フィーチャー&ファンクションを考える
フィーチャー&ファンクションを考える
サービスのコンセプトの発想の仕方や戦略の検討視点もいろいろありますが、本連載では特に、コンセプトや戦略、サービスの全体イメージがある程度固まった状態で、サービスデザインの検討方法と、特にサービス(=機能やツール)を考える際に重要になってくるフィーチャー&ファンクションについてフォーカスして解説します。
フィーチャー&ファンクションという言葉は聞いたことがあるでしょうか。聞きなれないかも知ませんが、要するにユーザーに対する提供価値のうち、呼び物となったり、目玉となるような企画や機能のことを指します。
通常、サービスデザインを検討する場合には、ユーザーの動機や目的を考え、それにどう応えるかを検討していきますが、そのユーザーの動機や目的にどう応えるかに対する答えの1つが、フィーチャーやファンクションとなります。例えば、「フリーワード検索」「協調フィルタリングによるレコメンデーション」などはフィーチャーやファンクションの1つです。
フィーチャーやファンクションを発想したり、利用している様子や感想をイメージするためには、ユーザーがサービスを利用する動機や目的についてきちんと押さえなくてはいけません。
食事を例にあげると、レシピを探したいと思っているのか、レストランを探したいと思っているのかによって、サービスは変わってきます。レシピを知りたい人に、レシピの関連情報でレストランの情報を掲載しても、ほとんどのユーザーは興味を示さないでしょう。プロセスとして必要というよりも、フィーチャーやファンクションを検討する際の視点としてユーザーの動機や目的をわすれてはいけません。そのためには、一度思いつくまま書き出してみるのもよいでしょう。
また、簡単にフィーチャー&ファンクション例をまとめたファイルをダウンロード(http://www.thinkit.co.jp/images/article/115/1/11511.zip)できますので、参照ください(11511.zip/8.18 KB)。
横軸と縦軸でフィーチャーやファンクションを考える
ユーザーの動機や目的に基づいてフィーチャーやファンクションを考える上で、実際はそうしたユーザー軸での発想(=横軸の発想)とコンセプトや戦略を具体化する発想(=縦軸の発想)のクロスさせて考えることが重要です。つまり、単純にユーザーの動機や目的から発想すると逆に広がり過ぎてしまうので、コンセプトを具体化していく中でフィーチャー&ファンクションを発想することからスタートした方が考えやすいかも知ません。
例えば、不動産の検索サービスであれば、同じコンセプトのほかのサイトはどんなフィーチャー&ファンクションを提供しているかを調べて、それを取り入れたらどうかと考えます。また、地図から検索するとか、街の情報をアグリゲーションして集めるといったフィーチャー&ファンクションを取り入れたらどうだろう、というように考えるのです。そして、実際にそうしたアイデアが対象としているユーザーにとってどうかという視点で評価・絞り込みをしていくという方法です。
この横軸と縦軸はどちらから始めるのかということでなく、両方の視点で考えながら具体的なフィーチャー&ファンクションを練り上げていくべきです。本連載では、テーマに分けて、フィーチャー&ファンクションの具体的な例を数多く取り上げて、そのメリットについて解説します。それを参考にあなたのコンセプトとユーザーに適用した場合にどうなるかを具体的に考えていただけたらと思います。
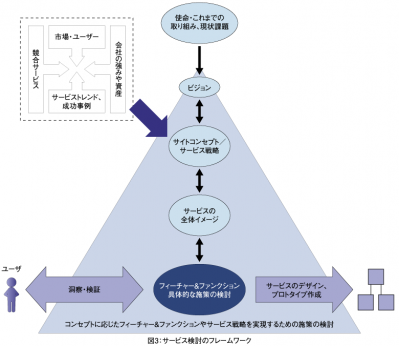
ここまでの検討プロセスをもう一度具体的に整理すると、「課題やゴールイメージの共有」「コンセプトや戦略や全体イメージの共有」「ユーザーの動機・目的・コンセプトに基づいたフィーチャー&ファンクション出しと評価・絞り込み」「プロトタイプやベータ版の作成・修正」「実装」といった流れになります。そして本連載では、読者の皆さんがユーザーの動機・目的・コンセプトに基づいたフィーチャー&ファンクション出しと評価・絞り込みに貢献できるように、具体的なフィーチャー&ファンクションのパターンを数多く解説しますので、参考にしていただけたらと思います。
- この記事のキーワード