はじめに
第1回の前回は、Unreal Engine 4(以下、UE4)のインストールから“MotionControllerMap”を表示するところまでを行いました。今回は、アセットのインポートとエンジン設定について解説します。
アセットのインポート
UE4には公式のアセットストアが用意されており、3Dモデルやパーティクルエフェクト、サウンドといったコンテンツ開発で利用できるアセットを購入できます(Unityを使っている方にはおなじみですね)。
今回で使用するアセットは以下の2つですが、「Broby Car2」を使うのはかなり先になるので、まずは「SuperGrid Starter pack」をインポートしましょう。
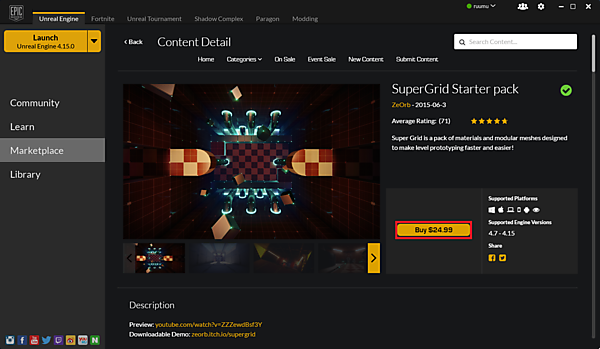
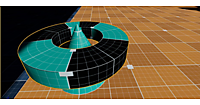
■SuperGrid Starter pack(図1)
https://www.unrealengine.com/marketplace/supergrid-starter-pack
■Broby Car2
https://www.unrealengine.com/marketplace/broby-car-01
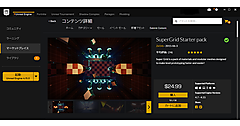
まずは、前回インストールした「Epic Launcher」の左側にあるメニューから「マーケットプレイス」を選択し、「SuperGrid Starter pack」を購入してください(今回はコンテンツの見栄えを良くするため、およびアセットの使い方を学習するために有料アセットを使用していますが、コンテンツ開発を行う上でどうしてもアセットが必要ということはないので、無理に購入する必要はありません)。
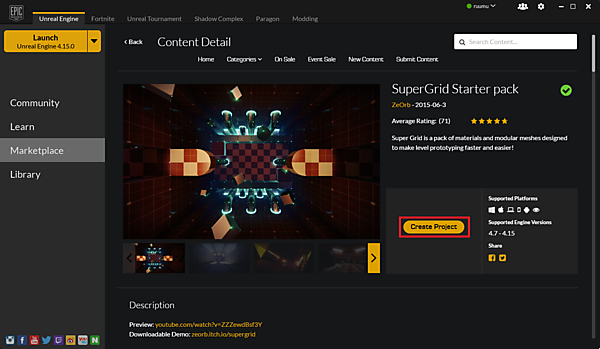
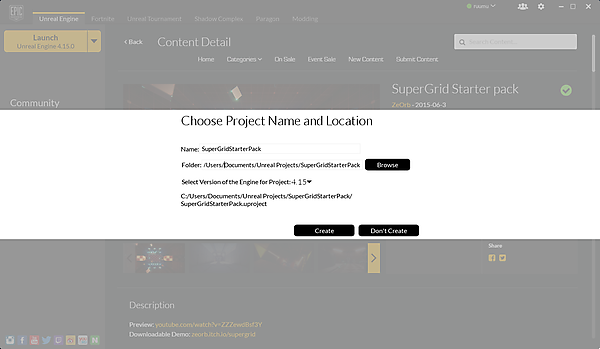
アセットを購入すると、画面に「Create Project」ボタンが表示されるので(図2)、クリックして新規にプロジェクトを作成してください(図3)。
プロジェクトを作成すると「ライブラリ」の「マイプロジェクト」に作成したプロジェクトが表示されるので(図4)、プロジェクトを起動しましょう。
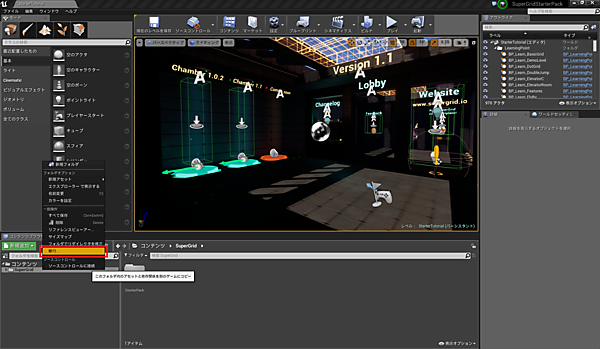
プロジェクトが起動したら、「SuperGrid」フォルダを右クリックして表示されるメニューから「移行」を選択してください(図5)。
移行はUE4のプロジェクト間でアセットを移動するための機能です。移行は、移行したいアセットとアセットが参照しているマテリアルやテクスチャなども自動で一緒に移動してくれるのでとても便利です。
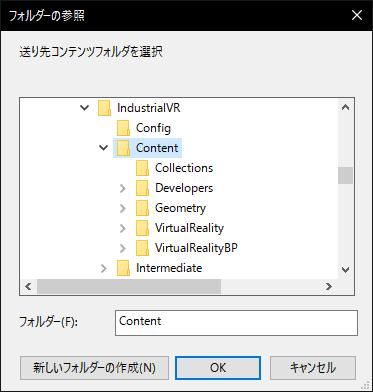
移行するファイルの確認画面が表示された後、移行先フォルダの選択ダイアログが表示されるので(図6)、先ほど作成したVRサンプルプロジェクト以下の/Contentフォルダを選択してください。
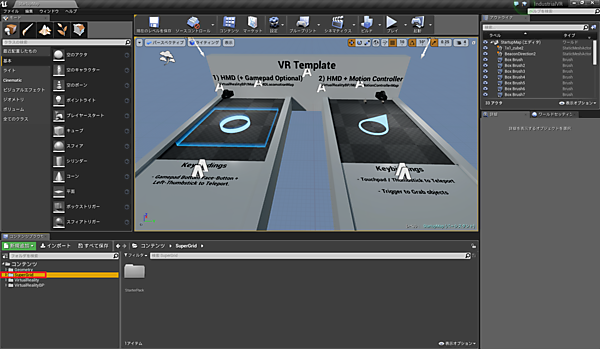
これで、アセットのインポートは終了です。SuperGrid Starter packのプロジェクトを閉じて、マイプロジェクトから前回作成した「MotionControllerMapの」VRサンプルプロジェクトを開いてみましょう、SuperGridフォルダが追加されているはずです(図7)。
UE4のエンジンを設定する
次に、UE4のエンジン設定について解説します、設定する項目はあまり多くありませんが、UE4でVR開発をする上でかなり重要な知識なのでしっかり覚えましょう。
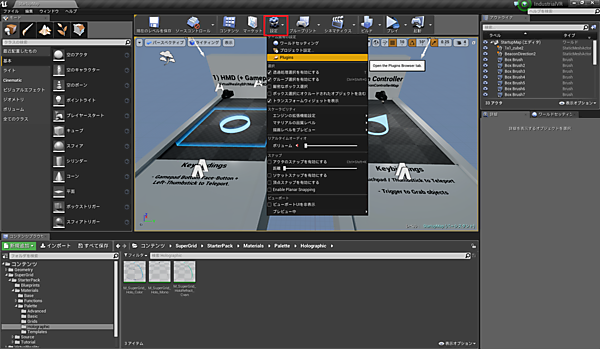
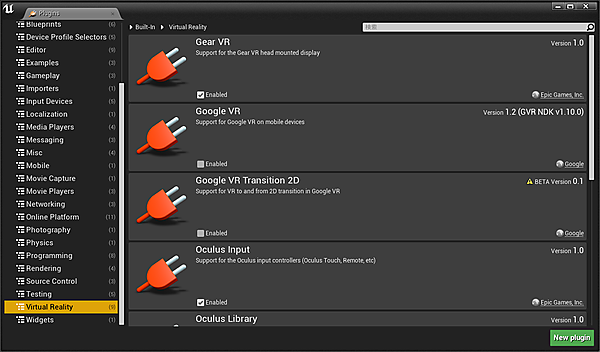
まず、図7の画面上部にある「設定」ボタンをクリックし、表示されるメニューから「Plugins」を選択します(図8)。
プラグイン管理画面が開くので、左側のメニューから「Virtual Reality」を選択してください(図9)。
ここでは、VRのプラグインを設定できます。今回はVRサンプルプロジェクトを使用しているので、始めからOculusとViveのプラグインは有効になっているため特に設定する必要はありませんが、Google DayDreamやPSVRでデバッグを行う場合は、プラグインを適宜有効化してください。
エディタ画面(図7)に戻り、もう一度「設定」ボタンをクリックして表示されるメニューから今度は「プロジェクト設定」をクリックします。プロジェクト設定画面が開くので、左のメニューから「Rendering」を選択して以下の項目を設定してください。
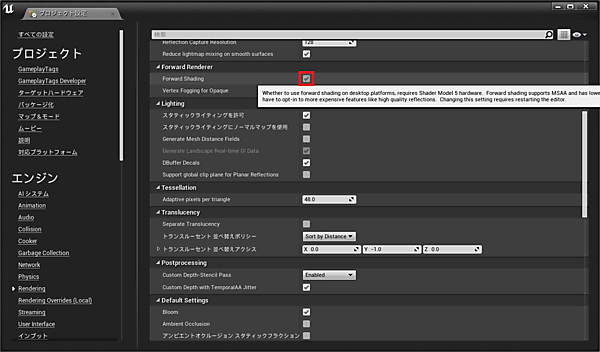
◆Forward Renderer
■Forward Shading:チェックボックスをチェック(図10)
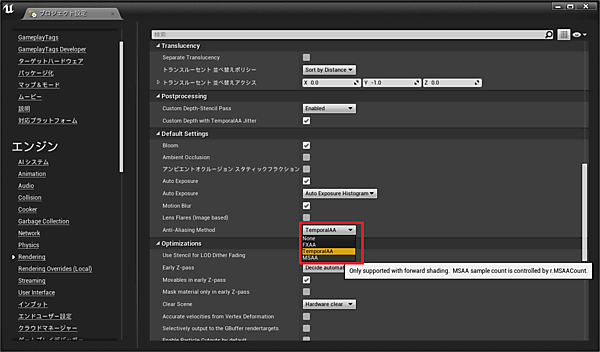
◆Default Settings
■Anti-Aliasing Method:MSAAを選択(図11)
(Forward Shadingがチェックされていないと選択できません)
Forward Shadingを設定すると、レンダリングパスがデフォルトのディファードからフォワードに切り替わります。
ここで、用語について少し補足しておきます。
-
フォワードレンダ
ディファードレンダより古いレンダリング手法です。多数の光源を同時に扱うには不向きで、テッセレーションやグローバルイルミネーションなどリッチなエフェクトとは相性が良くないという問題がありますが、VRに適したAA手法であるMSAAと相性が良く、うまく最適化すれば動作も軽いためfpsを維持する助けにもなります。(Epic GamesのVRデモコンテンツ「Robo Recall」では、レンダリングパスをディファードからフォワードに変えることでパフォーマンスが22%向上したそうです) -
テッセレーション
3Dオブジェクトの立体感、質感を高める画像演算手法。DirectX 11世代の技術でGPU負荷が高くPS4やハイエンドGPUを搭載したPC向けのゲームなどで用いられます。 -
グローバルイルミネーション
光源から直接当たった光だけでなく、物体に反射した間接光についても計算するレンダリング手法。地面や壁からの照り返しを表現できるため、より現実に近い光表現になります。 -
fps
「frames per second」の略で1秒間あたりの画面更新数の指標です。例えば、90fpsであれば1秒間に90回画面が書き換わるということです。一般的なコンテンツでは60fpsを維持できれば十分ですが、VRコンテンツでは90fpsを下回ると首を動かした際に違和感が出てきてしまうという理由から、90fpsを維持することが強く求められています。
ちなみに、Oculus Riftではディスプレイ解像度が2160×1200と一般的な1920×1080より高いことに加え、90fpsの描画を実現する必要があるため、1920×1080 60fpsで描画する場合と比べて1.85倍の処理コストが必要になります。VRコンテンツを開発する際は常にfpsに気を配りましょう。 -
AA
「アンチエイリアス」の略で、3Dオブジェクトを表示した際に出るジャギー(ピクセルのギザギザ)を目立たなくする処理です。TemporalAA(TXAA)、FXAAなど様々な手法があり、日々新たな手法も開発されていますが、現状はUE4でVRコンテンツを開発する場合はMSAAを選択するのが最適です。
Renderingの設定が終わったら、左のメニューから“マップ&モード”を選択して以下の項目を設定してください。
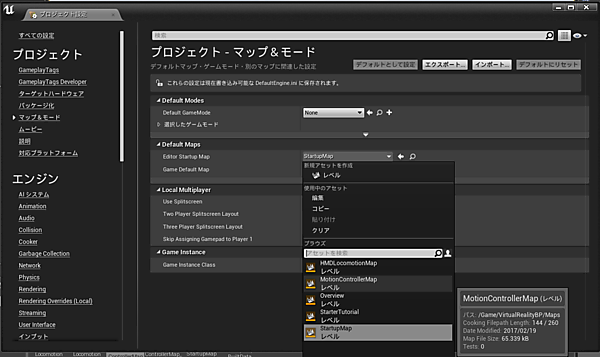
◆Default Maps
■Editor Startup:MapMotionControllerMap(図12)
この設定を行うことで、次回以降にUE4を起動した際は始めに“MotionControllerMap”が表示されます。
今回はここまでです。本連載は、入門者でも記事通りに進めればVRコンテンツを開発できるようになることを目標にしています。そのため、内容が難しくなりすぎないようにUE4の細かな設定や扱い方には触れていません。UE4についてもっと知りたい方には以下の本がオススメです。ぜひ参考にしてみてください。
「Unreal Engine 4で極めるゲーム開発」(ボーンデジタル刊)
「UE4を始めるならこの本から」と言われるほど定番の一冊(通称:極める本)です。エディタの扱いは大よそこの一冊で学べます。
「作れる-学べる-Unreal-Engine-ゲーム開発入門」(翔泳社刊)
Unityのひよこ本で有名な荒川 巧也さんの解説書です。UE4本の中で最も読みやすく、基本事項がちゃんと押さえられているので、初心者におすすめです。
次回は、実際にマップを作っていきます。お楽しみに!
バンダイナムコが運営するお台場「VR ZONE」や、アドアーズが運営する「VR PARK TOKYO」といったアミューズメントVRを体験できる施設が連日賑わいを見せ、コーエーテクモがゲームセンター向けにVRゲーム筐体「VR SENSE」を開発するなど、昨今ではアミューズメントVRに注目が集まっています。
■コーエーテクモ「VR SENSE」
アミューズメントVRには風を当てる、揺らす、臭覚デバイスで匂いをかがせるなど、視覚以外の五感にも刺激を与えることで、プレイヤーにより深い没入感を提供できるという利点があります。VRは普及率の低さが課題ですが、体験者に強い印象を与え、体験時に料金を回収できるアミューズメントVRであれば普及も期待でき、企業としても導入しやすいのではないでしょうか。
■お台場「VR ZONE」 (改修中。4/15オープン)
「お台場 VR ZONE」で体験できるVRコンテンツは1PLAY700円から。ゲームセンターの料金と比べるとかなり高価格に設定されていますが、連日予約が埋まり続々と人が訪れています(開場当初の2016年4~5月は常に1週間先まで予約がいっぱいというほどの盛況ぶりでした)。さらに、バンダイナムコは2017年夏より期間限定で新宿に1100坪もの広さのVRアミューズメント施設をオープンすると発表しています。
■東京ジョイポリス「ZERO LATENCY VR」
日本のアミューズメントVRは限られたスペースで体験するものがほとんどですが、世界的にはオーストラリアのベンチャー、ZERO LATENCY社から提供されているVR「ZERO LATENCY VR」が注目を集めています。これは、バックパックを背負った参加者6人が同時に広い空間を歩き回りながらプレイできるVRアトラクションです。日本では、ユニバーサルスタジオジャパンで「新世紀エヴァンゲリオン」とジェットコースターを組み合わせたVRコンテンツが提供され、好評を得ました。
しかし、Oculus RiftやHTC ViveのVR機器を所有する執筆者からすると、現在のアミューズメントVRで体験できる作品は、一部の大規模なものを除いて「SUPERHOT」や「Robo Recall」「RAW DATA」といったストアで購入できるVRコンテンツと比べてそれほど優位性を感じません。今後、VRデバイスが一般に普及すればアミューズメントVRの利用者自体が減少していくでしょうし、そもそもVRの利用には12歳の年齢制限があるためファミリー向けの需要は見込めません。長期的には、先ほど紹介したZERO LATENCYのような大型施設向けのものが主体となり、今盛り上がりを見せて来ているゲームセンターやVR ZONEのような比較的小規模なアミューズメントVRは下火になっていくのではないでしょうか。
しかし、「今後のVR業界は期待できない?」ということではありません。VR黎明期である今、アミューズメントVRを開発・提供することには極めて大きな意味があります。VRコンテンツ開発にはまだまだ未知の部分が多く、よりたくさんの人にVRテンツを体験してもらうことで、利用者の反応をデータとして収集できます。どのような表現がユーザーを興奮させ、楽しませ、不快にさせるのか、アミューズメントVRを通してユーザーの感情を動かすノウハウを蓄積することが、今後のVRをより大きく成長させることは間違いありません。
さらに、アミューズメントVRで得たデータやノウハウは、今後の産業分野やソーシャルコミュニケーション分野などへのVRの展開に大きく貢献することでしょう。