このアプリを実行するには、Webカメラと、GPS搭載または、位置情報を取得可能なパソコンが必要です。
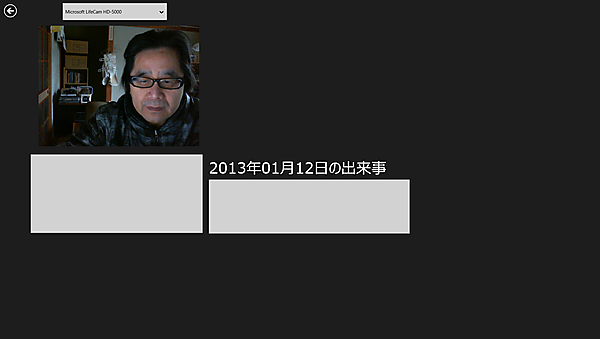
Webカメラが表示されています。もしリアとフロント両方のカメラに対応しているタブレットPCなら、選択ボックスにリアとフロントのデバイスが表示され、切り替えることができます。今回のサンプルはデスクトップPCで、外付けのWebカメラを使用していますので、そのWebカメラのデバイスが表示されています(図1)。
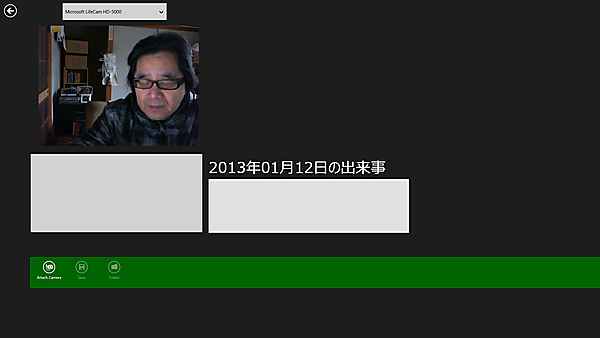
マウスの右クリックでバーが表示され、「AttachCamera」、「Save」、「Folder」のアイコンが表示されます(図2)。
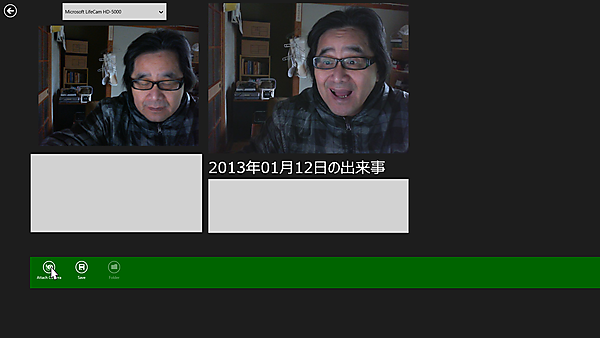
「Attach Camera」アイコンをタップするとシャッター音がして写真が撮られます(図3)。
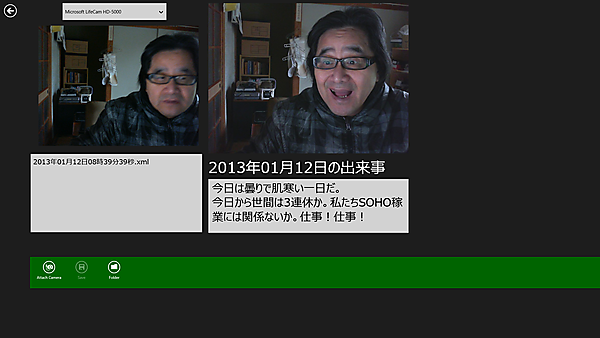
何かコメントを入力して「Save」アイコンをタップすると、データがXMLファイルとして保存され、リストボックス内に表示されます(図4)。
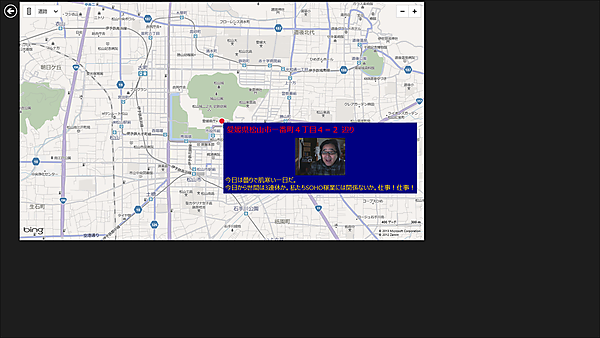
リストボックスに表示されたXMLファイルを選択すると、Bing Maps上の、写真を撮った場所に、写した写真とコメントが表示されます(図5)。
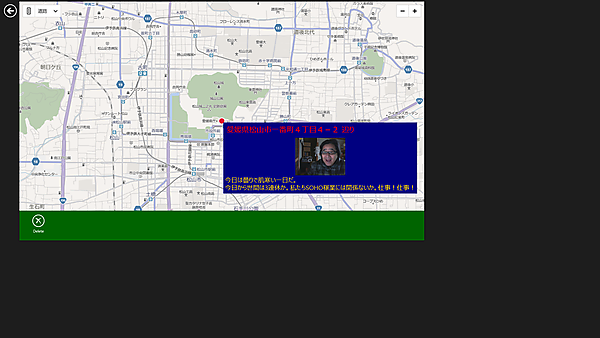
この画面でマウスの右クリックをすると、「Delete」アイコンが表示されます。気に入らなければ、この「Delete」アイコンで削除ができます(図6)。
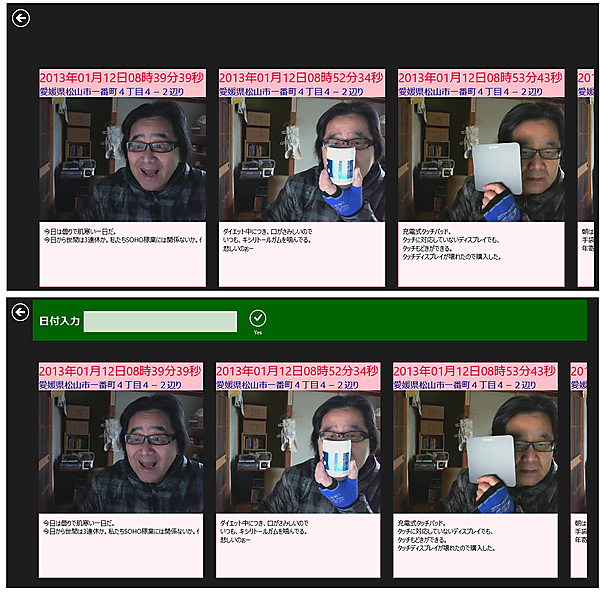
「Folder」アイコンでは、保存した写真とコメントの一覧を表示して閲覧することができます(図7)。
※このアプリを実行すると、たまにWebカメラに画像が映っていない状況が発生します。その場合は、マウスカーソルを画面の左上隅にもっていき、現在の画面とは異なる別な画面を一度表示してください。その後、再度マウスカーソルを画面の左上隅にもっていくと、現在実行中のプロジェクトの画面が表示されますので、それをタップしてください。Webカメラに画像が表示されます。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「ImageDiary」という名前を付けています。
ソリューションエクスプローラー内のImageDiaryプロジェクトの配下に、WAVというフォルダを作成して、シャッター音となるwavファイルを追加しておきます。
ダウンロードされたサンプルファイルには、wavファイルは追加済みです。
「拡張機能と更新プログラム」から「Bing Maps SDK for Windows Store apps」のインストール
Bing MapsをWindows ストアから使用するには、あらかじめ「Bing Maps SDK for Windows Store apps」をインストールしておく必要があります。
まず、VS2012のメニューの「ツール(T)/拡張機能と更新プログラム(U)」と選択します。
表示される画面の左から、「オンライン」を選択します。すると「Bing Maps SDK for Windows Store apps」の「ダウンロード」が出てきますのでクリックします。
「ダウンロード」をクリックするとダウンロードが開始されます。
ダウンロードが完了すると「インストール」が出てきますので、これをクリックしてインストールします。
インストールが完了すると、「Bing Maps SDK for Windows Store apps」の右隅上にインストール済みのアイコンが付きます。
[今すぐ再起動]をクリックしてVS2012を再起動してください。
詳細については、「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
参照の追加
ソリューションエクスプローラーの「すべてのファイルを表示」アイコンをクリックして、「参照設定」を表示させます。
「参照設定」を選択状態にし、マウスの右クリックで表示されるメニューから、「参照の追加」を選択します。
表示される画面の左に表示されるWindowsを展開して「拡張」をクリックします。
「Bing Maps for C#, C++, or Visual Basic」をチェックします。また,C#とVisual Basicのプロジェクトの場合,「Microsoft Visual C++ Runtime Package」も必要ですので、併せてチェックして「OK」ボタンをクリックします。
すると、ソリューションエクスプローラー内の「参照設定」内に2つの名前が追加されます。しかし名前の先頭に黄色い▲マークが表示され、まだBing Maps SDKが使用できない状態になっています。
「構成マネージャ」の設定
この状態では、まだBing Maps SDKが使用できませんので、使用できるようにします。
まず、VS2012のメニューから「ビルド(B)/構成マネージャ(O)」と選択します。
「プラットフォーム」がAny CPUになっていますので、プルダウンメニューから、該当するプラットフォームを選択します。筆者の環境では×86を選択する必要がありました。
[閉じる]ボタンをクリックすると、ソリューションエクスプローラー内の「参照設定」にあった「Bing Maps for C#, C++, or Visual Basic 」と「Microsoft Visual C++ Runtime Package」の先頭の黄色いアイコンが消えています。これでBing Maps SDKの使用が可能になりました。
詳細については、「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
Bing Maps Keyの取得方法
Bing Mapsを使用するには下記URLのBing Maps Account Centerに行って専用のライセンスキーを取得する必要があります。
→ Bing Maps Account Center
Windows Live IDを持っている方はSign Inします。持ってない方はCreateからWindows Live IDを作成してSign Inしてください。筆者はSign Inから入ります。
表示される画面の左にあるCreate or view keysをクリックします。
Create keyの画面が表示されますので、必要な項目を入力してSubmitしてください。筆者は既にキーを持っていますので、キーは既に表示されています。Key typeはBasicとなっています。
BasicでPublic websiteの場合は、「アプリケーションが制限なしに利用され、500,000 のトランザクションの任意の種類の 12 ヶ月の期間内を超えない、公開ウェブサイトです。」となっているようです。
詳細については、「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
場所と各デバイスへのアクセス許可とピクチャライブラリへのアクセス許可
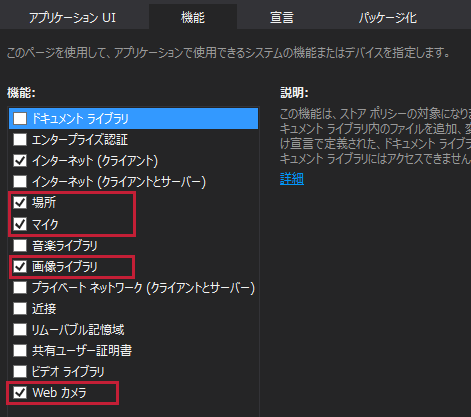
現在位置を取得したり、Webカメラにアクセスするには、ソリューションエクスプローラー内にある、Package.appmanifestをダブルクリックして開き、「機能」タブ内の「機能:」にある、「場所」、「マイク」、「Webカメラ」にチェックを付けます。また作成されたXMLファイルをピクチャライブラリのサブフォルダに保存するため、「画像ライブラリ」にもチェックを付けておきます(図8)。
コントロールの配置
ツールボックスからデザイン画面上に以下を配置します。
- Webカメラのデバイスを表示するComboBoxコントロールを1個
- Webカメラからの画像を表示するCaptureElementコントロールを1個
- 写した画像を表示するImageコントロールを1個
- 戻る(←)アイコンとなるButtonコントロールを1個(TOP画面での戻る(←))ボタンは不要です
(最初は非表示にしておき、別べージからTOPに戻る場合に表示させるのがベストです)。 - コメントを入力するTextBoxコントロールを1個
- 当日の日付を表示するTextBlockコントロールを1個
- 保存したXMLデータを表示するListBoxコントロールを1個
シャッター音を鳴らすためにMediaElement要素を1個、Bing Maps上に画像を表示するプロジェクトに遷移するためのFrameコントロールを1個配置します。
次に、マウスの右クリックで表示されるAppBarコントロールを配置し、その子要素として、Buttonコントロールを3個配置します。「AttachCamera」、「Save」、「Folder」アイコンに該当するボタンです。
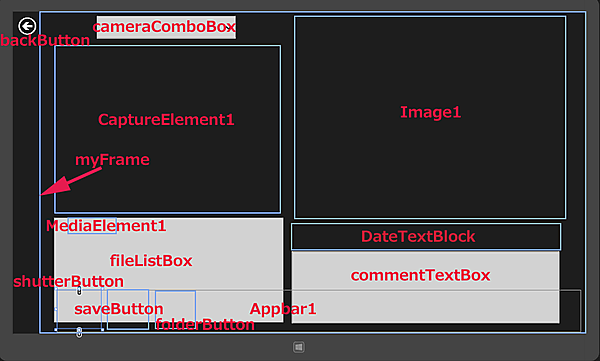
書き出されるXAMLコードはリスト1、レイアウトは図9のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)名前がcameraComboBoxという
(2) 名前がCaptureElement1という
(3) 名前がImage1という
(4) 名前がbackButtonという
<Page
x:Class="ImageDiary.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ImageDiary"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ComboBox x:Name="cameraComboBox" HorizontalAlignment="Left" Height="54" Margin="200,10,0,0" VerticalAlignment="Top" Width="332"/>(1)
<CaptureElement x:Name="CaptureElement1" HorizontalAlignment="Left" Height="384" Margin="123,82,0,0" VerticalAlignment="Top" Width="512"/>(2)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="666,10,0,0" VerticalAlignment="Top" Width="640"/>(3)
<Button x:Name="backButton" HorizontalAlignment="Left" Height="54" Margin="10,10,0,0" VerticalAlignment="Top" Width="72" Style="{StaticResource BackButtonStyle}"/>(4)
<TextBox x:Name="commentTextBox" HorizontalAlignment="Left" Height="172" Margin="666,572,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="640" FontFamily="Meiryo UI" FontSize="36" AcceptsReturn="True"/>(5)
<TextBlock x:Name="DateTextBlock" HorizontalAlignment="Left" Height="65" Margin="666,502,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="640" FontFamily="Meiryo UI" FontSize="48"/>(6)
<ListBox x:Name="fileListBox" HorizontalAlignment="Left" Height="254" Margin="96,490,0,0" VerticalAlignment="Top" Width="552" FontFamily="Meiryo UI" FontSize="22"/>(7)
<MediaElement x:Name="MediaElement1" HorizontalAlignment="Left" Height="37" Margin="123,490,0,0" VerticalAlignment="Top" Width="110" AutoPlay="False" Source="WAV/k1000.wav"/>(8)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="763" Margin="62,5,0,0" VerticalAlignment="Top" Width="1294"/>(9)
<AppBar x:Name="AppBar1" Background="DarkGreen" Height="100" Margin="96,665,0,3">(10)
<StackPanel Orientation="Horizontal">(11)
<Button x:Name="shutterButton" HorizontalAlignment="Left" Height="91" VerticalAlignment="Top" Width="104" Style="{StaticResource AttachCameraAppBarButtonStyle}" IsEnabled="False"/>(12)
<Button x:Name="saveButton" HorizontalAlignment="Left" Height="91" VerticalAlignment="Top" Width="104" Style="{StaticResource SaveAppBarButtonStyle}" IsEnabled="False"/>(12)
<Button x:Name="ichiranButton" HorizontalAlignment="Left" Height="91" VerticalAlignment="Top" Width="104" Style="{StaticResource FolderppBarButtonStyle}" IsEnabled="False"/>(12)
</StackPanel>(11)
</AppBar>(10)
</Grid>
</Page>
「空白のページ」の作成(SearchResultPage.xaml)
Bing Maps上に、写真を写した場所を表示し、ピンをタップするとおおよその住所と画像、コメントの表示されるページです。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。「名前(N)」にDataShowPage.xamlと入力し、[追加(A)]ボタンをクリックします。
- この記事のキーワード