PNGで作る美しいグラフィック表現
前回は、PNG画像に注目してその特長などを紹介しました。それでは、PNG画像を利用するとどんな表現が可能になるのか、今回は具体的な作業手順なども含めて紹介していきます。
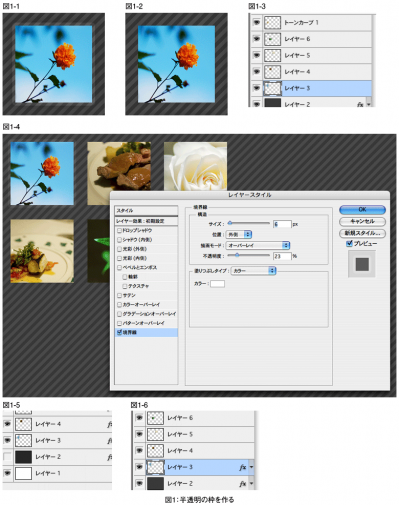
はじめに作るのは「半透明の枠」です。PNG-24を利用すると、アルファチャンネルを利用した半透明の処理を行うことができます。これを使えば、図1-1のように模様のある背景の上に半透明の枠をつけることも可能になります。普通に写真を載せるよりも、透明感あふれる表現をすることができます。
それでは、作業手順を説明しましょう。ここでは、Adobe Photoshop CS3(以下、Photoshop)を利用した手順を紹介します。まずは、適当な写真と、模様などを描いた背景を準備します(図1-2)。
それぞれをレイヤーに分けて、重ねて配置しましょう。そしたら、レイヤーパレットで写真のレイヤーをダブルクリックして「レイヤースタイル」ダイアログを表示します(図1-3)。この時、ダブルクリックする位置によって表示されるダイアログが違うので気をつけてください。右端の方をダブルクリックするようにすると良いでしょう。
レイヤースタイルダイアログが表示されたら、左側のメニューから「境界線」をクリックします。サイズや位置、色や描画モードなどを設定していきましょう。この時、「不透明度」を設定することで半透明の演出を施すことができます。0に近づけるほど透明度が増すので、いろいろな設定を試して最適な演出を試して見ると良いでしょう(図1-4)。
続いて、同じダイアログでドロップシャドウをつけてみます。左側のメニューから「ドロップシャドウ」を選び、描画モードやスプレッド、サイズや輪郭などを設定していきます。「スプレッド」というのは、「影の密集度合い」のことで数値を上げるほど濃い影を作ることができます。
これで、半透明の枠の完成です。実際にWebサイトで使えるように書き出しましょう。
PNG画像の書き出し
書き出しをするためには、まずはスライスをします。背景のレイヤーをレイヤーパレットの「レイヤーの表示・非表示」をクリックして非表示にし、透明の状態にします(図1-5)。
次に、「スライスツール」を利用してスライスを作りましょう。この時、ドロップシャドウを途中で切ってしまわないように、注意しながらスライスを作ります。必要に応じて拡大などをすると良いでしょう。
最後に書き出します。「ファイル → Webおよびデバイス用に保存]を選んでダイアログを開き、書き出したいスライスを選んで、形式を「PNG-24」にします。また、「透明部分」のチェックボックスにチェックがついていることを合わせて確認してください。
「保存」ボタンをクリックすると、PNG画像の完成です。この画像はどんな背景に乗せても、キレイに半透明で見せることができます。GIF画像でも、疑似的に同様の演出をすることはできるものの、背景の模様がずれてしまうと、ずれた状態で見えてしまうなどがあるため、調整する必要があります。しかし、PNG画像であればそのような心配をすることもありません。また、背景だけを差し替えることもできます。
なお、PNG-24はIE6以下では正常に表示されないため、前回(http://thinkit.jp/article/728/1/)の記事を参考に、JavaScriptで回避してください。
複数の写真に、同様の処理を施したい場合は、その都度設定をするのが面倒なので、レイヤースタイルをコピーすると良いでしょう。レイヤーパレットで、装飾を施したレイヤーの「fx」と書かれたアイコンを右クリックしてメニューの「レイヤースタイルをコピー」をクリックします(図1-6)。
続いて、今度は同じ装飾を施したいレイヤーを選び、右クリックしてメニューの「レイヤースタイルをペースト」をクリックします。複数のレイヤーに施したい場合は、ShiftキーやCtrl(Macの場合は Command)キーを押しながら選択すれば、一気に適用することもできます。
また、枠だけの真っ白の画像を作っておき、CSSを使って要素の背景に設定すれば、どんな画像にも汎用的に使うことができる半透明の枠を作ることもでき、非常に便利です。
完成ファイルをダウンロードできますので、参照ください(575KB)。
- この記事のキーワード