今回は、「Yahoo!ローカルサーチAPI」を使用して、日本各地にあるお城を例に、ランドマークを表示させるサンプルプログラムを作ります。
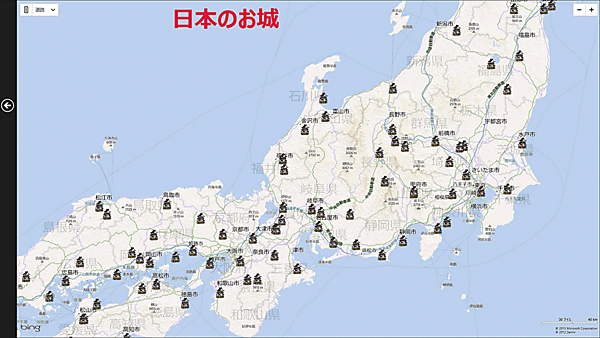
日本全国のお城のある位置に、お城のアイコンが表示されます(図1)。お城のアイコンをタップすると、住所とお城の名前、「Webで検索」ボタンが表示されます(図2)。「Webで検索」ボタンをタップするとブラウザが起動して、ウィキペディアでお城の情報が表示されます(図3)。
実際に動かした動画は下記のようになります。スマホでとった動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「JapaneseCastle」という名前を付けています。ソリューションエクスプローラー内にImageフォルダを作成してお城のアイコンを配置しています。また、JapaneseCastleプロジェクトの配下に、リスト1のCastle.xmlを読み込んでおきます。
ダウンロードされたサンプルファイルには、お城のアイコンやCastle.xmlは追加済みです。
リスト1 XML文書ファイル(Castle.xml)
<?xml version="1.0"?>
<castle>
<Info>
<Name>根室半島チャシ跡群</Name>
<Latitude> 43.283579 </Latitude>
<Longitude>145.507693</Longitude>
</Info>
<Info>
<Name>五稜郭</Name>
<Latitude> 41.796729 </Latitude>
<Longitude>140.75695</Longitude>
</Info>
~<Info></Info>繰り返し~
</castle>
Yahoo!ローカルサーチAPIの使用
「Yahoo!ローカルサーチAPI」の詳細については下記のURLを参照してください。
→ Yahoo!ローカルサーチAPI
この位置情報から、住所を抽出するコードは、「自分の現在位置を取得して表示するサンプルプログラム」で詳細を説明していますので、参照してください。
下記のページから「Yahoo!JAPANID」登録を行ってください。
→ Yahoo! JAPAN ID登録
「Yahoo!JAPAN ID」を登録したら、下記のページから「アプリケーションID」を登録します(必ずログイン後に下記のサイトをクリックしてください。「セキュリティ証明書に問題があります。」と表示されますが、続行してください)。
→ デベロッパーネットワーク:アプリケーションの管理
表示される画面で「新しいアプリケーション開発」ボタンをクリックして、「アプリケーション情報」を入力し、「確認」ボタンをクリックした後、「登録」ボタンをクリックしてください。これで「アプリケーションID」が発行されます。
詳細については、前述の記事「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
次にBing Mapsを使用しますので、「Bing Maps SDK for Windows Store apps」をインストールします。
「拡張機能と更新プログラム」から「Bing Maps SDK for Windows Store apps」のインストール
Bing MapsをWindows ストアから使用するには、あらかじめ「Bing Maps SDK for Windows Store apps」をインストールしておく必要があります。
まず、VS2012のメニューの「ツール(T)/拡張機能と更新プログラム(U)」と選択します。
表示される画面の左から、「オンライン」を選択します。すると「Bing Maps SDK for Windows Store apps」の「ダウンロード」が出てきますので「ダウンロード」をクリックします。
「ダウンロード」をクリックすると「ダウンロード」が開始されます。「ダウンロード」が完了すると「インストール」が出てきますので、これをクリックしてインストールします。
インストールが完了すると、「Bing Maps SDK for Windows Store apps」の右隅上にインストール済みのアイコンが付きます。
[今すぐ再起動]をクリックしてVS2012を再起動してください。
詳細については、「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
参照の追加
ソリューションエクスプローラーの「すべてのファイルを表示」アイコンをクリックして、「参照設定」を表示させます。
「参照設定」を選択状態にし、マウスの右クリックで表示されるメニューから、「参照の追加」を選択します。
表示される画面の左に表示されるWindowsを展開して「拡張」をクリックします。
「Bing Maps for C#, C++, or Visual Basic」をチェックします。また、C#とVisual Basicのプロジェクトの場合,「Microsoft Visual C++ Runtime Package」も必要ですので、併せてチェックして「OK」ボタンをクリックします。
すると、ソリューションエクスプローラー内の「参照設定」内に2つの名前が追加されます。この時点では名前の先頭に黄色い▲マークが表示され、まだBing Maps SDKが使用できない状態になっています。
「構成マネージャ」の設定
Bing Maps SDKを使用できるようにします。
まず、VS2012のメニューから「ビルド(B)/構成マネージャ(O)」と選択します。
「プラットフォーム」がAny CPUになっていますので、プルダウンメニューから、該当するプラットフォームを選択します。筆者の環境では×86を選択する必要がありました。
[閉じる]ボタンをクリックすると、ソリューションエクスプローラー内の「参照設定」にあった「Bing Maps for C#, C++, or Visual Basic 」と「Microsoft Visual C++ Runtime Package」の先頭の黄色いアイコンが消えています。
これでBing Maps SDKの使用が可能になりました。
詳細については、「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
NuGetパッケージの管理
今回はCodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。この原稿執筆時点でのバージョンは1.3.5となっていますが、現在では1.5にバージョンアップしています。
→ WinRT XAML Toolkit
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。
「NuGetパッケージの管理(N)」が表示されます。
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWinRTXamlToolkitと入力します。するとWinRT XAML Toolkitの[インストール(I)]画面が表示されますので、インストールをクリックします。
インストールが成功するとインストール済みのチェックアイコンが表示されます。
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWinRTXAMLToolkitが追加されています。
同時にWinRTXAMLToolkitの情報が記述された、packages.configも作成されます。もし、WinRT XAML Toolkitを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在していると、インストール済みとなってしまいますので、このファイルも削除する必要があります。
詳細については、「自分の現在位置を取得して表示するサンプルプログラム」を参照してください。
- この記事のキーワード