|
||||||||||||||
| 1 2 3 4 次のページ | ||||||||||||||
| はじめに | ||||||||||||||
|
近年のWebアプリケーション開発は大規模化が進み、基幹システムなどの一角を担うまでになってきています。また、Webアプリケーション開発はレガシーなシステム開発に比べて手間のかかる部分が多いにも関わらず、開発にかけられる工数は短縮化の傾向にあります。 そのため、案件の大規模化で開発に携わる人数も増える傾向にあり、開発チームの各々がWebアプリケーションのライブラリを別々に制作してしまい、同様の機能を持ったライブラリが複数存在してしまったり、またUIを担当するデザイナーとビジネスロジックを担当するプログラマが、いざそれぞれの部分を組み合わせようとしたらうまく機能しなかったりといった様々な問題が出てきます。 このような背景から、それらの問題に対するソリューションのひとつとして現在、開発現場ではWebアプリケーションフレームワークを用いた開発スタイルが注目され、実際に多くの開発会社がWebアプリケーションフレームワークを導入した開発を採用しています。 この連載では、Webアプリケーションフレームワークが具体的にはどういったものであるかに触れ、またそれを導入することによるメリットや簡便化される機能などを一つひとつ紹介していきます。また、筆者の所属するライブドアで開発したWebアプリケーションフレームワークSledgeを用いた場合の実装方法も交えながら紹介していきたいと思います。 まず連載第1回では、Webアプリケーションフレームワークについての話とSledgeのインストール方法について説明していきます。 |
||||||||||||||
| Webアプリケーションフレームワークの定義 | ||||||||||||||
|
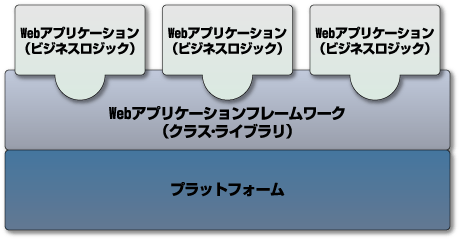
Webアプリケーションフレームワークを説明する前に、まずフレームワークという言葉がどのようなものであるかについて軽く触れておきます。フレームワークという言葉を辞書などで調べると「骨組み、枠組み、足場」と説明されています。これだけではその意味合いは幅広く、様々な分野で使われる言葉であり、非常に漠然としていますが、純粋に言葉の通りの解釈をすると「なにかを構築する上でその元となる土台の部分」を指し示す言葉であることがわかると思います。 このフレームワークの意味から発展させると、Webアプリケーションフレームワークとは「Webアプリケーションの骨組み、枠組み、足場」となり、より具体的に定義づけをすれば「Webアプリケーションを構築する上で元となる土台の部分を提供するもの」となります。 概念としては上記のようなものになりますが、実際の開発現場におけるWebアプリケーションフレームワークというと、単に特定のソフトウェア群を称して呼ばれることもありますが、その開発プロセスやドキュメントとしての意味合いで使われることもあります。つまり使用する場面において様々な意味合いで使われています。 その中で今回の連載で取り上げるものは、図1にあるように「Webアプリケーションを開発する上で土台となり、各プラットフォームとWebアプリケーションの間を取り持つ、共通して必要となる機能をクラス・ライブラリ化したもの」と定義し、それについて説明していきたいと思います。  図1:Webアプリケーションフレームワーク |
||||||||||||||
|
1 2 3 4 次のページ |
||||||||||||||
|
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||


















