今回は、タッチスクリーンを使って、フリーハンドで入力した住所の文字を認識して、Bing Maps(RTM)上に、その位置を表示するサンプルです。
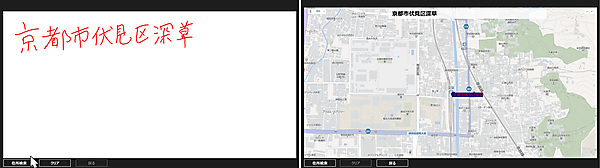
フリーハンドで文字を書いたのち、〔住所検索〕ボタンをタップすると、Bing Maps(RTM)上の該当する位置に赤い丸が表示されます。赤い丸をタップすると住所が表示されます(図1)。
前回同様タッチディスプレイで、スタイラスペンでの入力を推奨します。うまく認識できない場合もありますので、1文字ずつ丁寧に書いてください。
フリーハンドで文字を描く処理は、前回の「タッチパネルを生かしてフリーハンドの文字を認識させるアプリを作ろう」とほとんど同じですので、コードおよび解説はそちらを参照してください。コードの異なる箇所のみ解説いたします。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_FreeHandAddressMap」という名前を付けています。
コントロールの配置
はじめに
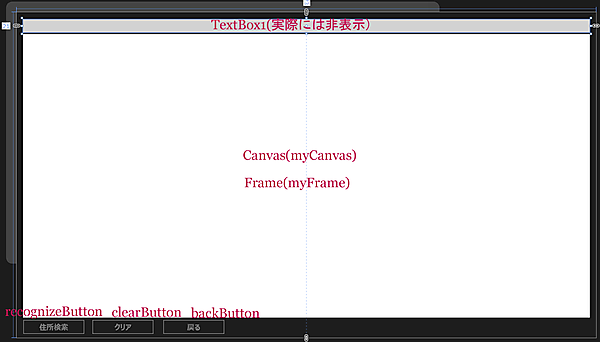
ツールボックスからデザイン画面上にCanvasコントロールを1個、Frameコントロール1個、「住所検索」「クリア」「戻る」用のButtonコントロールを3個、TextBoxコントロールを1個配置しています。このTextBoxは手書きの住所を認識して正規の文字列として表示した値を一時的に入れておくもので、非表示としておきます。レイアウト図では表示させていますが、実際に動作させる折にはVisibility="Collapsed"と指定して必ず非表示にしてください。
フリーハンドで文字を書いていくにはCanvasコントロール内に書いていきます。レイアウトは図2のようになります。
書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
- (2)要素を配置しています。この要素内に遷移した先のページが表示されます。
- (3)「住所検索」「クリア」「戻る」用の
- (4)
要素を配置しています。この要素内に認識された文字が表示され、非表示としておきます。
<Page
x:Class="Win8_FreeHandAddressMap.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_FreeHandAddressMap"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:bm="using:Bing.Maps"
mc:Ignorable="d" Width="1920" Height="1080">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Canvas x:Name="myCanvas" Background="White" Margin="21,73,21,238" Height="940"/>■(1)
<Frame Width="1878" Canvas.Top="-49" x:Name="myFrame" Margin="21,48,21,67"/>■(2)
<Button x:Name="recognizeButton" Content="住所検索" HorizontalAlignment="Left" Height="52" Margin="19,1018,0,0" VerticalAlignment="Top" Width="208" FontFamily="Meiryo UI" FontSize="24" IsEnabled="False"/>■(3)
<Button x:Name="clearButton" Content="クリア" HorizontalAlignment="Left" Height="52" Margin="248,1018,0,0" VerticalAlignment="Top" Width="208" FontFamily="Meiryo UI" FontSize="24" IsEnabled="False" />■(3)
<TextBox x:Name="TextBox1" HorizontalAlignment="Left" Height="45" Margin="21,23,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="1878" FontFamily="Meiryo UI" FontSize="24" AcceptsReturn="True" Visibility="Collapsed"/>■(4)
<Button x:Name="backButton" Content="戻る" HorizontalAlignment="Left" Height="52" Margin="483,1018,0,0" VerticalAlignment="Top" Width="208" FontFamily="Meiryo UI" FontSize="24" IsEnabled="False"/>■(3)
</Grid>
</Page>
「拡張機能と更新プログラム」から「Bing Maps SDK for Windows Store apps」のインストール
Bing MapsをWindows ストアから使用するには、あらかじめ「Bing Maps SDK for Windows Store apps」をインストールしておく必要があります。
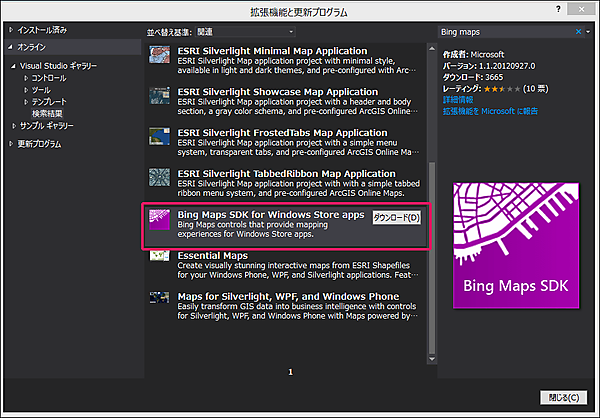
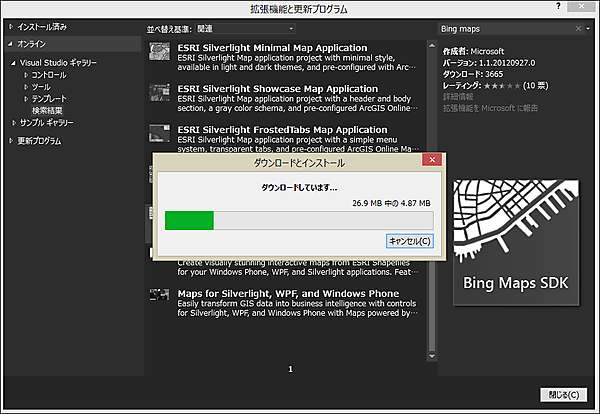
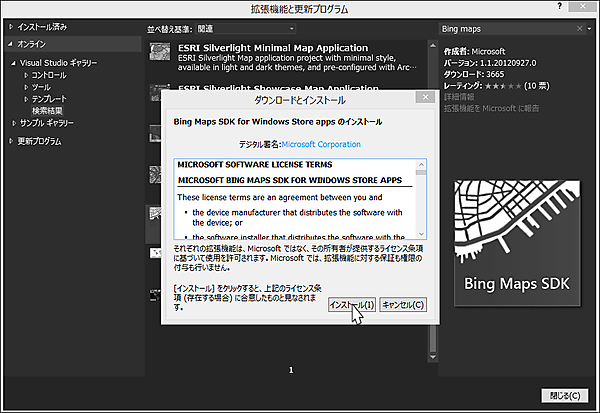
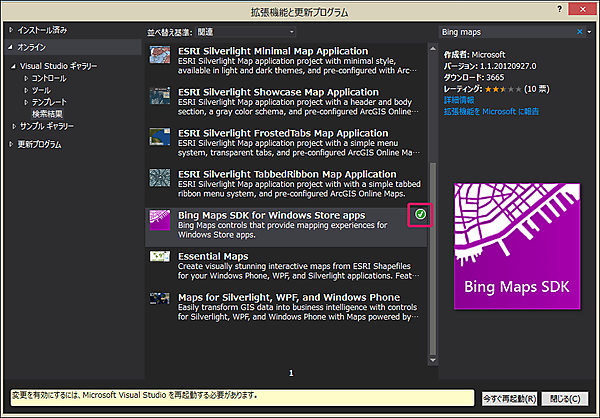
まず、VS2012のメニューの「ツール(T)/拡張機能と更新プログラム(U)」と選択します。表示される画面の左から、「オンライン」を選択します。すると「Bing Maps SDK for Windows Store apps」の「ダウンロード」が出てきますので「ダウンロード」をクリックします(図3)。「ダウンロード」をクリックすると「ダウンロード」が開始されます(図4)。「ダウンロード」が完了すると「インストール」が出てきますので、これをクリックしてインストールします(図5)。インストールが完了すると、「Bing Maps SDK for Windows Store apps」の右隅上にインストール済みのアイコンが付きます(図6)。
[今すぐ再起動]をクリックしてVS2012を再起動してください。
- この記事のキーワード