サーバーサイドプログラミングの準備
サーバーサイドプログラミングの準備
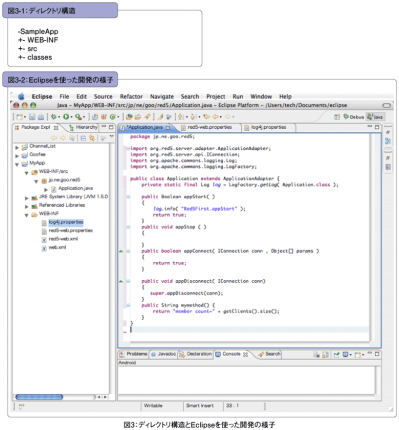
Red5のサーバー側はJavaで書きます。開発にはJavaの世界で一般的な開発環境であるEclipseを利用するのが良いでしょう。Eclipseはこちらのページ(http://www.eclipse.org/)からダウンロードします。Eclipseを使って開発する場合は、まずはEclipseのワークスペースでコーディングし、それをRed5のwebappフォルダにコピーしてサーバーを再起動する、といった手順で行います。
Ecplipseで新規Javaプロジェクトを作成し、図3-1のようなディレクトリ構造を作ります。
プロジェクトのプロパティ設定からWEB-INF/srcをソース用フォルダに、WEB-INF/classessを出力ファイル用フォルダにそれぞれ指定してください。次にライブラリ設定からRed5をインストールしたディレクトリ直下にあるred5.jarを追加してください。またインストールディレクトリ下のlibフォルダにはいくつかのjarファイルが置いてありますので、必要に応じて追加してください。
次にEclipse上のプロジェクトのWEB-INF直下に、Red5のインストールディレクトリ下の「doc/templates/myapp/WEB-INF/」にある以下のred5-web.xmlなどの4つのファイルすべてをドラッグして追加してください。これで準備は完了です。
サーバーサイドプログラミング
それでは実際のコードを書いていきます。ソースフォルダにて新規パッケージを追加します。パッケージ下にApplicationクラスを書いていきます。Applicationクラスはred5のApplicationAdapterクラスを継承します。ソースとなるApplication.javaの全体的な構成は下記のようになります。
import org.red5.server.adapter.ApplicationAdapter;
public class Application extends ApplicationAdapter{
}
このApplicationクラスで、例えば接続が成立した時に実行されるappConnect等のメソッドを定義していきます。
public boolean appConnect( IConnection conn , Object[] params ){
return true;
}
このようにAppliationAdapterを継承したクラスにメソッドを定義していきます。
コーディングが終わったら先ほどWEB-INFにコピーした設定ファイルを編集して、適切なURLで受けられるようにします。
red5-web.propertiesは次のように編集します。
webapp.contextPath=/SampleApp
webapp.virtualHosts=localhost, 127.0.0.1
red5-web.xmlは次のように編集します。
ここまででEcplise上で問題がでていなければ、ワークスペースのファイル一式をRed5インストールディレクトリ下のwebappフォルダにコピーしてRed5を再起動します。
サーバーサイドで任意のメソッドも描けます。もし、サーバーサイドでメソッドmymethodを書いたとするとクライアントのActionScriptからは下記のように呼び出すことができます。
nc.connect("rtmp://localhost/SampleApp"); //ncはNetConnectionオブジェクト
nc.onResult = function(obj) { trace("The result is " + obj); }
nc.call("mymethod", nc, "foo bar");
いかがでしょうか。これでクライアントとサーバーとの開発の様子を一通り見てきたことになります。駆け足になりましたが、全体的なRed5開発のイメージをつかんでいただければ幸いです。
次回は、Red5とその周辺のオープンソースによるFlash関連のプロジェクトをまとめます。お楽しみに。
なお、本稿の執筆にあたって、以下を参考にしました。
「Red5 Example and Tutorials」(http://osflash.org/red5/help)(アクセス:2008/11)
- この記事のキーワード