にプロのデザイナーもよく利用しています。デザインの腕と写真撮影の腕は異なりますから、一度そういう形で上記のサイトを見て回ってください。きっとベストな1枚に出会えることでしょう。
なお、ストックフォトサイトの中には、素人が撮った写真をそのまま上げているような……あまりお勧めできないサイトもあるので注意してくださいね。上記で紹介しているサイトは実際に筆者も利用しているので、全く問題ありません。
いくつかの写真を仮レイアウトして検討しよう
今回のモデルケースでは、“ナチュラルでちょっとオシャレに感じるビジュアル”を探します。実際の商品をメインビジュアルにできない場合は、その商品が使われているシーンや場所をイメージした写真を中心に探してみるのも良いでしょう。じっくりと吟味して、比較検討しながら最適な1枚を探します。
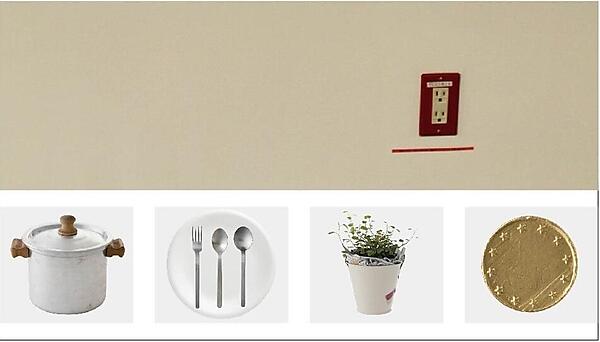
今回は、最終的に2枚に絞り込みました(図1、2)。下部に配置している4つは実際の取扱商品で、上部はストックフォトサイトから選び抜いた1枚を配置しています。いかがでしょうか? 下部の4つの商品は同じでも、ずいぶんと印象が変わりますよね。図1はカジュアルでアクティブなイメージに、図2はシンプルで素朴なイメージになりましたね。
このように、写真の印象でサイトのイメージは大きく変わります。同じナチュラルでもこのように幅が出てくるので、ターゲットや品揃え、その特性を考えてビジュアルをセレクトしていきます。
“デザインにはセンスが必要だ”と言われることも多いですが、こここそが、その“センス”の出る部分なのでしょう(だから写真を使わない業務システムのUI設計などには、このようなビジュアル的な“センス”は必要ないとも言えますよね)。
ちなみに、トリミング(使用部分の切り取り)もとても大切です。このサイトのメインビジュアルはかなり横長のフレームに切り取る必要がありますから、ストックフォトサイトで購入する写真をそのまま使えない場合もありますからね。写真を選ぶのと同様、いろいろなトリミングを試して、見比べながら最適なトリミングをセレクトしましょう。
いわゆる“センス”の高め方
ここで、デザインセンスを高める方法を1つ紹介します。それは、1枚の写真を選定する時やトリミングする時に、できる限り数多くのパターンを作って見比べ、その中から一番イメージに合ったものを決定する労力を厭わないことです。比較検討することと、その数の多さが重要だと考えています。
カメラマンが写真集を作成するときには、それこそ数百枚、数千枚の写真を撮って、そこから最高のものを選び抜いています。写真を撮る時間の何倍も写真の選定に費やしています。それと同じなんですね。ストックフォトサイトから写真をダウンロードして実際にレイアウトしてみる。また別の写真をダウンロードして配置して比較する。それを繰り返して、トリミングも微妙に変えてみる。そこにかける時間を厭わず、その比較検討する数を多くする。それを何度も続けていくと、それが訓練になって“何を選ぶか”がわかってくるものなのです。ファッションセンスもそうやって磨かれますよね。
タイポグラフィの位置や大きさの考え方
今回は、数多くの比較検討をした結果、図2のビジュアルに決定しました。選んだ理由は“素朴感”です。ナチュラルと言えば自然であったり、素材であったり、物質の持つテクスチャやカラーをそのまま活かして造られたプロダクトが多いですね。それゆえ素朴なイメージを感じる図2のビジュアルがよりコンセプトに近いと感じました。
写真が決まれば、続いてタイポグラフィをレイアウトしていきます。英文フォントは以前(コンセプトに基づいた文字の選定(前編))で説明したナチュラル系ファッションのロゴやサイトでよく使われているフォントから選びます。ここでも、いくつか文字をレイアウトしてみます(図3~5)。
比較しやすいように、同じ大きさでレイアウト位置を変えています。みなさんはどれが良く見えますか? デザインには正解がないので、どれが間違ったレイアウトかというのはないのですが、違和感を覚える構図はありますよね。比較してみると相対的にバランスが悪いと感じるものが出てきます。それを除外していきます。
ここでも、比較して絞っていく作業を繰り返します。今回は3つしか比較できていませんが、これを数十、数百と微妙に位置をずらしたり、大きさを変えたりしながら比較検討し、ベストなものに決めていきます。今回は図3のレイアウトに決定しました。
「もっと見やすいレイアウトはないか?」という観点で数多くのものを比較して消去法で除外していく……今まで作ったものにこだわらず、その都度イチから考え直すという工程こそが“デザインの真髄”と言えるのかもしれません。そうやって品質のブラッシュアップをしていきます。
おわりに
いかがでしたか? たかが写真、されど写真。その1枚の選定、その文字の配置の選定、そこに時間と労力を費やすことでコンセプトを正確に伝えられるんですね。もしもあなたが自分のWebサイトをデザインした時に「どうも素人感が抜けないんだよな」と感じているとしたら、それは単に比較検討する数が少なく、そこに時間と労力を費やさなかっただけかもしれません。仮にそうなら、課題が見えたわけですから改善のめどが立ちますよね。
次回は、レイアウトを美しく見せる具体的な方法について解説します。
お楽しみに!
- この記事のキーワード