まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
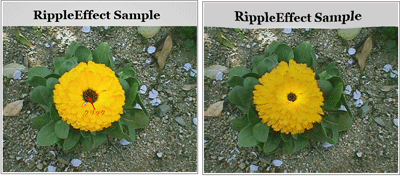
RippleEffectは、画像に波紋をシミュレートする効果です。画面に表示されている画像やタイトルをマウスでクリックすると、クリックした点を中心に波紋が広がる効果を得られます(図1)。
| 図1:クリックした点を中心に波動が広がっている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_RippleEffect」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して、1枚の画像も追加しておきます。ダウンロードされたサンプル・ファイルには画像は追加済みです。
コントロールの配置
ImageのWidthには640、Heightには480と指定します。これは画像の実寸のサイズです。ImageのSourceプロパティにImageフォルダ内の画像を指定します。
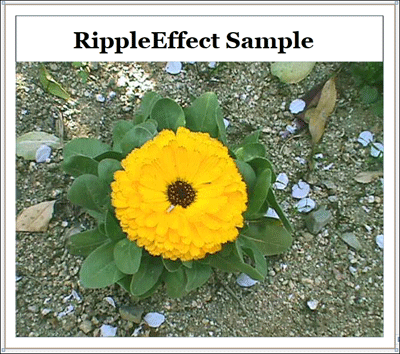
TextBlockのTextプロパティには「RippleEffect Sample」と指定し、FontSizeに40で太字、書体にGeorgiaを指定しています。これらのプロパティは、TextBlockのプロパティから[テキスト]を展開して表示される項目から設定ができます。ここは、各自が適当に設定していただいても問題はありません。
RectangleのWidthとHeightは
| 図2:Image、TextBlock、 Rectangleコントロールを配置しプロパティを設定した(クリックで拡大) |
書き出されるコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)<Rectangle>要素が最後に記述されているため、最前面に配置されることになります。
<UserControl x:Class="SL4_RippleEffect.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="680" Height="600">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="560">
<Image Height="480" HorizontalAlignment="Left" Margin="0,80,0,0" x:Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="640" Source="/SL4_RippleEffect;component/Image/黄色い花.jpg" />
<TextBlock Height="54" HorizontalAlignment="Left" Margin="100,20,0,0" x:Name="TextBlock1" Text="RippleEffect Sample" VerticalAlignment="Top" Width="446" FontSize="40" FontWeight="Bold" FontFamily="Georgia" />
<Rectangle Height="560" HorizontalAlignment="Left" x:Name="Rectangle1" Stroke="Black" StrokeThickness="1" VerticalAlignment="Top" Width="640" /> ■(1)
</Grid>
</UserControl>
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
- この記事のキーワード