XAMLコードをリスト3のように編集します。
リスト3: 編集されたXAMLコード(MainPage.xaml)
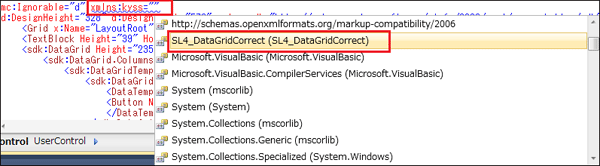
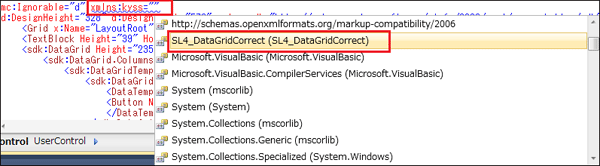
リスト2の(A)で定義したクラスを参照するために、名前空間を宣言します。ここでは、kyssという名前空間を定義しています。xmlns:kyss=””と入力すると、名前空間の候補が表示されますので、今回作成しているプロジェクト名の名前空間を選択します(1)(図6)。
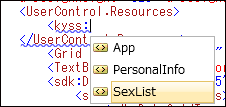
次に、プロパティ要素内で、リスト2の(A)で定義したクラスを参照します(2)。要素内のItemsSourceプロパティのSourceでSource={StaticResource SexList}と記述して、参照させます。
要素内のプロパティ要素内に要素を記述し、その中に
プロパティ要素は、編集モードでないセルの内容を表示するときに使用するテンプレートです。
要素のBindingプロパティには、リスト2のPersonalInfoクラス内で定義したプロパティ名を指定します。SortMemberPathプロパティにはFalseを指定して、DataGridのヘッダをダブルクリックした際に実行される、ソートを禁じておきます。
要素内のプロパティ要素内に要素を記述し、その中に要素を記述します。Textプロパティに「性別」をバインドします(4)。
プロパティ要素は、編集モードでないセルの内容を表示するときに使用するテンプレートです。よって、通常の状態では、「性別」セル内にはXMLデータに記述された性別がテキストで表示されます。ダブルクリックで編集状態になったとき、ComboBoxを表示させます。
それには、プロパティ要素内に、要素を記述し、中に要素を記述します。SelectedItemプロパティに"{Binding 性別,Mode=TwoWay}"と指定します。この記述で、XML内に記述されている性別がComboBox内で選択された状態になります。
ModeにはTwoWayを指定します。「ToWay」はバインディング・ソースかバインディング・ターゲットのどちらか一方のデータが変更されると、もう一方も自動的に更新されることを意味します(5)。
ItemsSourceプロパティには、"{Binding _mySexList, Source={StaticResource SexList}}"と指定します(5)。Bindingに指定している_mySexListは、リスト2の(A)で、SexListクラス内で定義したプロパティ名です。SourceにはStaticResourceを用いて、(2)で定義しているKeyがSexListのResourceを参照します。StaticResourceは定義済みのリソースを参照します。プロパティ要素は、編集モードのセルの内容を表示するときに使うテンプレートです。これで、編集時に性別項目の入ったComboBoxが表示されます。
|

|
| 図6: 名前空間の一覧から選択する(クリックで拡大) |
|

|
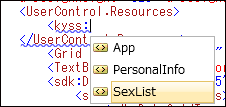
| 図7: クラスの一覧からSexListを選択する |
今回で前編(5回)の連載は終了です。後編(5回)については、8月23日(月)からの開始予定です。お楽しみに。
※編集部注:1ページ目に誤記があったため修正しました(2010.08.06)