アーカイブのカスタマイズ
条件文を利用したテンプレート
まず、実際に条件を作る時には、「何と何を比較するのか」を決めなくてはいけません。今回は「ブログ記事タイトルの文字数」と文字数「10」を比較します。
「ブログ記事タイトルの文字数」は毎回変化するので「charaCount」という記号で表します。この記号のことを変数と呼びます。
ブログ記事タイトルはでわかります。このMTタグに対してcount_charactersというモディファイアを使用し、それを「1」に指定すると、その文字数を知ることができます。つまり「ブログ記事タイトルの文字数」はで求めることができるわけです。
次に
nameモディファイアで比較対象の変数名(charaCount)を指定し、gtモディファイアが「その値より大きければ」という条件を示します。その値とはgtモディファイアと「=」でつながっている値(今回は10)になります。
条件は、ほかにも「等しい」を意味する「eq」モディファイアや「それ以下」を意味する「le」モディファイアなどがあります。詳細は、タグリファレンス「MTIf」(http://www.movabletype.jp/documentation/appendices/tags/if.html)をご覧ください。
上記の場合は、「charaCountが10より大きければ・・・」という意味になります。
ところで、
しかし、その時だけ実行させたい場合には、
「条件に合うときに実行したい内容」
「条件に合わないときに実行したい内容」
さらに、と「trim_to」というモディファイアを使用すれば、全角半角区別無く指定した文字数でカットできるため、すべてのブログ記事タイトルを10文字以下に統一することができます。
モジュールテンプレートとして登録
この部分は、いろいろと使い回しができそうなので、前回勉強したテンプレートモジュールとして登録します。では、実際に
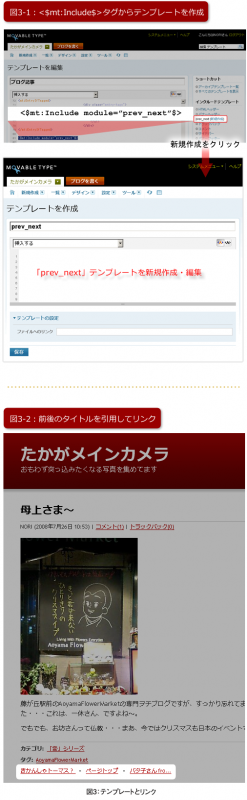
アーカイブテンプレート「ブログ記事」を開いてのすぐ後くらいに、と記述し「保存」してください。この時、再構築はエラーになるので実行しないでください。
すると、画面右の列にあるインクルードテンプレートの一覧に「prev_next(新規作成)」と項目が追加されます(図3-1)。これは
タイトルは、すでに「prev_next」と入っていますので、テンプレートの中身を作成します。
まず、このページの前半で紹介した、ブログ記事のタイトルの文字数をカウントして、変数charaCountに代入するMTタグです。
その後、charaCountの値が10文字より多いかどうかで実行するMTタグの内容を切り替えます。
10文字より多いなら、10文字で切りとり「...」を付加するようにし、10文字以下であれば、そのままブログ記事のタイトルを出します。そして、それらのタイトルは、それぞれがにリンクしています。ここまでのMTタグは次のようになります。
...
さて、ここで、前のページで紹介した
まずブロックタグ
...
同様に1つ後のエントリーについての処理では、
また、テンプレート中の「«」「 」「»」は、htmlの特殊な文字を表す文字参照といいます。詳しくは「文字参照-WikiPedia」(http://ja.wikipedia.org/wiki/%E6%96%87%E5%AD%97%E5%8F%82%E7%85%A7#ISO-8859-1.E6.96.87.E5.AD.97)をご覧ください。
モジュールテンプレートを保存したら、「ブログ記事」アーカイブテンプレートを再構築します。これで、ブログ記事の本文の下に、カテゴリー、タグと共に前のブログと後ろのブログへのリンクが表示されます(図3-2)。
次回は、ブログの見た目、ヘッダーバナーなどのデザインをカスタマイズしたいと思います。
【参考文献】
「テンプレートタグリファレンス」(http://www.movabletype.jp/documentation/appendices/tags/)(アクセス:2009/02)
「アーカイブマッピングで利用するアーカイブファイル名の定義」(http://www.movabletype.jp/documentation/appendices/archive-file-path-specifiers.html)(アクセス:2009/02)
「タグリファレンス『MTIf』」(http://www.movabletype.jp/documentation/appendices/tags/if.html)(アクセス:2009/02)
「文字参照-WikiPedia」(http://ja.wikipedia.org/wiki/%E6%96%87%E5%AD%97%E5%8F%82%E7%85%A7#ISO-8859-1.E6.96.87.E5.AD.97)(アクセス:2009/02)