マウス・イベントとクリップボード・アクセスの新機能を使う
第1回では、Silverlight4の概要および開発環境の構築手順について解説しました。
第2回の今回からは、実際にサンプルを作成しながら、Silverlight 4の新機能を紹介していきます。
なお、筆者の開発環境は、Windows7 Professional、Visual Studio 2010 Ultimate(英語版)、Expression Blend 4 RC(英語版)です。これ以降、Visual Studio 2010はVS 2010、Expression Blend 4 RCはBlendと略します。
サンプル・ファイルはこちらからダウンロードできます。
今回は、Silverlight 4でサポートされた、マウス操作のMouseRightButtonDown、clipboardオブジェクトへのアクセス機能を用いたサンプルを紹介します。
Silverlight 4では、Silverlightアプリケーション上でマウスの右ボタンをクリックすると、デフォルトの[Microsoft Silverlightの構成]ダイアログ・ボックスを開くだけでなく、独自のメニューを表示することが可能になりました。そこで、右クリックにより「コピー、切り取り、貼り付け」というメニューを表示してみましょう。この実装には、Silverlight4_Toolkit_April_2010に含まれるContextMenuコントロールを使います。
実装する機能の動作は次の通りです。
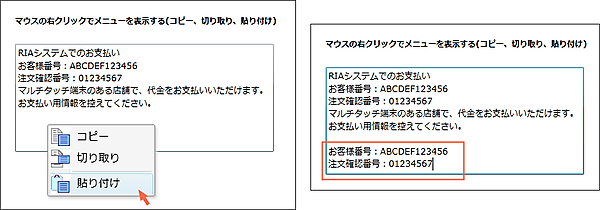
まず、表示されているテキストを選択し、マウスの右クリックで表示されるメニューから「コピー」あるいは「切り取り」を実行します。すると、「クリップボードへのアクセス許可確認」のメッセージが表示されます(図1)。ここで[はい(Y)]を選択すると、「貼り付け」によって、文章を貼り付けることができます(図2)。
| 図1: テキストを選択して「コピー」すると、「クリップボードへの アクセス許可確認」のメッセージが表示される(クリックで拡大) |
| 図2: クリップボード経由でテキストを「貼り付け」した(クリックで拡大) |
新規プロジェクトを作成し、依存関係を設定する
さっそくサンプルを作っていきましょう。
ツールの操作手順については第1回で述べましたので、ここでは簡単に説明します。
VS 2010のメニューから[File/New/Project]を選択します。本稿では開発言語にVisual Basicを用いるため、「Installed Templates」の言語がVisual Basicになっていることを確認します。次に、「Silverlight Application」を選択して、「Name」に任意のプロジェクト名を指定します。ここでは「SL4_MouseRightButtonClick」という名前を付けています。
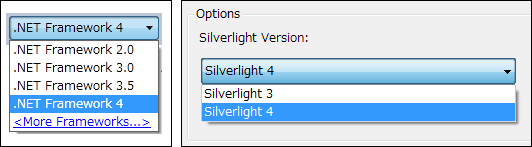
.NET Frameworkのバージョンはデフォルトの「4」、「New Silverlight Application」の[Options]の「Silverlight Version」もデフォルトの「Silverlight 4」のままで[OK]ボタンをクリックします。
本連載では取り上げませんが、VS 2010では、過去のバージョンの.NET Frameworkや、Silverlight 3を選択してアプリケーションを作り分けることができます(図3)。
|
|
| 図3: VS 2010では、過去のバージョンの.NET Framework や、Silverlight 3対応のアプリケーションを作ることができる |
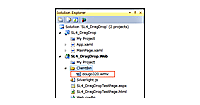
デフォルト設定で新規プロジェクトを作成すると、「プロジェクト名.Web」というフォルダが自動的に作成されます。このフォルダが作成された状態で、xaml.vbファイルやxamlファイルを編集して処理を記述後「Start Debugging」を実行すると、コードの変更が反映されなかったり、エラーが表示される場合があります。これは、SL4_MouseRightButtonClickプロジェクトとSL4_MouseRightButtonClick.Webの依存関係が設定されていないからです。そこで、この段階で、依存関係の設定を行っておきます。
Solution Explorerペインのプロジェクト名を選択して、マウスの右クリックで表示されるショートカットメニューから、「Project Dependencies(プロジェクト依存関係)」を選択します。「Project Dependencies」ダイアログボックスの「Depends on(依存先)」内のチェックボックスにチェックを付けます(図4)。
| 図4: 「Project Dependencies」を選択し、「Depends on(依存先)」にチェックを付ける(クリックで拡大) |
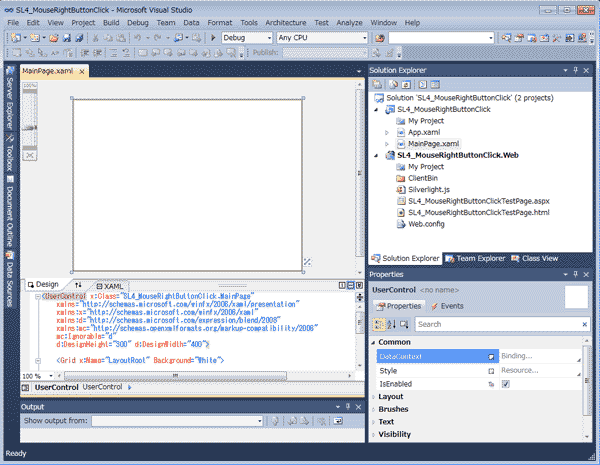
新規プロジェクトの画面では、図5のように、上にMainPage.xamlの「デザイン」画面、下に「XAML」コードが表示されています。
第1回で触れたように、Silverlight 3までは、コントロールのラフなレイアウトはExpression Blendで行う必要がありました。VS 2010では、このデザイン画面上で、ツールボックスからコントロールをドラッグ&ドロップしてレイアウトすることができるようになっています。
| 図5: 上にデザイン画面、下にXAMLコードが表示される(クリックで拡大) |
- この記事のキーワード