2週間の間隔が空きましたが、今日から「続・これからはじめるSilverlight 4」の後編(5回)の始まりです。前回の5回で、少しはSilverlight 4の凄さを実感していただけましたか?「面白そうだから、Silverlight 4をやってみようかな。。。」という気持ちに、少しでもなっていただければ幸いです。
MyDocumentsフォルダ内のXMLデータに新規にデータを追加し、DataGridに反映する
今回紹介するのは、MyDocumentsフォルダ内のXMLデータを読み込んでDataGridに表示し、新規に「氏名、年齢、住所、勤務先」のデータを追加し、DataGridコントロールに反映させるサンプルです。このサンプルは信頼されたTrustedモードのブラウザ外実行で動作します。SL4_DataGridSaveプロジェクトの、sampleDataフォルダ内にあるsampleData.xmlファイルをC:\ユーザー¥ユーザー名\MyDocuments(マイドキュメント)フォルダ内にコピーしておいてください。sampleData.xmlの構造はリスト1のようになっています。
リスト1: C:\ユーザー¥ユーザー名\MyDocuments(マイドキュメント)フォルダ内に置くsampleData.xmlの構造
実装する機能の動作は次の通りです。
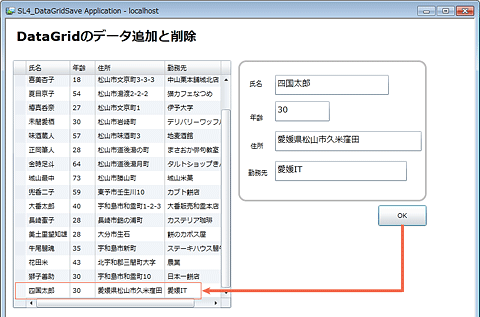
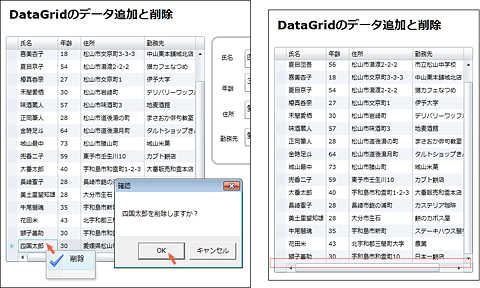
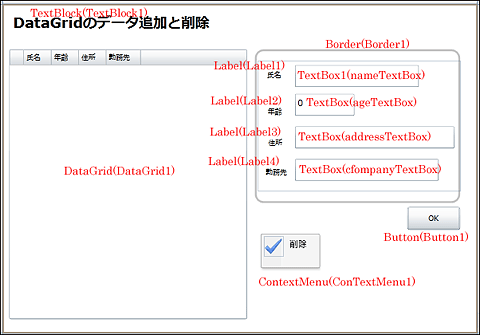
「氏名、年齢、住所、勤務先」の入力ボックスにデータを入力し、[OK]ボタンをクリックすると、入力されたデータがXML化されて、MyDocuments内のsampleData.xmlに追加されます。追加されたXMLが再読み込みされ、DataGridコントロールに新規データが追加表示されます(図1)。追加されたXMLデータがDataGridコントロールに反映されない場合は、一度DataGrid内をクリックすると反映されます。また、削除したいデータを選択して、マウスの右クリックで表示される「削除」メニューで、指定したデータが削除できます(図2)。データを削除する場合は、必ず選択された行の先頭に三角マークが表示されて、行が選択されているのを確認してから削除してください。
| 図1: 追加されたデータがDataGridに反映されている(クリックで拡大) |
| 図2: マウスの右クリックで表示される「削除」からデータを削除した(クリックで拡大) |
サンプル・ファイルはこちらからダウンロードできます。
コントロールのレイアウトと、Trustedモードの設定
前回までのサンプル作成時と同様の手順で、新規Silverlight 4プロジェクト(プロジェクト名は「SL4_DataGridSave」)を作成し、プロジェクト依存関係も設定しておきます。また、XMLデータはLINQ to XMLで処理するため、「プロジェクト(P) > 参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ダウンロード・ファイルで、MyDocuments内に置くXMLファイルはsampleDataフォルダ内に収録しています。
UserControlのプロパティ内の[レイアウト]を展開して、Widthに800、Heightに600を指定します。ツールボックスから、まずDataGridコントロールを左側にレイアウトします。
今回はマウスの右クリックでメニューを表示させる際に、Canvas.TopとCanvas.Leftの値が必要になりますので、LayoutRootの
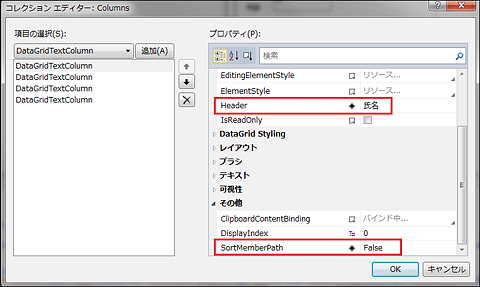
DataGridの[共通]プロパティから、Columnsプロパティの横にある、[…]ボタンをクリックして、「コレクションエディター」を起動します。[Add]ボタンで、DataGridTextColumnを4つ追加し、[共通]プロパティ内のHeaderにヘッダ名を指定します。上から順に「氏名、年齢、住所、勤務先」と指定していきます。[その他]を展開して表示されるSortMemberPathプロパティにFalseを指定し、ヘッダをダブルクリックした際のソートを禁じておきます(図3)。
| 図3: HeaderとSortMemberPathプロパティを設定した(クリックで拡大) |
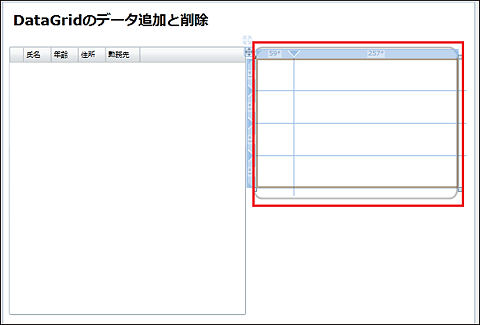
図3の状態から[OK]ボタンをクリックすると、ヘッダのついたDataGridが表示されます。このDataGridを選択し、[可視性]プロパティ内の、HeadersVisibilityに「All」を指定します。DataGridの先頭に選択列が1列追加されます。
次に右側にデータの入力ボックスをレイアウトします。まずBorderコントロールをレイアウトし、[共通]プロパティ内のBorderThicknessに3を指定して枠線を少し太くし、CornerRadiusに12を指定し、4隅を丸く縁取ります。
この
リスト2: 要素内に2列4行のGridを作成するコード(MainPage.xaml)
|
|
| 図4: Borderコントロール内に2列4行のGridを作成した |
作成したGridの1列目にLabelコントロールをレイアウトし、項目名を指定します。2列目には入力用のTextBoxコントロールをレイアウトします(図6)。Borderコントロールの下方にButtonコントロールを1個レイアウトします。「年齢」のTextBox(ageTextBox)のTextプロパティに0と指定しておきます。またButton(Button1)コントロールのContentプロパティには「OK」と指定しておきます。
次にツールボックスからContexMenuを適当な場所にドラッグドロップします。ツールボックスにContextMenuコントロールは登録されていません。このように必要なコントロールが登録されてない場合は、手動で登録します。詳細については、「これからはじめるSilverlight 4」の第2回を参照してください。
ContextMenuの[共通]プロパティ内のItemsの横にある、[…]ボタンをクリックして、「コレクションエディター」を起動します。[Add]ボタンでMenuItemを1個追加し、[共通]プロパティ内のHeaderに「削除」と指定します。
ソリューションエクスプローラ内の「SL4_DataGridSave」を選択し、マウスの右クリックで表示されるメニューから、「追加(D) > 新しいフォルダー(D)」を選択し、新規フォルダを作成します。フォルダ名はデフォルトのNewFolder1ではなくImageに変更しておきましょう。作成したフォルダ上を右クリックして表示される[メニューから「追加(D) > 既存の項目(G)」を選択して、アイコン用の画像を追加します。ダウンロードできるサンプルには画像ファイルは追加済みです。
書き出されるContextMenuのXAMLをリスト3のように編集し、あらかじめソリューションエクスプローラ内のImageフォルダに取り込んでおいた画像を、
リスト3: 要素に画像を指定するXAML(MainPage.xaml)
|
|
| 図5: ContextMenuに画像を追加した |
|
|
| 図6: Borderコントロール内のGrid内にLabelとTextBoxをレイアウトし、その下方にボタンを1個レイアウトした。ContextMenuコントロールもこの時点では適当な位置にレイアウトしている |
このサンプルは信頼されたTrustedモードのブラウザ外実行で動作させます。VS 2010のメニューから「プロジェクト(P) > SL4_DataGridSaveプロパティ(P)」を選択し、「アプリケーションのブラウザ外実行を有効にする(B)」にチェックを付けます。さらに、[ブラウザ外実行の設定(S)]をクリックして表示される「ブラウザ外実行の設定」画面で、「ブラウザ外での実行時に昇格された信頼を要求する(E)」にチェックを付けます。
詳しい設定の手順および、デバッグの手順については、本連載第4回の記事を参照してください。
- この記事のキーワード