Silverlight 4アプリケーション開発環境の構築
Silverlight 4アプリケーション開発環境の構築
Silverlight 4の変更点について見てきたところで、開発を始めるにあたって、開発環境を構築しておきましょう。
2010年5月時点では、Silverlight 4開発環境の各ツールについては、こちらのURLで公開されています。
本連載では、英語版の開発環境を基本として解説を進めます。Visual Studio 2010 Express については日本語版がリリースされましたが、Silverlight 4Tools for Visual Studio 2010の日本語版が、まだリリースされていないからです。これは本連載期間中にリリースされる模様です。ただし、英語版でも日本語版でも、開発手順やコードは同じです。
なお、次回以降紹介するサンプルは、Silverlight 4Tools RC2版で開発しましたが、その後正式版が発表されたため、ここでは、Silverlight 4Tools正式版を用いた新規開発環境の構築方法について解説します。
- 1)Microsoft Visual Studio 2010 英語版のインストール
-
- Visual Studio 2010をインストールします。評価版(英語)も公開されています。
- 旧バージョンのSilverlight がインストールされている場合は、これを削除しておきます。
- ここではautorun.exeを実行し、fullインストールしています。この時点では、SilverlightおよびSilverlight 3 SDKがインストールされます。
- インストールが完了すると、Visual Studio GalleryおよびHelp Library Managerの案内が表示されます。
- また、「Help Library Manager」をクリックして表示されるメニューから、.NET Frameworkや開発言語別のHelp Libraryをアップデートすることができます。
- 2)Microsoft Silverlight 4Tools for Visual Studio 2010(英語版)のインストール
-
-
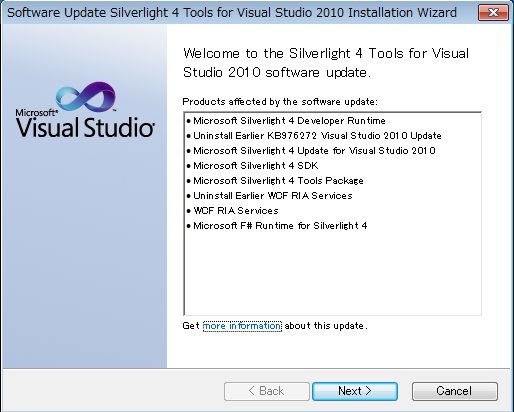
Microsoft Silverlight 4Tools for Visual Studio 2010(英語版)をダウンロードして、Silverlight4_Tools.exeを実行すると、図5の順番でインストールされます。この時点で、Silverlight 4SDK がインストールされます。
以前の開発環境が構築されている場合は、コントロールパネルからMicrosoft Silverlight 4 SDK、Microsoft Silverlight 4 Tools for Visual Studio 2010を削除した後、インストールします。
-
Microsoft Silverlight 4Tools for Visual Studio 2010(英語版)をダウンロードして、Silverlight4_Tools.exeを実行すると、図5の順番でインストールされます。この時点で、Silverlight 4SDK がインストールされます。
|
| 図5:Silverlight 4Tools for Visual Studio 2010をインストールする |
- 3)Silverlight 3 Toolkit November 2009 のインストール
-
- Visual Studio 2010 ではデフォルトでSilverlight 3を開発することができます。Silverlight 3用のToolkitもインストールしておきます。 「Silverlight 3 Toolkit November 2009」をダウンロードしてください。 Silverlight_3_Toolkit_November_2009.msiを実行してインストールします。
- 4)Silverlight_4_Toolkit_April_2010のインストール
-
- 「Silverlight_4_Toolkit_April_2010.msi」をダウンロードしてください。
Silverlight_4_Toolkit_April_2010.msiを実行してインストールします。
- 「Silverlight_4_Toolkit_April_2010.msi」をダウンロードしてください。
- 5)Microsoft Expression Blend 4 RC(英語版)のインストール
-
- Microsoft Expression Blend 4 RC(英語版)をダウンロードしてください。Blend_Trial_en.exeを実行してインストールします。 インストール先ドライブを変更したい場合は、Installation画面で「Options」をクリックしてサブメニューを開いてください。
これでSilverlight 4開発環境が構築できました。
以上の環境の上に、今後Expression Studio関連の正式版あるいは日本語正式版をインストールするにあたって、アンインストールの必要が生じた場合は、この逆順で行うとよいでしょう。
「Hello!Silverlight 」で、正常インストールを確認
最後に、簡単な処理を書いて、正常にインストールできているかどうかを確認しておきましょう。
ここではButtonをクリックすると、TextBlockに「Hello!Silverlight」と表示される処理を作成します。
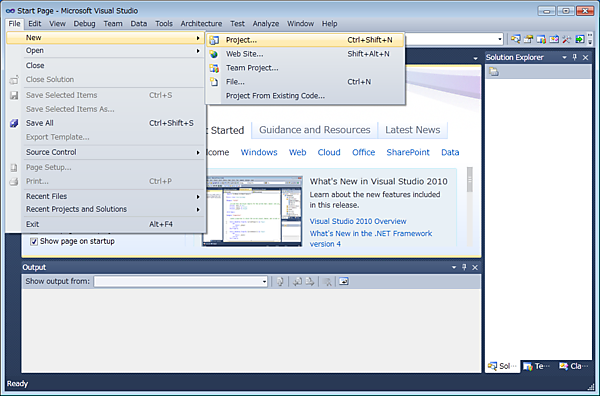
ではまず、Visual Studio 2010を起動してください。初回起動時にメッセージが表示されますので、ここでは「General Development Settings」を選択します(図6)。新規プロジェクトを作成するため、[File/New/Project]を選択します(図7)。
|
| 図6:VS 2010の初回起動時は「General Development Settings」を選択しておく |
|
| 図7:[File/New/Project]を選択して新規プロジェクトを作成する(クリックで拡大) |
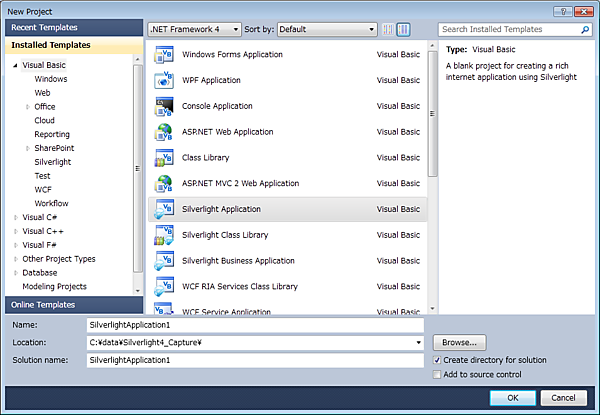
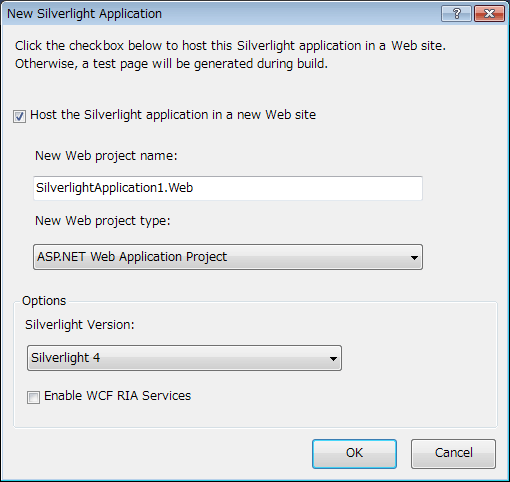
開発言語を選択した後、[Silverlight Application]を選択します。本稿ではVisual Basicで開発を進めます。「Name」のプロジェクト名はデフォルトのままで、[Browse…]で任意のフォルダを指定して、新規プロジェクトを作成します(図8)。[New Silverlight Application]画面が表示されます。今回はあくまでインストール状況の確認ですので、すべてデフォルトのまま[OK]ボタンをクリックします(図9)。
|
| 図8:開発言語を選択し、[Silverlight Application]を選択して、新規プロジェクトを作成する。(クリックで拡大) |
|
| 図9:[New Silverlight Application]画面では開発するSilverlightアプリケーションのバージョンを選択することができる。Silverlight 4開発の場合はデフォルトのままでよい。 |
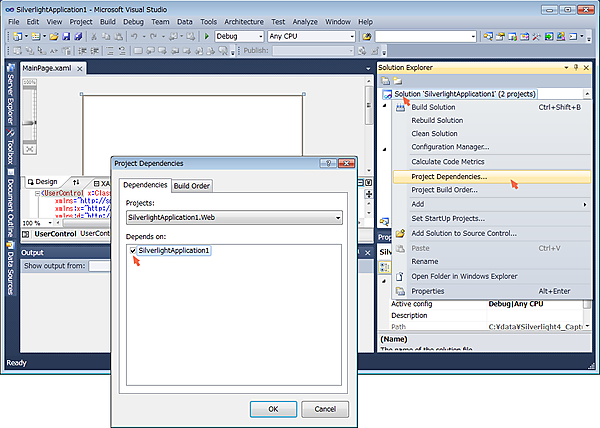
新規プロジェクト画面が表示されます。Solution Explorerペインのプロジェクト名上でマウスの右ボタンをクリックし、表示されるショートカットメニューから「Project Dependencies…」を選択します。「Project Dependencies 」設定ウィンドウで、[Dependencies]の「Depend on:」に表示されているプロジェクト名にチェックを付けて[OK]ボタンをクリックします(図10)。
|
| 図10:Solution Explorerペインのプロジェクト名上で右クリックし、「Project Dependencies…」を選択し、「Depend on:」に表示されているプロジェクト名にチェックを付ける(クリックで拡大)。 |
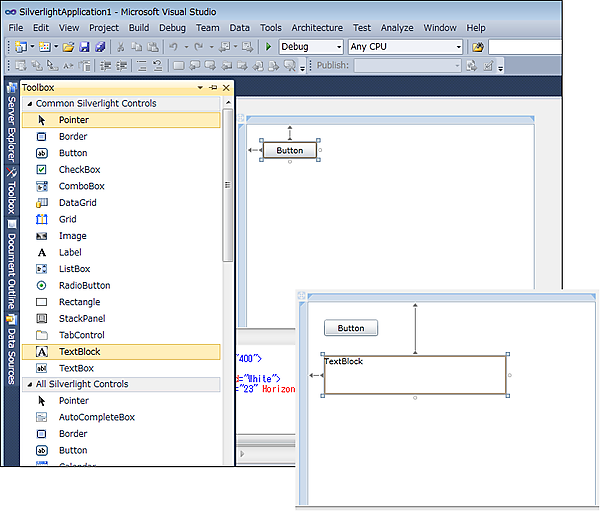
Toolboxから、Buttonコントロールを1個とTextBlockコントロールを1個ドラッグして、適当な位置にレイアウトします(図11)。コントロールには、自動的に、コントロール名と連番を連結した名前が付けられます。
Silverlight 3では、Expression Blendでコントロールをレイアウトし、コントロールの名前を入力する必要がありましたが、Silverlight 4では開発手順の選択肢が増えました。
|
| 図11:VS上で、Buttonを1個、TextBlockを1個レイアウトする(クリックで拡大)。 |
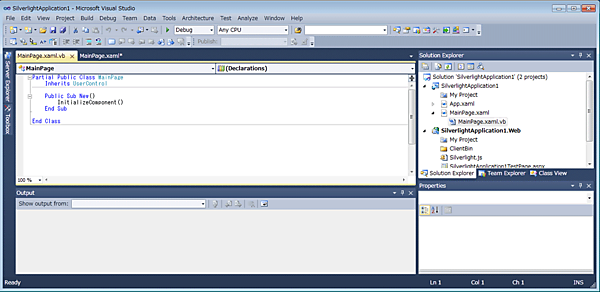
コントロールをレイアウトできたら、Solution Explorerペインで「MainPage.xaml」を展開し、「MainPage.xaml.vb」をダブルクリックしてコード画面を表示します(図12)。
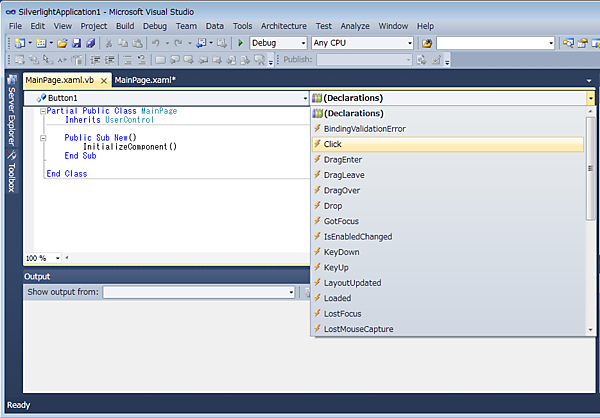
[General] [MainPage Events]から「Button1」、[Declarations]から「Click」を選択し(図13)、Button1クリックイベント内に、「TextBlock1.Text = "Hello!Silverlight"」と記述します。 [Debug/Start Debugging]でデバッグすると、開発ツールが正常にインストールされている場合は、Silverlightアプリケーションが起動します(図14)。
|
| 図12:「MainPage.xaml.vb」をダブルクリックしてコード画面を表示する(クリックで拡大)。 |
|
| 図13:[General] [MainPage Events]から「Button1」、[Declarations]から「Click」を選択する(クリックで拡大)。 |
|
| 図14:デバッグすると、開発ツールが正常にインストールされていれば、ブラウザ内にSilverlightアプリケーションが起動する(クリックで拡大)。 |
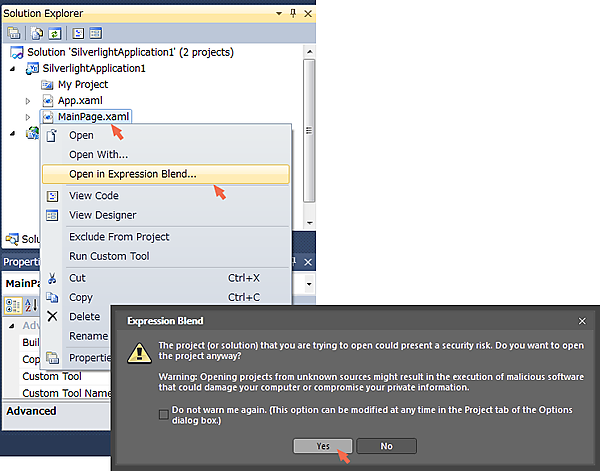
最後に、Expression Blendのインストール状況も確認しておきましょう。Visual StudioのSolution Explorerペインに表示されている「MainPage.xaml」上でマウスの右ボタンをクリックし、表示されるショートカットメニューから「Open in Expression Blend…」を選択します。メッセージが表示されますが、そのまま[Yes]ボタンをクリックします(図15)。
|
| 図15:MainPage.xamlを右クリックして、「Open in Expression Blend…」でExpression Blendを起動する(クリックで拡大)。 |
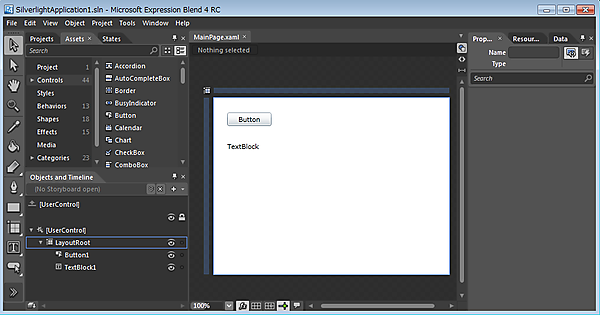
Expression Blendが起動し、新規アートボードが表示されます(図16)。Blendの起動を確認できたら、Visual Studioに戻りましょう。
|
| 図16:Expression Blendが起動することを確認しておく(クリックで拡大)。 |
次回からは、Silverlight 4で追加された機能を用いたサンプルを紹介していきます。
- この記事のキーワード