連載第13回目です。ここ2回ほど“色”をテーマに解説してきましたが、普段の生活で“色”を意識するようになりましたか?
意識すれば見えてくると思いますが、身の周りには色が溢れていますよね。朝目が覚めて自分のベッドの周りを見てください。布団に目覚まし時計、ベッドにカーテン……全てに色が付いていると思います。それらの製品は意図を持ってそのカラーリングがされています。そう、“コンセプト”です。その“モノ”の持つ色からコンセプトは伝わってきましたか?
あるいは、自分の部屋を見て「なんとなく野暮ったいな」とか「ダサいなー」とか感じるようになった人はいませんか? この連載講座を読んでくれている方は全体のコンセプトがあって、そこに色の持つ意味が融合されることを知ったはずですから、色合いやデザインイメージを揃えていくことの重要性に気付いたはずです。ひょっとすると、自分の部屋に「コンセプトも何も考えずに物を買って置いていたよな」と……その原因がわかったのではないでしょうか。
そんな風に色を意識するようになれば、デザインスキルも上がっているということ。同じように“周囲の色”にも反応できるようになれば、その積み重ねによって、さらにデザイン力は向上します。
前回で、色彩に対するイメージの根源は“自然”から来ていること、その色彩の組み合わせから伝わるイメージについて解説しました。今回はもう一歩踏み込んで、人が“配色にどのようなイメージを抱くのか”を考え、“どうすれば自分の伝えたい事を“色彩”で表現できるのか”を一緒に見ていきましょう。
基礎その1 温感を伝えよう!
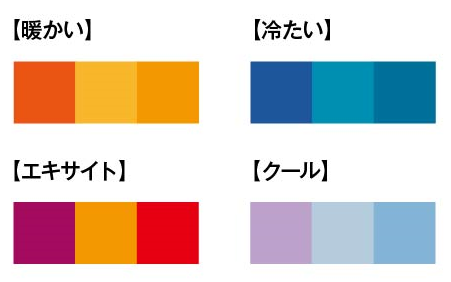
前回は季節感の色合いについて解説しましたが、では色で温度を伝えるにはどうすればいいと思いますか? 季節感がそのまま温感になるので、図1のようにすれば表現できますよね。
基本的なことですが、赤や黄色、橙色などを“暖色”、青や緑青、水色を“寒色”と言いますよね。それがそのまま体感に絡む表現として“暖かい”“冷たい”と感じる配色になります。
これを少しアレンジすれば感情を入れることもできます。例えば、暖色系を集めて個々のコントラストを強めにすれば“エキサイト”を、寒色系で少し淡めの中間色を揃えれば“クール”で落ち着いた感情を表現できたりします。
基礎その2 重さや硬さを伝えよう!
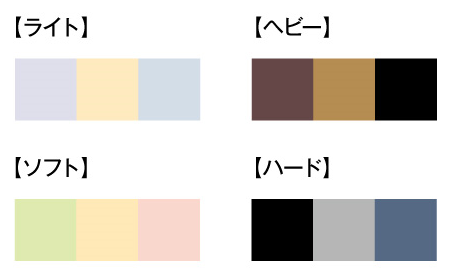
明度のコントラストを調整すれば、“重さ”や“硬さ”を表すこともできます。図2を見てください。
高明度なパステルカラーを使えば“軽さ(ライト)”や“柔らかさ(ソフト)”を、逆に黒や低明度の配色を使えば“重さ(ヘビー)”や“硬さ(ハード)”を表現できます。
デザイナーでなくても(あるいは色使いのセンスがないと自覚している人にも)、重さや硬さが伝わるのではないでしょうか。多くの人がそれぞれの色に同じような印象を持っているので、図1や図2を見て「確かにそうだよな」と共感できれば、あとはそれを意識した色使いを心掛けるだけでデザイン力は画期的に上がります。
意識や内面を伝えよう!
では、ここからもう一段ギアを上げていきましょう。色を組み合わせることで、その対象の“イメージ”……すなわち内に秘めたる意識や内面を表現します。
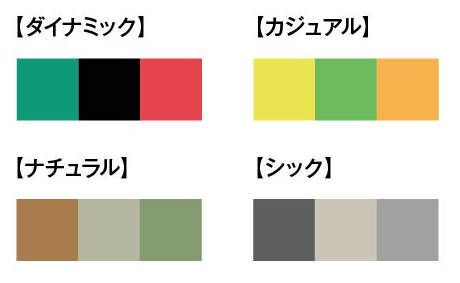
例えば、力強く生き生きとした“躍動感”を伝えたい場合は、高彩度の暖色系の色と対称色相の色や黒などを組み合わせるとコントラストが鮮やかなダイナミックなイメージになります。目を引く目的の場合に効果的ですよね(図3左上)。
逆に、落ち着きや上品さ、洒落ているという“シック”な感じを出したい場合は、グレイッシュなトーンで無彩色や寒色を組み合わせると、大人びて都会的な雰囲気を表現できます(図3右下)。
他にも、太陽光をイメージしたオレンジを基調に、その対照色を組み合わせて高明度、高彩度にするとラフでカジュアルなイメージになり(図3右上)、自然色(アースカラー)をモチーフに高彩度を避けた中彩度色を組み合わせるとナチュラルなイメージになります(図3左下)。
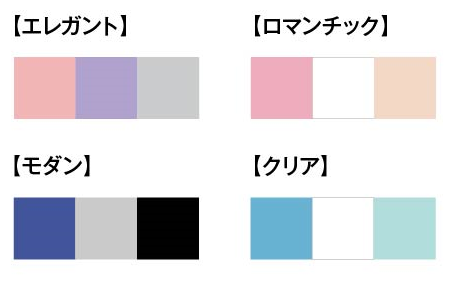
また、使う色彩を変えると女性的なイメージになります。エレガント(優雅)なイメージを表現したい場合は、中明度の紫系の色と中~高明度のグレイッシュなトーンを組み合わせます。女性的な配色と明度差を抑えることで優雅な印象を表現できます(図4左上)。
これを、低~中彩度の暖色系で高明度色の配色をすると、少女的な可愛らしさを感じる“ロマンチック”なイメージ配色になります。色合いを少し変えるだけで伝わる印象は大きく変わってくるのですから不思議ですよね(図4右上)。
さらに、無彩色をベースに低明度の寒色を組み合わせ、明度にコントラストをつけると“モダン”(現代的)な印象となり(図4左下)、同じく高明度の寒色を組み合わせると“クリア”(さわやか)な印象を感じる色合いになります。特に白と青の組み合わせは透明感のあるイメージを表現できるので、よく使われていますよね(図4右下)。
カラーリングはファッションから学べ
ここまでの解説で気付いたかもしれませんが、このあたりは“ファッション”との関係性が深いんですよね。ファッション業界ほど、季節感や色合い、素材にこだわっている業界はありません。
ファッションは、実シーズン(そのファッションが市場に出るシーズン)の2年前に日本を含む十数ヵ国によって“インターカラー”という流行色を選定するところから動き始めます。その後マーケティング調査された情報を加味して“トレンドカラー”が方向付けられ、それを生地や素材であるテキスタイルに適用して各ブランドがコレクションを創っていきます。ファッションのスタートは、まさに色を決めるところから始まるのです。
そして、この流れで創られたファッションの色使いが人の記憶にイメージとして定着し、また次のファッションが創られて……といった繰り返しの中で“色のイメージ”が出来あがっていくんですね。
そう考えれば、ファッションに敏感になっておくと必然的にカラーリングにも詳しくなります。よく「コーディネートが難しい」と言われますが、基本は“色”です。素材の知識も必要ですが、色にさえ気を付けておけば、「おっ!」と目を見張るようなコーディネートもできるようになりますからね。筆者もビジネスパーソン向けのファッション講座を開催しているので、機会があればぜひ一度参加してみてください。ファッションに自信が持てるようになって、人前に出るのが楽しくなってきますよ。
みなさんもこの機会にぜひ、ファッションにも挑戦してみましょう。次回もお楽しみに!
- この記事のキーワード