このサンプルにはWebカメラ搭載のPCが必要です。
実行すると選択ボックスにWebカメラのデバイスが表示されています。フロントとリアカメラを装備しているタブレットPCでは、2つのデバイスが表示されます。
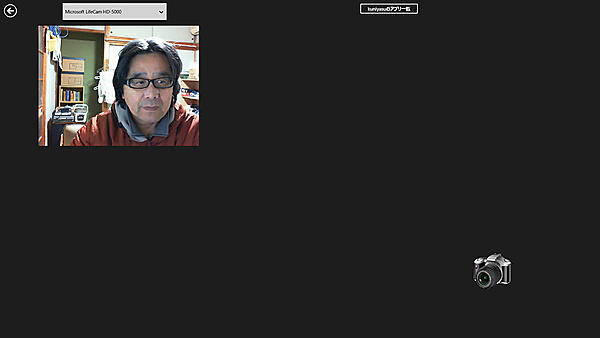
筆者のデスクトップPCはフロントのWebカメラだけを装備していますので、筆者の顔が表示されています(図1)。
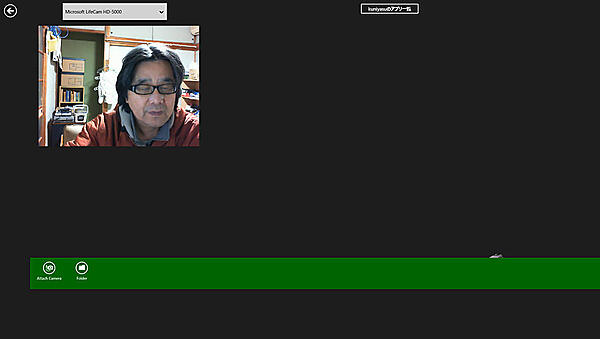
マウスの右クリックで「Attach Camera」、「Folder」アイコンが表示されます(図2)。
「Windowsストア認定の要件」では、日本語の場合はアイコンの表示名「日本語」にする必要があります。「Attach Camera」は「写真を撮る」。「Folder」は「一覧」とする必要があります。今回は英語表記のまま使用しています。
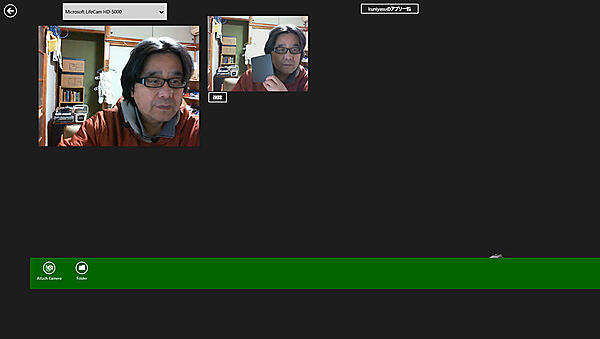
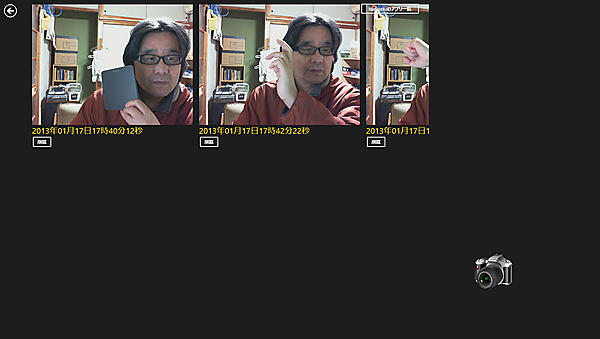
「Attach Camera」アイコンをタップすると、シャッター音がして写真が撮られ、Webカメラの横に「削除」ボタン付きで表示されます(図3)。
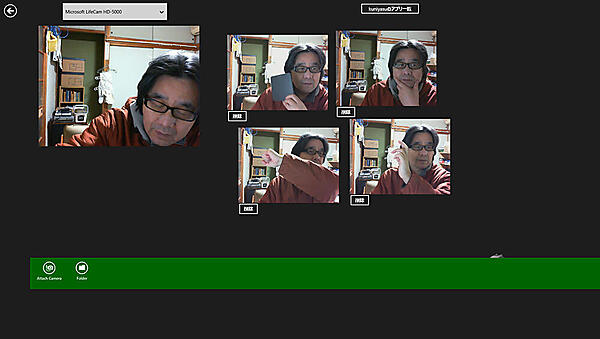
続けて写真を撮ると、同じ位置に重なって表示されます、ドラッグで好きな位置に配置します(図4)。
マウスの右クリックで表示される「Folder」アイコンをタップすると、写した写真がファイル名と「削除」ボタン付きで一覧できます(図5)。
このように各画像に[削除]ボタンを追加表示する方法は、Windows ストアのお作法としては望ましくありません。アプリケーションバー内に[削除]アイコンを表示して、画像を選択し、アプリケーションバー内の[削除]ボタンで削除するのが作法に則ったやり方です。
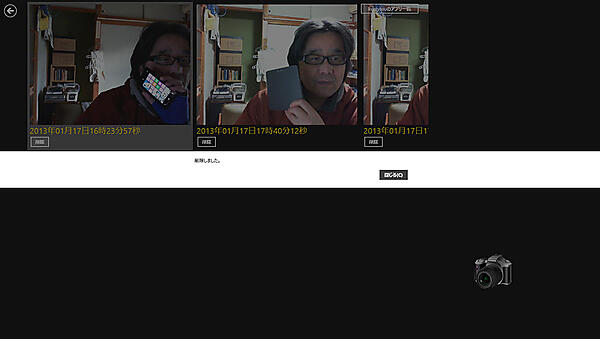
「削除」ボタンをタップすると、メッセージが表示されて、その画像が削除されます(図6)。
「戻る(←)」アイコンでWebカメラのページに戻ると、写した写真は一か所に重なって表示されています。ドラッグして配置しなおしてください。図3の「削除」ボタンでも画像の削除は可能です。
TOPページの「戻る(←)」ボタンは不要です。最初は非表示としておき、別なページに遷移した際に、「戻る(←)」ボタンを表示させるのが、本来のやり方です。
※このアプリを実行すると、たまにWebカメラに画像が映っていない状況が発生します。その場合は、マウスカーソルを画面の左上隅にもっていき、現在の画面とは異なる別な画面を一度表示してください。その後、再度マウスカーソルを画面の左上隅にもっていくと、現在実行中のプロジェクトの画面が表示されますので、それをタップしてください。Webカメラに画像が表示されます。
この問題は、現在筆者が作成しているアプリでは解決しています。また機会があれば解説したいと思います。
実際に動かした動画は下記のようになります。スマホで撮影した写真のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「CameraImageSelectSave」という名前を付けています。
ソリューションエクスプローラー内のCameraImageSelectSaveプロジェクトの配下に、WAVというフォルダを作成して、シャッター音となるwavファイルを追加しておきます。
同じくImageフォルダを作成して、飾りとなるカメラの画像を配置しています。
ダウンロードされたサンプルファイルには、wavファイルやカメラの画像は追加済みです。
各デバイスへのアクセス許可とピクチャライブラリへのアクセス許可
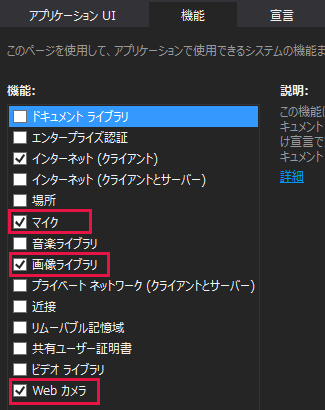
Webカメラにアクセスするには、ソリューションエクスプローラー内にある、Package.appmanifestをダブルクリックして開き、「機能」タブ内の「機能:」にある、「マイク」、「Webカメラ」にチェックを付けます。また作成されたXMLファイルをピクチャライブラリのサブフォルダに保存するため、「画像ライブラリ」にもチェックを付けておきます(図7)。
コントロールの配置
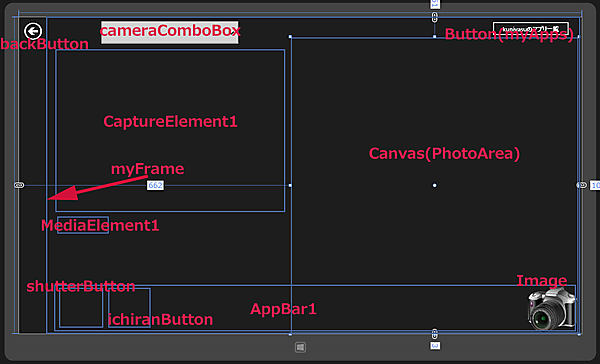
ツールボックスからデザイン画面上に、写真を配置するCanvasコントロールを1個、Webカメラのデバイスを表示するComboBoxコントロールを1個、Webカメラからの画像を表示するCaptureElementコントロールを1個、戻る(←)ボタンとなるButtonコントロールを1個、シャッター音を鳴らすためのMediaElementコントロールを1個配置し、SourceプロパティにWAVフォルダ内のwavファイルを指定します。
画像の一覧表示に遷移するためのFrameコントロールを1個配置しておきます。また、飾りとなる画像を配置するImageコントロールを1個配置し、SourceプロパティにImageフォルダの画像を指定しておきます。
次に、マウスの右クリックで表示される、AppBarコントロールを配置し、その子要素として、StackPanelコントロールを配置し、さらにその子要素として、Buttonコントロールを2個配置します。「Attach Camera」、「Folder」アイコンに該当するボタンです。
最後に筆者の公開しているアプリの一覧ができるButtonコントロールを配置しています。
書き出されるXAMLコードはリスト1、レイアウトは図8のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)名前がPhotopAreaという
<Page
x:Class="CameraImageSelectSave.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CameraImageSelectSave"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Canvas x:Name="PhotoArea" Margin="662,51,10,3"/>(1)
<ComboBox x:Name="cameraComboBox" HorizontalAlignment="Left" Height="54" Margin="200,10,0,0" VerticalAlignment="Top" Width="332"/>(2)
<CaptureElement x:Name="CaptureElement1" HorizontalAlignment="Left" Height="384" Margin="123,82,0,0" VerticalAlignment="Top" Width="512"/>(3)
<Button x:Name="backButton" HorizontalAlignment="Left" Height="54" Margin="10,10,0,0" VerticalAlignment="Top" Width="72" Style="{StaticResource BackButtonStyle}"/>(4)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="37" Margin="123,490,0,0" VerticalAlignment="Top" Width="110" AutoPlay="False" Source="WAV/k1000.wav"/>(5)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="786" Margin="60,-18,0,0" VerticalAlignment="Top" Width="1306"/>(6)
<Image Width="120" Height="112" Source="Image/camera.png" Margin="1236,653,10,3"/>(7)
<AppBar x:Name="AppBar1" Background="DarkGreen" Height="100" Margin="96,665,0,3">(8)
<StackPanel Orientation="Horizontal">(9)
<Button x:Name="shutterButton" HorizontalAlignment="Left" Height="91" VerticalAlignment="Top" Width="104" Style="{StaticResource AttachCameraAppBarButtonStyle}" IsEnabled="False"/>(10)
<Button x:Name="ichiranButton" HorizontalAlignment="Left" Height="91" VerticalAlignment="Top" Width="104" Style="{StaticResource FolderppBarButtonStyle}" IsEnabled="False"/>(10)
</StackPanel>(9)
</AppBar>(8)
<Button x:Name="myApps" Content="kuniyasuのアプリ一覧" HorizontalAlignment="Left" Height="37" Margin="1148,9,0,0" VerticalAlignment="Top" Width="189"/>(11)
</Grid>
</Page>
- この記事のキーワード