ENTER_FRAMEイベントを使ったアニメーション
ENTER_FRAMEイベントを使ったアニメーション
「ENTER_FRAMEイベントは、1秒間を設定されたFPSに従って割り、フレームを割り当て、その1フレームごと(24fpsなら1/24秒)にイベントを発生させる」ということは、前回解説したとおりです。このENTER_FRAMEはさまざまな場面で応用できますが、アニメーションに関しても例外ではありません。
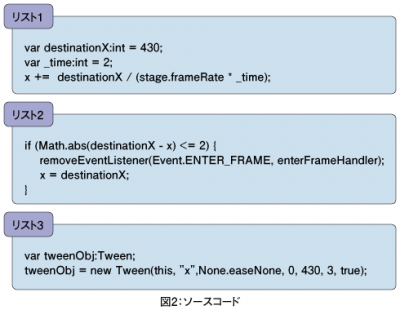
事実、2.0の時代まで多くのFlash Developerに愛用され続けてきましたし、現在でも使われているものです。例えば、EnterFrameのリスナー関数でリスト1のように実行すれば、ENTER_FRAMEが発生するたび目的地(x:430)に向かって2秒かけて等速で進むアニメーションを表現できます。
ENTER_FRAMEイベントには、気をつけなければならないことがあります。それは「処理が終わったらイベントを必ず削除する必要がある」ということです。これは重大な問題です。たとえアニメーションが終わっても、ENTER_FRAMEイベントは発生し続けます。これを仮に削除せずほかにも処理を重ねた場合、処理は続き、能力が低い旧式のPCはフリーズしてしまうことさえあります。こういった事態をさけるためにも、発生させたイベントは、必要な処理が終わった段階でremoveEventListener()を使って削除しましょう(リスト2)。
Tweenクラスを使ったアニメーション
ActionScript 3.0では、mx.effectsパッケージに内包されていたTweenクラスがfl.transitionsパッケージに移動し、一新されました。これは、指定された「Sprite」「MovieClip」をアニメーションさせることのできるクラスです。まず、Tweenオブジェクトを生成し、その時複数の引数をアニメーションの設定として渡す必要があります(リスト3)。
このTweenクラスのTweenメソッドは少し、複雑です。まず、第1引数。ここではthisと入っていますが、任意のMovieClipを指定します。ヘルプではMovieClipのみとなっていますが、実際はSpriteも指定できます。
第2引数では変化させる引数をストリング(文字列)で渡します。サンプルでは横に移動するだけなので、x値を渡しています。
第3引数には使用するイージング関数を指定します。イージング関数とは、トゥイーンでイージングを実現するために使うクラスの関数群です。イージングクラスには、「Back」「Bounce」「Elastic」「None」「Regular」「Strong」の6個があり、それぞれにイージング関数が定義されています。それぞれ動きが異なるので、ぜひ試してみてください。ここでは、イージングを使用しないので、NoneクラスのeaseNoneメソッドを使用しています。
第4引数には対象のプロパティの初期値を設定、続いて第5引数には変化後の値、第6引数には変化後の値に到達するまでにかかる時間またはフレーム数を指定します。この値にフレーム数か時間のどちらを使用するかは、第7引数で設定します。trueにした場合は時間を、falseにした場合はフレーム数で設定されます。
- この記事のキーワード