天気予報を表示してみよう!
要素名を利用してデータを取り出す方法
では、異なる要素が多く使われているXMLファイルから簡単にデータを取り出す方法をご説明いたします。
今回は、「XpathAPIクラス」というFlashに実装されているクラスを利用して、要素名を使ったデータ取得を説明していきます。この「XpathAPIクラス」を利用するためには、ActionScriptソースコードの冒頭で「XpathAPIクラス」を呼び出す(インポート)必要がありますので、以下のように記述します。
import mx.xpath.XPathAPI
「XpathAPIクラス」には、いくつかメソッドがあるのですが、今回は「selectSingleNode」を利用してデータを取り出します。
この「selectSingleNode」の利用方法ですが、下記のように記述することにより、「取得したいデータのパス名」から最初に見つかったノードのみを取得することができます。
XPathAPI.selectSingleNode(ノード名, 取得したいデータのパス名);
XPathAPIを利用してデータを取得しよう
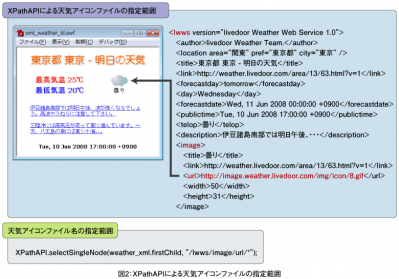
XPathAPIクラスを利用してデータを取得するには、図2の「XPathAPIによる天気アイコンファイルの指定範囲」にあるように、天気アイコンファイルのアドレスが記述されている親要素「lwws、 image、 url」を利用して、下記のように記述します。
XPathAPI.selectSingleNode(weather_xml.firstChild, "/lwws/image/url/*");
上記の「weather_xml.firstChild」はノード名で、そのノードから取り出したいデータのある要素を順に指定した「/lwws/image/url/*」を設定しています。最後の「*」は、指定したパス(上記の例では「url」)の子ノードすべてを表しています。
上記の「XPathAPIクラス」を利用しますと、要素名をそのまま利用できるため、このように多くの要素が使われている場合に有効な方法になります。
1ページ目のサンプルファイルを「XPathAPIクラス」の記述に書き換えたファイルがこちらからダウンロード(http://www.thinkit.co.jp/images/article/83/4/8342.zip)できますので、2つを比較してみてください(8342.zip/7.01 KB)。
最後に、インターネット上のXMLファイルを利用する際の注意事項をご説明します。