|
||||||||||||||||||
| 1 2 次のページ | ||||||||||||||||||
| コントローラーの作成 | ||||||||||||||||||
|
さて、コントローラーを作っていきます。まずURIの設計を行いましょう。パスに対して、アプリケーションの振舞を決めます(表4)。
表4:URIの設計 全てのアクションが、「/」から始まっています。「コントローラークラス」の項で述べたように、ルートパスのアクションはBookmark::Controller::Rootに実装します。 |
||||||||||||||||||
| endアクションの編集 | ||||||||||||||||||
|
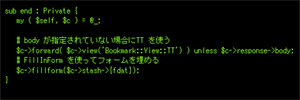
「Catalystの動作フロー」で説明したように、endアクションはアクションの最後に呼ばれます。ここにView::TTとPlugin::FillInFormのためのコードを書きます(リスト18)。stashのfdatを、フォームに埋め込むために使うハッシュリファレンスのキーとします。fdatが空の場合は、$c->request->parametersが使われます。 リスト18:endアクション |
||||||||||||||||||
| トップページの表示 | ||||||||||||||||||
|
トップページにはブックマークのリストを表示するので、modelからブックマークの一覧を取得しています(リスト19)。モデルとしてDBIC::Schemaを使った場合、modelメソッドにbookmark_create.plの第2引数(Modelのクラス名)とテーブル名を::でつないだものを引数にすると(リスト20-1)、DBIx::Class::ResultSetのメソッドを使えます(リスト20-2)。 リスト19:トップページの表示
sub index : Private {
リスト20:モデルの作成とコントローラーでの指定 allメソッドは全データを取得し、[{フィールド名=>値},…]の構造のハッシュリファレンスの配列を返します。その後は、テンプレートを指定しています。 |
||||||||||||||||||
| 登録フォームの表示(/regist) | ||||||||||||||||||
sub regist : Local {}
これだけです。テンプレートすら指定していません。 View::TTはテンプレートファイルが指定されていない場合、アクションの名前+設定された拡張子を使います。今回の場合は、regist.ttが自動的に使われます。 indexアクションでわざわざ指定したのは、indexを登録終了時や編集終了時など、別のアクションの最後に呼び出したいからです。その場合、自動的に選ばれるテンプレートでは都合が悪いのです。 |
||||||||||||||||||
|
1 2 次のページ |
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||