開発ステップ4:ユーザインターフェースの設計
開発ステップ4:ユーザインターフェースの設計
では、最後にユーザインターフェースを設計します。まず表示のためのコンポーネントをフォーム上に配置しましょう。
フォーム上にコンポーネントを置いてユーザインターフェースの設計を行う
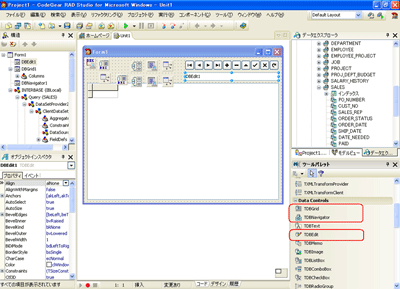
ツールパレット上のTDBGrid、TDBNavigator、TDBEditコンポーネントをダブルクリックし、フォーム上にコンポーネントを置き、マウスを使って適切なレイアウトに変更します(図8)。
DataFieldプロパティに表示するフィールを設定する
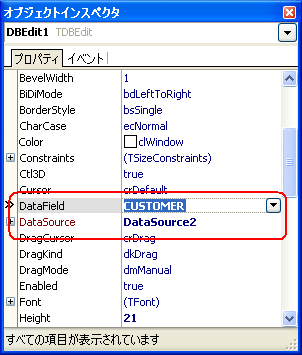
まずTDBEditコンポーネント上にCUSTOMERテーブルのCUSTOMERフィールドの値を表示させます。ではオブジェクトインスペクタ上 でTDBEditコンポーネントのDataSourceプロパティに、CUSTOMERテーブルに関連付けられたDataSource2を設定し、 DataFieldプロパティに表示するフィールドであるCUSTOMERを設定します(図9)。

図9:DBEditのプロパティ設定
マスターのテーブルであるCUSTOMERを関連付ける
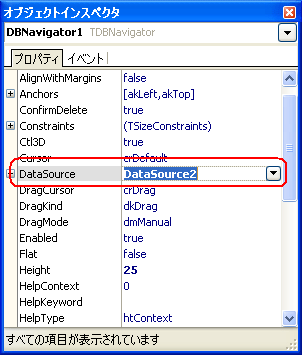
データセットを制御するためのTDBNavigatorコンポーネントを、マスターのテーブルであるCUSTOMERと関連付けます。またオブジェ クトインスペクタ上で、TDBNavigatorコンポーネントのDataSourceプロパティにCUSTOMERテーブルに関連付けられた DataSource2を設定します(図10)。

図10:DBNavigatorのプロパティ設定
DBGridのプロパティを設定する
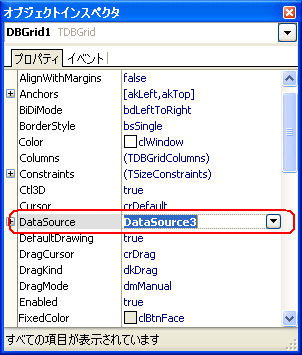
詳細のテーブルSALESのデータをTDBGrid上に表示するために、TDBGridコンポーネントのDataSourceプロパティにSALESテーブルに関連付けられたDataSource3を設定します(図11)。

図11:DBGridのプロパティ設定
データの読み込みを行うためのプロパティ設定
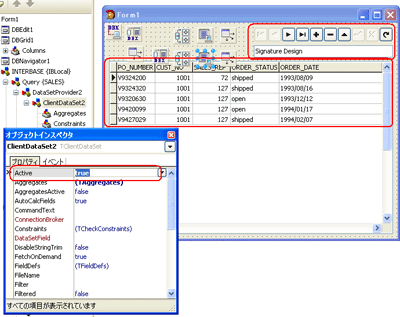
最後に、データの読み込みを行うためのプロパティを設定します。これはTClientDataSetのActiveプロパティをTrueに設定する ことにより、関連付けられたテーブルをOpenしてデータを読み込みます。CUSTOMERテーブルに関連付けられた TClientDataSet(ClientDataSet1)コンポーネントのActiveプロパティをTrueに、SALESテーブルに関連付けられ たTClientDataSet(ClientDataSet2)コンポーネントのActiveプロパティをTrueにそれぞれ設定します。
ActiveプロパティをTrueにすると、関連付けられたTDBEdit、TDBGrid上にデータが表示されます(図12)。
このように開発中の設計画面で実際のデータを確認できるのは、Delphiの特徴的な機能の大きな1つです。実際のデータを確認して画面設計を行えるので、開発効率も高まることでしょう。