|
||||||||||||
| 1 2 3 4 次のページ | ||||||||||||
| ASP.NET AJAXでUpdatePanelが使えないケース | ||||||||||||
|
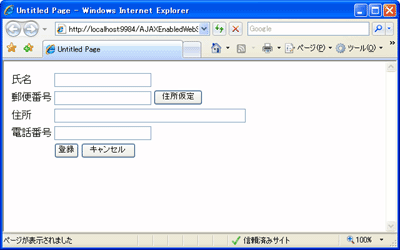
「第3回:ASP.NET AJAXを使ってWebページを作成する」では、UpdatePanel/UpdateProgressコントロールを使って画面遷移をともなわずに画面の表示内容を書き換えるWebページを作成しました。非常に簡単にAjaxのWebページの作成が可能なことが理解いただけたかと思います。 ただし、UpdateProgressコントロールは複数のUpdatePanelコントロールと組み合わせた場合、意図しない時に「処理中」の表示が行われることがあります。 また、図1のように表示する際に綺麗に整列させる目的でTableタグを使う場合には対応できません。 図1ではUpdatePanel内に含めたいコントロールが複数のカラムにまたがっています。そのため、前回説明した方法ではUpdatePanelコントロールを貼りつけることができないのです。 今回はこのような場合の対応方法について解説していきます。 |
||||||||||||
| 今回試す内容の準備 | ||||||||||||
|
まず、今回作成するページのレイアウトを作成します。Microsoft Visual Web Developer 2005 Express Editionを起動し、新しいWebサイトを作成します。テンプレートは「ASP.NET AJAX-Enabled Web Site」を選択し、場所と言語は任意で入力してください。 自動生成されたページ(Default.aspx)の<div>〜</div>タグ内に下記のコードを記述してください。 デザインブロックに追記するコード(Default.aspx)
<table>
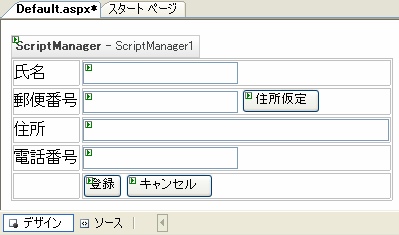
デザイン表示に切り替えたときに、図2のように表示されれば問題ありません。  図2:今回使用するページ また、住所仮定ボタンのイベントハンドラに下記のコードを追加してください。 住所仮定ボタンのイベントハンドラのコード(C#)
protected void Button1_Click(object sender, EventArgs e)
これで、準備は完了です。 |
||||||||||||
|
1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||