Pulumi Program更新
Pulumi Program更新
ここからは、Programを編集してインフラを更新していきます。Programを編集する際は各クラウドプロバイダのAPIドキュメント(AWSはこちら)を参照してください。
Bucket Object作成
無事にS3 Bucketが作成されたので、次はBucketのObjectとしてHTMLファイルを作成します。
- Pulumi Projectディレクトリ内で以下コマンドを実行し、HTMLファイルを作成します。
$ pwd /********/pulumi-test $ cat <<EOT > index.html <html> <body> <h1>Hello, Pulumi!</h1> </body> </html> EOT $ ls Pulumi.dev.yaml __main__.py index.html … - Pulumi ProgramにBucket Objectを追加します。プロパティにはObject名「index.html」、Object格納先のBucket「bucket=bucket.id」、格納するObjectの元となるデータ「source=pulumi.FileAsset('index.html')」(先ほど作成したHTMLファイル)を設定します。
〜〜(略)〜〜 # Create an AWS resource (S3 Bucket) bucket = s3.Bucket('my-bucket') # Create a BucketObject bucketObject = s3.BucketObject( 'index.html', bucket=bucket.id, source=pulumi.FileAsset('index.html') ) # Export the name of the bucket 〜〜(略)〜〜 - 更新したProgramを元に、再度「pulumi up」コマンドを実行します。念のため「details」を選択して更新箇所の詳細を確認します。
$ pulumi up Previewing update (dev) View Live: https://app.pulumi.com/*****/pulumi-test/dev/previews/***** Type Name Plan pulumi:pulumi:Stack pulumi-test-dev + └─ aws:s3:BucketObject index.html create Resources: + 1 to create 2 unchanged Do you want to perform this update? details pulumi:pulumi:Stack: (same) [urn=urn:pulumi:dev::pulumi-test::pulumi:pulumi:Stack::pulumi-test-dev] + aws:s3/bucketObject:BucketObject: (create) [urn=urn:pulumi:dev::pulumi-test::aws:s3/bucketObject:BucketObject::index.html] [provider=urn:pulumi:dev::pulumi-test::pulumi:providers:aws::default_5_29_1::0cc32f18-91d5-445b-a810-72a4244d789d] acl : "private" bucket : "my-bucket-c4e1d9c" forceDestroy: false key : "index.html" source : asset(file:cf43a91) { index.html } Do you want to perform this update? [Use arrows to move, type to filter] > yes no details - 更新箇所に問題がなければ「yes」を選択してStackデプロイします。
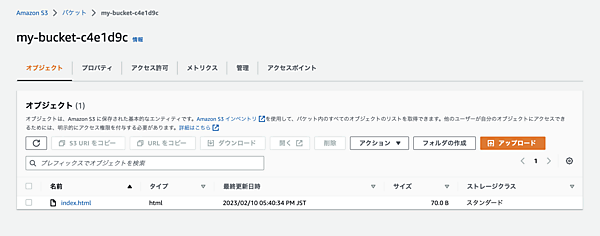
デプロイが完了すると、Programに追加したBucket ObjectがAWSマネジメントコンソールで確認できます。Do you want to perform this update? yes Updating (dev) View Live: https://app.pulumi.com/*****/pulumi-test/dev/updates/** Type Name Status pulumi:pulumi:Stack pulumi-test-dev + └─ aws:s3:BucketObject index.html created (0.46s) Outputs: bucket_name: "my-bucket-c4e1d9c" Resources: + 1 created 2 unchanged Duration: 2s
【参考】Pulumi CLI による Stack Output 確認
Stackデプロイ時にexportしたOutputは、Pulumi CLIから確認できます。
AWS CLIを利用されていれば、Outputのkey名(bucket_name)を引数に用いて、CLIからBucket Objectを確認することも可能です。$ pulumi stack output Current stack outputs (1): OUTPUT VALUE bucket_name my-bucket-c4e1d9c
$ aws s3 ls $(pulumi stack output bucket_name) 2023-02-10 17:40:34 70 index.html
Bucket 静的Webサーバ設定
無事にBucket Objectが作成されたので、次はBucketでHTMLファイルを公開できるようにProgramを更新します。
- Programにて、Bucketにプロパティ「website」を追加します。「index_document」の値は先ほど生成したBucket Object「index.html」を指定します。
〜〜(略)〜〜 # Create an AWS resource (S3 Bucket) bucket = s3.Bucket('my-bucket', website=s3.BucketWebsiteArgs( index_document="index.html", )) # Create a BucketObject 〜〜(略)〜〜 - 次に、ProgramのBucket Objectにプロパティ「acl='public-read'」と「content_type='text/html'」を追加します。現時点のObjectはprivate(非公開)の設定となるため、明示的にaclプロパティを追加してインターネット経由でのアクセスを可能にし、content_typeプロパティでObjectがHTMLファイルとしてサーブできるようにします。
〜〜(略)〜〜 # Create a BucketObject bucketObject = s3.BucketObject( 'index.html', acl='public-read', content_type='text/html', bucket=bucket.id, source=pulumi.FileAsset('index.html') ) 〜〜(略)〜〜 - 最後に、Programの最終行にアクセス先となるBucketのendpoint URLをStack Outputとしてexportします。
〜〜(略)〜〜 # Export the name of the bucket pulumi.export('bucket_name', bucket.id) pulumi.export('bucket_endpoint', pulumi.Output.concat('http://', bucket.website_endpoint)) - 更新後のProgramを再度「pulumi up」でデプロイします。更新内容に問題がなければプロンプトで「yes」を選択します。
$ pulumi up Previewing update (dev) View Live: https://app.pulumi.com/*****/pulumi-test/dev/previews/***** Type Name Plan Info pulumi:pulumi:Stack pulumi-test-dev ~ ├─ aws:s3:Bucket my-bucket update [diff: +website] ~ └─ aws:s3:BucketObject index.html update [diff: ~acl,contentType] Outputs: + bucket_endpoint: outputResources: ~ 2 to update 1 unchanged Do you want to perform this update? yes Updating (dev) View Live: https://app.pulumi.com/*****/pulumi-test/dev/updates/** Type Name Status Info pulumi:pulumi:Stack pulumi-test-dev ~ ├─ aws:s3:Bucket my-bucket updated (1s) [diff: +website] ~ └─ aws:s3:BucketObject index.html updated (0.36s) [diff: ~acl,contentType] Outputs: + bucket_endpoint: "http://my-bucket-c4e1d9c.s3-website-ap-northeast-1.amazonaws.com" bucket_name : "my-bucket-c4e1d9c" Resources: ~ 2 updated 1 unchanged Duration: 3s - BucketおよびBucket Objectの更新が完了したら、endpoint URLにアクセスします。ブラウザで確認することも可能ですが、Pulumi CLIのOutput出力コマンドを利用して、curlで確認することもできます。以下のようにリクエストを投げて、作成した通りのコンテンツが返ってきたら、無事設定完了となります。
$ curl $(pulumi stack output bucket_endpoint) <html> <body> <h1>Hello, Pulumi!</h1> </body> </html>
Pulumi Stack resourceの削除
ここからは、今回のハンズオンで構築した環境のクリーンアップ手順となります。
- Pulumiで作成したリソースを削除する際は「pulumi destroy」コマンドを実行します。「pulumi up」と同じく、「details」の選択で削除するリソースの詳細が確認できます。問題がなければ「yes」を選択します。
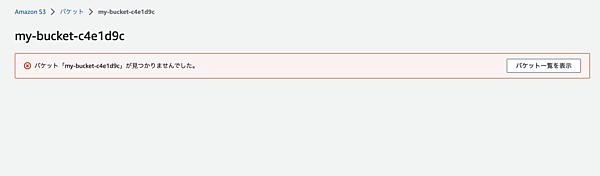
AWSマネジメントコンソールからは、該当のBucketが既に削除されていることが確認できます。$ pulumi destroy Previewing destroy (dev) View Live: https://app.pulumi.com/*****/pulumi-test/dev/previews/***** Type Name Plan - pulumi:pulumi:Stack pulumi-test-dev delete - ├─ aws:s3:BucketObject index.html delete - └─ aws:s3:Bucket my-bucket delete Outputs: - bucket_endpoint: "http://my-bucket-c4e1d9c.s3-website-ap-northeast-1.amazonaws.com" - bucket_name : "my-bucket-c4e1d9c" Resources: - 3 to delete Do you want to perform this destroy? details - aws:s3/bucketObject:BucketObject: (delete) [id=index.html] [urn=urn:pulumi:dev::pulumi-test::aws:s3/bucketObject:BucketObject::index.html] [provider=urn:pulumi:dev::pulumi-test::pulumi:providers:aws::default_5_29_1::0cc32f18-91d5-445b-a810-72a4244d789d] - aws:s3/bucket:Bucket: (delete) [id=my-bucket-c4e1d9c] [urn=urn:pulumi:dev::pulumi-test::aws:s3/bucket:Bucket::my-bucket] [provider=urn:pulumi:dev::pulumi-test::pulumi:providers:aws::default_5_29_1::0cc32f18-91d5-445b-a810-72a4244d789d] - pulumi:pulumi:Stack: (delete) [urn=urn:pulumi:dev::pulumi-test::pulumi:pulumi:Stack::pulumi-test-dev] --outputs:-- - bucket_endpoint: "http://my-bucket-c4e1d9c.s3-website-ap-northeast-1.amazonaws.com" - bucket_name : "my-bucket-c4e1d9c" Do you want to perform this destroy? yes Destroying (dev) View Live: https://app.pulumi.com/*****/pulumi-test/dev/updates/** Type Name Status - pulumi:pulumi:Stack pulumi-test-dev deleted - ├─ aws:s3:BucketObject index.html deleted (0.41s) - └─ aws:s3:Bucket my-bucket deleted (0.55s) Outputs: - bucket_endpoint: "http://my-bucket-c4e1d9c.s3-website-ap-northeast-1.amazonaws.com" - bucket_name : "my-bucket-c4e1d9c" Resources: - 3 deleted Duration: 3s
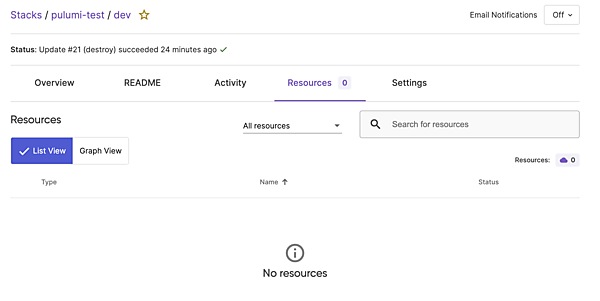
ちなみに、Pulumi Serviceコンソール画面のStack詳細[Resources]タグからも、すべてのリソースが削除されていることが確認できます。
Pulumi Stackの削除
Pulumi Stack自体も削除できます。ただし、Stack自体を削除すると「pulumi config」などで設定したStack自体の設定や、Stackのリソース変更履歴なども削除されるので、削除する際は注意してください。
- 「pulumi stack rm」コマンドを実行してStackを削除します。コマンド実行後は、確認としてStack名の入力が求められます。Stack名の「dev」を入力すると、Stackが完全に削除されます。
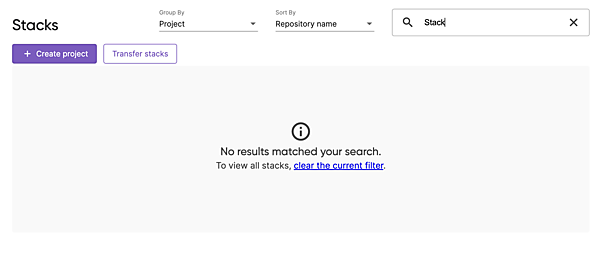
Stackを削除すると、Pulumi Serviceコンソール画面からも削除したStackが存在しないことが確認できます。Stackが存在しないため、先ほどまで確認できていたリソース変更履歴「Activity」やStackの設定「Settings」も確認できなくなります。$ pulumi stack rm This will permanently remove the 'dev' stack! Please confirm that this is what you'd like to do by typing `dev`: dev Stack 'dev' has been removed!
※ Stackのリソースが残った状態で「pulumi stack rm」を実行すると、以下のエラーが出力されます。Stack削除前にリソースを削除するか、強制的にStackを削除するオプション「--force」を追加してから、再度Stackを削除する必要があります。
$ pulumi stack rm This will permanently remove the 'dev' stack! Please confirm that this is what you'd like to do by typing `dev`: dev error: 'dev' still has resources; removal rejected. Possible actions: - Make sure that 'dev' is the stack that you want to destroy - Run `pulumi destroy` to delete the resources, then run `pulumi stack rm` - Run `pulumi stack rm --force` to override this error
おわりに
今回は、Pulumiのアカウント作成からAWSリソースの作成まで、ハンズオンを通して一通り実践しました。普段からPythonなどの開発言語を利用されていれば、あまり違和感なくPulumi Programの編集に取り組めたのではないかと思います。
Pulumiには、この他にもインフラストラクチャのポリシー管理やCI/CDとのインテグレーションなど、さまざまな便利機能がありますので、次回以降もこれらの機能について少しずつ紹介していきます。
- この記事のキーワード