色同士の関係を整理する
色同士の関係を整理する
色を活用する時に、色同士の関係を整理することも忘れてはいけません。
ある色とある色を組み合わせる場合、そこに調和、不調和が生まれます。何を表現しなければならないかで調和、不調和の考え方は変わってきますが、どのような場合でも共通して言えることは、組み合わせる色同士をどのような関係で組み合わせるかを考えることが大切です。
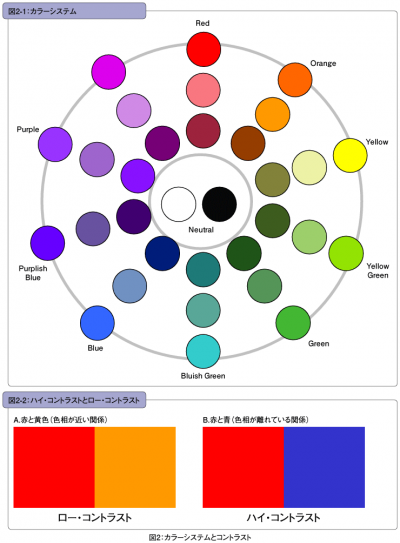
図2-1は色をある法則にしたがって環状に整理したものです。一番外側の円は時計回りに赤から黄色へ、黄色からオレンジへというように、自然に色が変化して見える順に並べました。次の円は、外側の色よりも柔らかい調子の色を並べました。その次の円は暗い色を並べ、一番中心に白と黒(ニュートラル)を置きました。このように整理すると、外の円から内側の円まで、例えば同じ赤でもいろいろな赤があることがわかります。
このような、ある法則にのっとって色を整理したものを「カラーシステム」と呼びます。
カラーシステムを使うと、色と色との関係を簡単に整理することができます。ただし、カラーシステムは古今東西でたくさん考案されており、それぞれ色の整理する考え方が異なるので、用途に合わせて適切なものを選ばなければなりません。それぞれのカラーシステムは異なる単位の物差しなので、もし、クライアントと色についてミーティングする場合は、共通のカラーシステムを使用する必要があります。
ハイ・コントラストとロー・コントラスト
カラーシステムの一番外側の円で、赤と黄色の距離と赤と青との距離を比べてください。これらの色を組み合わせたものが図2-2のAとBです。
印象が異なって見えると思います。Aは赤からオレンジの色相が持っているエネルギーに溢(あふ)れたイメージです。一方、Bの方はそれぞれの色は、例えば「火」と「水」のように相対するイメージを持っており、互いのイメージがぶつかるため、躍動的なイメージがあります。このように、距離が近い色と組み合わせた場合と、距離が遠い色を組み合わせた場合では印象が異なることがわかります。
一般に色相や明暗など、色と色との距離が大きいことを「ハイ・コントラスト」、距離が小さいと「ロー・コントラスト」と呼びます。色相や色の明るさ等のバランスで一概には言えませんが、一般に、ハイ・コントラスト、つまり対比感が強いほど動的で、硬い印象が生まれます。
もし、画面を穏やかな印象にしたい場合は、例えば白地に黒文字といったハイ・コントラスト(明暗差が大きい)ではなくて、白地にグレーの文字というように、コントラストを抑える(明暗差を文字が識別できる程度に小さくする)と印象が和らぎます。
- この記事のキーワード