|
||||||||||||
| 1 2 3 4 次のページ | ||||||||||||
| Eclipse版IDEでの画面とイベントの作成 | ||||||||||||
|
前回はブラウザ版IDEを用いてホテル検索アプリケーションの画面を作成しました。今回はEclipse版IDE(注1)を用いて画面(前回作成したものと同じ画面)とイベントを作成していきます。
※注1:
なお今後の解説では2007年1月19日にリリースされたマスカットのバージョン1.4.0を対象とします。マスカットの最新版は以下のWebサイトからダウンロードしてください。
SourceForge.jp:マスカットプロジェクト http://sourceforge.jp/projects/maskat/ |
||||||||||||
| 前回作成した画面のインポート | ||||||||||||
|
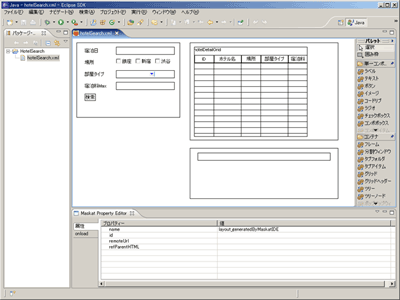
「第2回:実践!マスカットIDEをセットアップする」で、レイアウト定義XMLを介したブラウザ版IDEとEclipse版IDEの連携について取り上げました。図1は前回ブラウザ版IDEで作成した画面をEclipse版IDEにインポートした際の画面です。 ブラウザ版IDEで作成した画面がそのままEclipse版IDEで再現されていることがわかります。この状態から引き続き画面の修正やイベントの追加を行うことができますが、ブラウザ版IDEと同じくEclipse版IDEにも画面を作成する機能があります。今回はその紹介を兼ねて、新規にホテル検索アプリケーションの画面を作成する手順を解説していきます。 |
||||||||||||
| Eclipse版IDEでの作業の事前準備 | ||||||||||||
|
まず、Eclipse版IDEで作業を行うために必要な準備を一通り紹介します。 はじめにEclipse版IDEを起動します。続いてマスカット専用の属性編集用ビューを開くため、メニューの「ウィンドウ → ビューの表示 → その他」から「一般 → Maskat Property Editor」を選択し、「OK」ボタンをクリックしてください。 次にホテル検索アプリケーション用のプロジェクトを作成します。メニューの「ファイル → 新規 → プロジェクト」から「一般 → プロジェクト」を選択して「次へ」ボタンをクリックし、「プロジェクト名」に「HotelSearch」と入力して「終了」ボタンをクリックします。 最後に画面の元となるレイアウト定義XMLを作成します。パッケージ・エクスプローラーに作成された「HotelSearch」プロジェクトを右クリックし、右クリックメニューの「新規 → その他」から、「Maskat → Maskat Layout File」を選択して「次へ」ボタンをクリックし、ダイアログ内で以下を入力します。
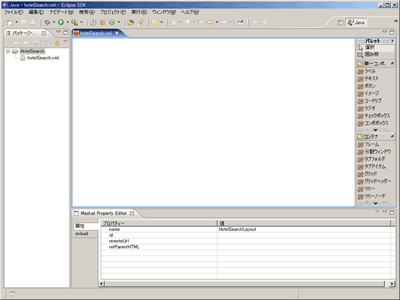
表1:レイアウト定義XMLの設定項目 入力したら「終了」ボタンをクリックします。これによりレイアウト定義XMLファイルが作成され、Eclipse画面内にレイアウト定義XMLファイルをグラフィカルに編集できる「Maskat Editor」が表示されます(図2)。もしMaskat Editorが表示されない場合はプロジェクト内のhotelSearch.xmlを右クリックして、「アプリケーションから開く → Maskat Editor」を実行してください。 以上で事前準備は完了です。 |
||||||||||||
| GUIオブジェクトの配置 | ||||||||||||
|
それでは前回のブラウザ版IDEと同じく、ホテル検索アプリケーションの画面を作成していきます。 基本的な画面配置の操作方法はブラウザ版IDEと同じです。画面右にある「パレット」からGUIオブジェクトを選択し、Maskat Editor内に配置するという手順を繰り返していきます。配置したGUIオブジェクトの位置・大きさの変更もドラッグ&ドロップで可能です。 ここではブラウザ版IDEと配置の方法が異なるコンボボックスとグリッド(表)について簡単に解説します。 |
||||||||||||
| コンボボックスの配置 | ||||||||||||
|
コンボボックス自体の配置はブラウザ版IDEと同様ですが、Eclipse版IDEではコンボボックスの中身であるコンボアイテムも配置することができます。 コンボアイテムの配置はコンボボックスを配置後、パレットからコンボアイテムを選択し、コンボボックス領域をクリックするだけです。必要なコンボアイテムの数だけ追加することができます。ホテル検索アプリケーションでは、部屋タイプとして「シングル」と「ダブル」の2種類があるため、2つのコンボアイテムを追加します(図3)。  図3:コンボアイテムを2つ追加 |
||||||||||||
| グリッドの配置 | ||||||||||||
|
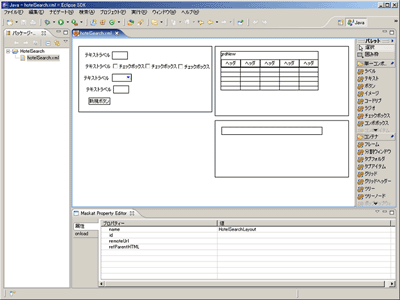
グリッドの配置については、こちらもコンボボックスの時と同様の操作で列(グリッドヘッダー)を追加することができます。グリッドを配置後、パレットからグリッドヘッダーを選択してグリッド領域をクリックするだけで列が1つ増えます。ホテル検索アプリケーション用に5列の表を作成します(図4)。  図4:グリッドヘッダーを5つ追加 すべてのGUIオブジェクトの配置を完了した際の画面を図5に示します。 |
||||||||||||
|
1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||