目次
- 新規プロジェクトの作成
- Silverlightユーザーコントロール(TransitionEffectImageShow.xaml)の作成
- Blend4でのTransitionEffectの設定
- 状態の作成
- Silverlightユーザーコントロール(TransitionEffectImageShowButton.xaml)の作成
- 名前空間の指定とTransitionEffectImageShowユーザーコントロールの取り込み
- Blend4でのGotoStateActionの設定
- MainPage.xaml内にTransitionEffectImageShowButtonユーザーコントロールを取り込む
今回はExpression Blend 4(以下Blend4)に実装されているTransitionEffectを使って、画像に対して特殊効果を持たす処理を全5回に亘って解説します。
筆者の環境は、Windows 7 Professional 32ビット+ SP1、Visual Studio 2010 Ultimate + SP1です。
Windows 7のService Pack 1は下記URLよりダウンロードできます。
→ Windows 7 および Windows Server 2008 R2 Service Pack 1
Visual Studio 2010のService Pack 1は下記URLよりダウンロードできます。
→ Microsoft Visual Studio 2010 Service Pack 1
以上を必要に応じてインストールしてください。
第1回は、TransitionEffectを使って、特殊効果を伴って画像を表示するサンプルの紹介です。用意されているTransitionEffectは以下の11種類です。
| Blinds ブラインド |
ブラインドが下りるように画像が切り替わる効果 |
|---|---|
| CircleReveal サークルリヴィール |
円の放射が広がるように画像が切り替わる効果 |
| CloudReveal クラウドリヴィール |
雲が晴れるように画像が切り替わる効果 |
| Fade フェード |
フェード適用され画像が切り替わる効果 |
| Pixelate ピクセレート |
モザイクが適用され画像が切り替わる効果 |
| RadialBlur ラジアルブラー |
放射線状に画像が広がって切り替わる効果 |
| Ripple リップル |
さざ波のように画像がゆらいで切り替わる効果 |
| SlideIn スライドイン |
画像が横にスライドして切り替わる効果 |
| SmoothSwirlGrid スムーズスワールグリッド |
小さな渦巻きが多数出現して画像が切り替わる効果 |
| Wave ウエーブ |
波打って画像が切り替わる効果 |
| Wipe ワイプ |
画像をふき取るように切り替わる効果 |
今回は、この中からBlinds、SmoothSwirlGrid、Waveの3つのTransitionEffectを実装してみます。そのほかの特殊効果についても、設定の手順は今回解説するものと同じですので、各自が設定して動作を確認してみると良いでしょう。
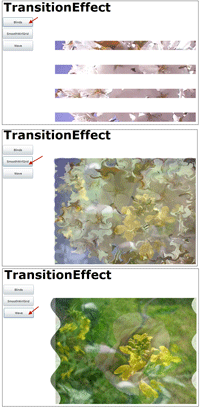
画面に表示されているボタンをクリックすると、ボタンに該当するTransitionEffectのかかった画像が表示されます(図1)。
| 図1:ボタンに該当するTransitionEffectのかかった画像が表示されている。Blinds(上図)、SmoothSwirlGrid(中央図)、Wave(下図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_TransitionEffect」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して、3枚の画像も追加しておきます。ダウンロードされたサンプル・ファイルには画像は追加済みです。
Silverlightユーザーコントロール(TransitionEffectImageShow.xaml)の作成
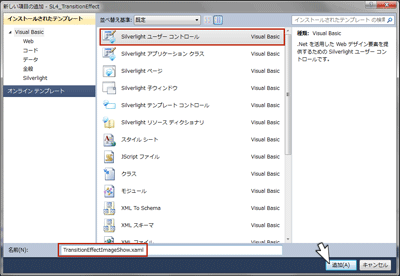
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「TransitionEffectImageShow.xaml」と指定し、[追加(A)]ボタンをクリックします(図2)。
| 図2:「TransitionEffectImageShow.xaml」という名前のSilverlightユーザーコントロールを作成する(クリックで拡大) |
XAMLコード内の
リスト1 書き出されたXAMLコード(TransitionEffectImageShow.xaml)
<UserControl x:Class="SL4_TransitionEffect.TransitionEffectImageShow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600">
(1)各<Image>要素のSourceプロパティに画像が指定され、Opacityプロパティには0が指定されている。
<Grid x:Name="LayoutRoot" Background="White">
<Image Height="480" HorizontalAlignment="Left" Margin="79,46,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="640" Source="/SL4_TransitionEffect;component/Image/ポピー.jpg" Opacity="0" /> ■(1)
<Image Height="480" HorizontalAlignment="Left" Margin="79,46,0,0" Name="Image2" Stretch="Fill" VerticalAlignment="Top" Width="640" Source="/SL4_TransitionEffect;component/Image/菜の花.jpg" Opacity="0" /> ■(1)
<Image Height="480" HorizontalAlignment="Left" Margin="79,46,0,0" Name="Image3" Stretch="Fill" VerticalAlignment="Top" Width="640" Source="/SL4_TransitionEffect;component/Image/桜.jpg" Opacity="0" /> ■(1)
</Grid>
</UserControl>
次に、ソリューションエクスプローラー内の、TransitionEffectImageShow.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのTransitionEffectの設定
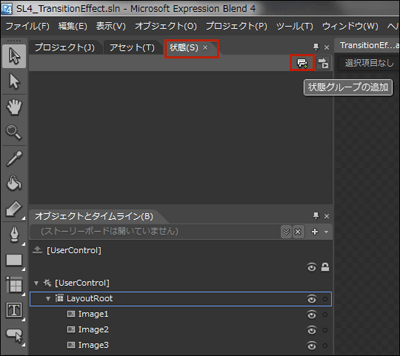
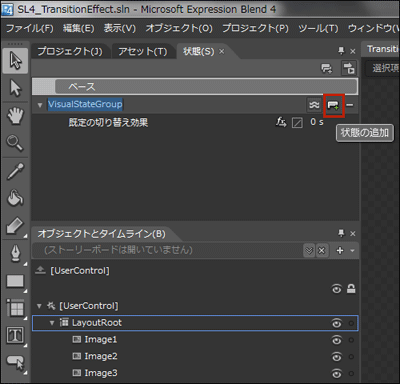
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図3)、さらに「状態の追加」アイコンをクリックします(図4)。
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
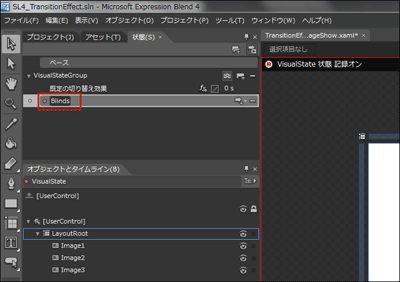
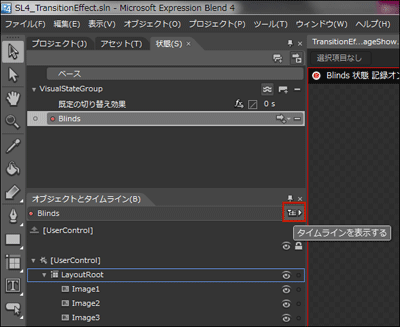
「Blinds」という名前を入力します(図5)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図6)。
| 図3:「状態(S)」パネルの「状態グループの追加」アイコンをクリックする(クリックで拡大) |
| 図4:「状態の追加」アイコンをクリックする(クリックで拡大) |
| 図5:「Blinds」という名前を入力する(クリックで拡大) |
| 図6:タイムラインを表示する(クリックで拡大) |
- この記事のキーワード