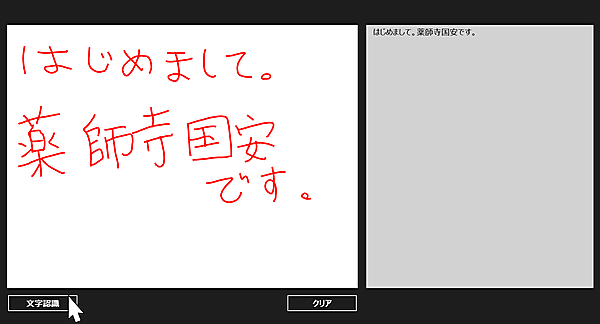
今回はタッチスクリーンを使って、フリーハンドで入力した文字を認識するサンプルです。フリーハンドで文字を書いたのち、〔文字認識〕ボタンをタップすると、右のボックスに認識された文字が表示されます。一文字ずつ丁寧に書いてください。うまく認識できない場合もありますので、ご了承ください(図1)。タッチスクリーンだけでなく、マウスで書いた文字も認識できます。
マウスでの操作は難しいと思いますので、タッチディスプレイにスタイラスペンで入力することをお勧めします。

実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホでとった動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」には任意のプロジェクト名を指定します。ここでは「Win8_SentenceRecognize」という名前を付けています。
コントロールの配置
はじめに
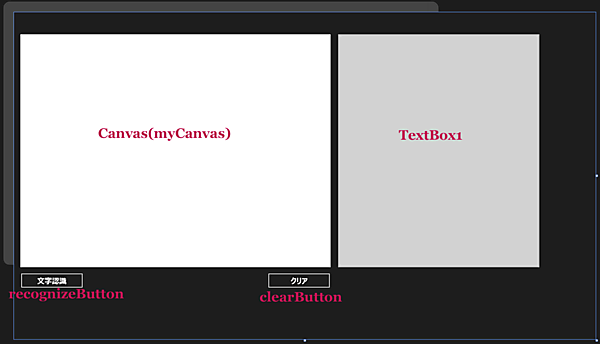
ツールボックスからデザイン画面上にCanvasコントロールを1個、Buttonコントロールを2個、TextBoxコントロールを1個配置しています。TextBoxコントロールのプロパティの[共通]パネルにあるAcceptsReturnにチェックを付けて改行の入力を可能にしています。
フリーハンドで文字を書いていくにはCanvasコントロール内に書いていきます。レイアウトは図2のようになります。

書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたされたXAMLコード(MainPage.xaml)
- (1)
- (2)「文字認識」「クリア」という
- (3)
要素を配置しています。AcceptsReturnプロパティにTrueを指定しています。この要素内に認識された文字が表示されます。
<Page
x:Class="Win8_SentenceRecognize.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_SentenceRecognize"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Width="1920" Height="1080">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Canvas x:Name="myCanvas" Background="White" Margin="21,73,875,238"/>■(1)
<Button x:Name="recognizeButton" Content="文字認識" HorizontalAlignment="Left" Height="52" Margin="21,860,0,0" VerticalAlignment="Top" Width="208" FontFamily="Meiryo UI" FontSize="24"/>■(2)
<Button x:Name="clearButton" Content="クリア" HorizontalAlignment="Left" Height="52" Margin="837,860,0,0" VerticalAlignment="Top" Width="208" FontFamily="Meiryo UI" FontSize="24"/>■(2)
<TextBox x:Name="TextBox1" HorizontalAlignment="Left" Height="769" Margin="1070,73,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="664" FontFamily="Meiryo UI" FontSize="24" AcceptsReturn="True"/>■(3)
</Grid>
</Page>
- この記事のキーワード





































