いまSilverlightを始めるべき理由
2010年4月13日、Microsoft Visual Studio 2010および.NET Framework 4 製品版(英語)がリリースされ、同16日、Silverlight 4のダウンロード提供が開始されました。
本連載では、Visual Studio 2010正規版(英語)とSilverlight 4 Tools for Visual Studio 2010(英語)を用いて、サンプルの作り方を紹介しながら、Silverlight 4の新機能をお伝えします。
Microsoft Silverlightは、動画やアニメーションを用いた、リッチなWebアプリケーションを開発・配信するための開発フレームワークです。Silverlight 4からは、開発フレームワークの枠を超えた、インターネット・メディアのプラットフォームへと変ぼうを遂げています。
今後、アプリケーションやコンテンツ、グラフィックや動画などの素材、そしてデータを公開する場所が整備されるにつれ、Silverlightは、「インターネットのメリットを最大限に引き出す、アプリケーション・コンテンツ・データのプラットフォーム」になっていくことでしょう。「いつでも、どこでも、何にでも、Silverlight」という時代も間近かもしれません。
|
|
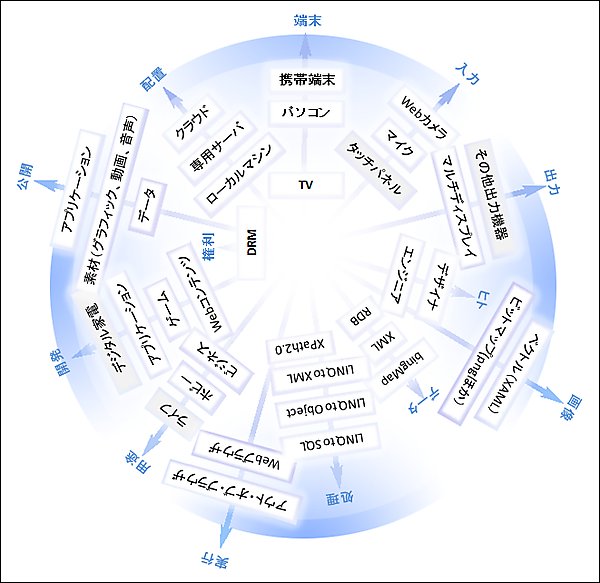
| 図1:Silverlight 4は、さまざまな環境の制約を意識することなくデータを流通させるプラットフォームになっていく |
Silverlightアプリケーションは、PCでも携帯端末でも利用できるようになります。デジタル家電や、公共の場でのMicrosoft Surfaceを使うような局面でも用いられるでしょう。
アプリケーションの配置場所も、Webサーバーだけではありません。一度開発したSilverlightアプリケーションは、Webアプリケーションとしてクラウドに置くだけでなく、デスクトップ・アプリケーションとして実行させることもできます。
Officeとの連携やXAMLによるデータの視覚化効果で、業務用アプリケーションは確実にRIA化していきます。また、アニメーションや動画は、ゲーム開発やコンテンツ制作の世界も変えていきます。
Silverlightは、ビジネス&ホビー&ライフのすべての局面で利用されるようになるでしょう。
このような可能性は、Silverlight 2 の時点から明らかでした。アプリケーション開発は、とうの昔にGUI(Graphical User Interface)から、NUI(Natural User Interface)のフェーズに進んでいます。いまSilverlightを始める理由、それはいま始めなければ遅きに失するからです。
本稿の内容は、Microsoft社の公式見解やイベントでの発表内容を代弁するものではなく、筆者がいち開発者としての立場から述べたものです。
エンジニア主導開発を可能にする、Silverlight 4の開発環境
Silverlightアプリケーションを開発するには、Visual Studio およびExpression Blendが必要です。これはSilverlight 4になっても変わりません。
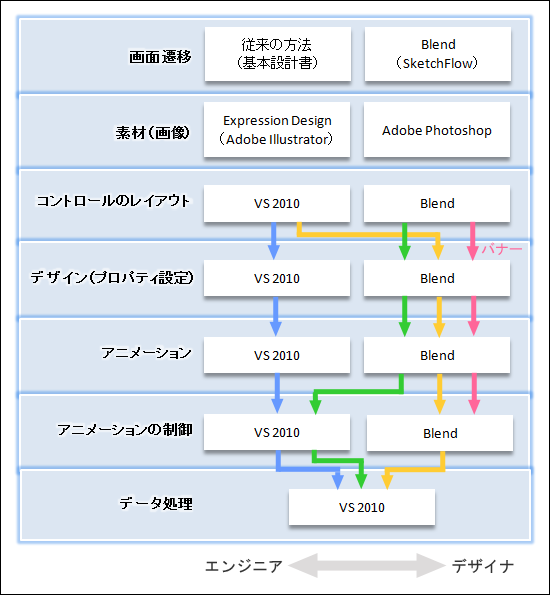
デザインやベクトルベースの素材制作には、Expression Designを用います(Adobe Illustratorという選択肢もあります)。ビットマップ画像の制作には、Adobe Photoshopなどを使うとよいでしょう(図2)。
Visual StudioとExpression Blendの連携には複数の方法があります。ビジュアル・デザインのコードをVisual Studioで記述することも、アニメーションの制御をExpression Blendによってコードレスで実装することもできます。どのような工程で、どちらを重点的に用いるかは、開発効率やスタッフの適性によってケース・バイ・ケースで決定するとよいでしょう。
ただし、Visual Studio 2010では、併用方法の選択肢が広がりました。従来は、コントロールのラフなレイアウトはExpression Blendで行う必要がありました。それがVisual Studio 2010では、デザイン画面上でレイアウトできるようになっています(操作手順は後述)。
これにより、デザイナとエンジニアの双方向コラボレーションが容易になります。また、アーティスティックな色彩やレイアウトを必要としない業務用Silverlight 4アプリケーション開発においては、エンジニア主導の開発が可能となり、開発効率の向上が見込まれることでしょう。
|
| 図2:Silverlightアプリケーション開発に必要なツールとその連携方法の例 |
- この記事のキーワード