時計を描画するdisplay関数
時計を描画するdisplay関数
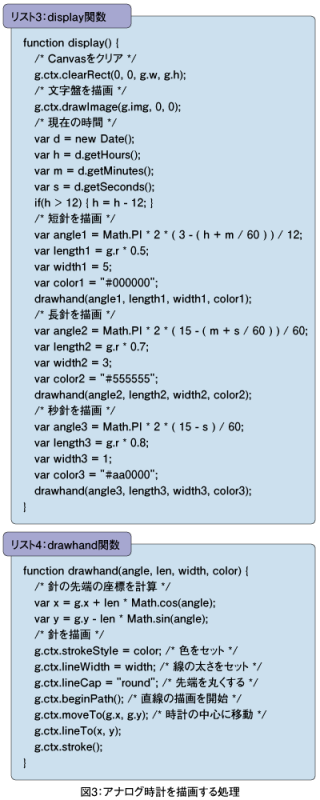
では、時計を描画するdisplay関数を詳しく見ていきましょう(リスト3)。
一番はじめに行う処理は、Canvasに描かれた図形をclearRectメソッドを使ってクリアすることです。Canvasにはアニメーションの機能がありません。そのため、時計のように刻々と図形が移動するように見せかけるためには、ひとコマずつ描画しなおさなければいけません。しかし、そのひとコマを繰り返し表示してしまうと、どんどん上書きされてしまいますので、注意してください。
Canvasをクリアしたら、drawImageメソッドを使って文字盤を表示します。
次は現在の時間を取得して、短針、長針、秒針を描きます。それぞれの針の角度、長さ、太さ、色を決定し、それぞれの値をdrawhand関数に引数に与えています。
針を描画するdrawhand関数
次に、実際に針を描画するdrawhand関数を詳しく見ていきましょう(リスト4)。
まず、引数に与えられた角度angleから針の先端となる座標を計算します。そして、直線の色、太さ、先端の形式を定義してから、直線を描きます。この関数では、まだ紹介していないCanvasの機能が使われていますので、ここで簡単に説明します。
lineWidthプロパティは直線の太さを指定するプロパティです。デフォルト値は1です。そのため、これまで描いた直線はすべて細い線だったのです。しかし、lineWidthプロパティを指定することで、任意の太さの直線を引くことができます。
lineCapプロパティは直線の先端の形を指定するプロパティです。"round"を指定することで、直線の先端が丸くなります。
以上で冒頭で紹介した図1のようなアナログ時計の完成です。今回のサンプルでは、説明の都合上、あまり凝ったデザインにしていません。しかし、これまで学んだテクニックを駆使すれば、もっと見栄えの良いアナログ時計を作ることが可能ですので、ぜひ挑戦してみてください。
- この記事のキーワード