3. コンピュータ商品の登録 プロパティにリスト項目を含むエンティティの登録
3. コンピュータ商品の登録
プロパティにリスト項目を含むエンティティの登録
それでは、ここから実際のサンプルを説明します。
コンピュータ商品を購入する場合、例えば、デスクトップ・コンピュータでは、CPUの種類やメモリー容量、OSなどを選択できるようにするのが普通です。そして、このような選択項目を登録する場合には、プロパティ項目をリスト形式にできるBigtableのキー・バリュー・ストアは、大変都合のよいデータ構造といえます。このデータ構造をRDBで実現しようとすると、正規化によるテーブル細分化がかなりの数になり、データベース管理の煩雑化が避けられません。
3.1. コンピュータ商品マスター登録画面
|
|
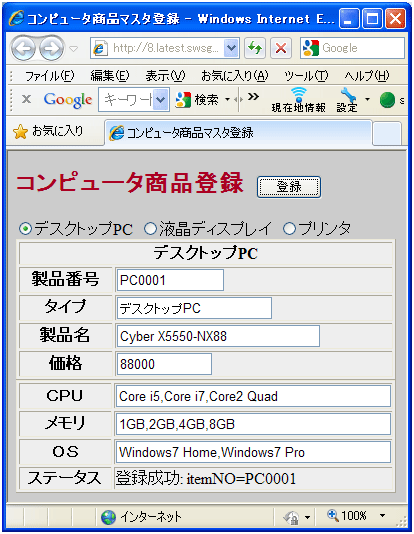
| 図6: デスクトップPCの商品登録 |
図6は、デスクトップPCの登録画面です。今回の画面では、CPU、メモリー、OSの登録フィールドにそれぞれカンマ区切りで複数入力しています。例えば、CPUでは「Core i5」「Core i7」「Core2 Quad」が入力されています。データを入力後、「登録」ボタンのクリックによって、データはサーバー側のビーンズに送られ、複数入力項目は、リスト形式のプロパティ・データとしてBigtableに登録(永続化)されます。
|
|
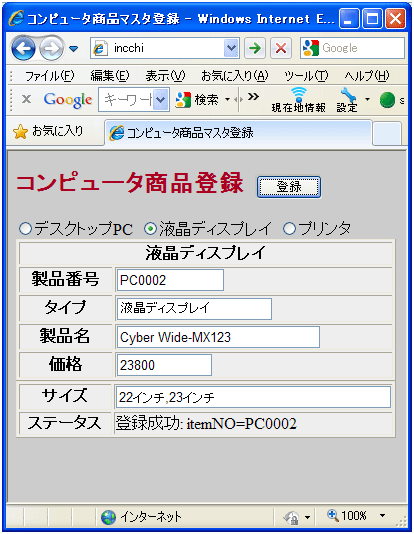
| 図7: 液晶ディスプレイの商品登録 |
|
|
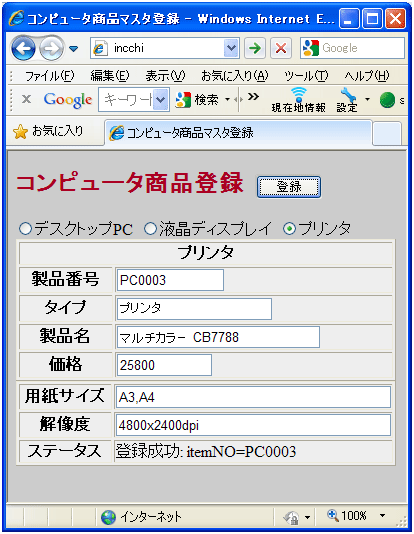
| 図8: プリンタの登録 |
デスクトップPCのほか、図7では液晶ディスプレイ、図8ではプリンタを登録しています。基本項目以外の場合と同様に、複数のスペック項目入力ができるようになっています。ただし、プリンタの解像度では、複数入力が想定されているフィールドに、わざと1つの項目だけを入力して登録しています。
[Datastore Viewer での登録(永続化)データ確認]
次に、図6から図8の画面で登録されたデータを、App EngineのDatastore Viewerで確認してみます。
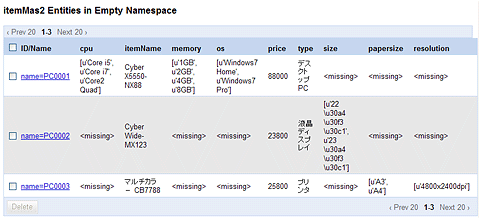
| 図9: Datastore Viewer での登録データ確認(クリックで拡大) |
図9は、Datastore Viewerで確認できる、登録(永続化)されたデータの内容です。図中でcpuやmemoryなどの複数項目をカンマ区切りで登録したフィールドは、すべてリスト・データとして格納されていることが分かります。また、複数項目入力が想定されているフィールドでは、1項目だけ登録された「resolution」プロパティの場合も、リスト形式でプロパティ・データが登録されています。
3.2. 商品マスター登録サーバー側プログラム
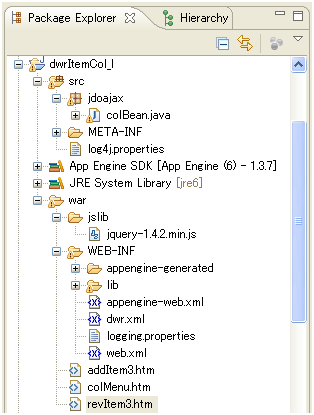
ここからは、登録処理のプログラムを説明します。前回同様、DWRを使用しているため、サーバーで記述する必要があるのはビーンズ・メソッドだけです(図10のEclipseプロジェクト構成を参照)。
|
|
| 図10: Eclipseプロジェクトの構成 |
【リスト1】: 商品マスター登録サーバー側プログラム(addItemメソッド)
package jdoajax;
import java.util.Hashtable;
import com.google.appengine.api.datastore.DatastoreService;
import com.google.appengine.api.datastore.DatastoreServiceFactory;
import com.google.appengine.api.datastore.Entity;
import com.google.appengine.api.datastore.Key;
import com.google.appengine.api.datastore.KeyFactory;
import java.util.List;
import com.google.appengine.api.datastore.FetchOptions;
import com.google.appengine.api.datastore.Query;
import java.util.Arrays;
public class colBean {
DatastoreService ds = DatastoreServiceFactory.getDatastoreService();
public String addItem(Hashtable query){
String itemNo =(String)query.get("itemNo");
Key itemNoKey = KeyFactory.createKey("itemMas2", itemNo);
Entity imas = new Entity(itemNoKey);
imas.setProperty("type", (String)query.get("type"));
imas.setProperty("itemName", (String)query.get("itemName"));
imas.setProperty("price", (String)query.get("price"));
String kind =(String)query.get("kind");
if(kind.equals("desktop")){
//デスクトップPCのリストプロパティ永続化
imas.setProperty("cpu",
Arrays.asList(((String)query.get("cpu")).split(","))); //(1)
imas.setProperty("memory",
Arrays.asList(((String)query.get("memory")).split(","))); //(1)
imas.setProperty("os",
Arrays.asList(((String)query.get("os")).split(","))); //(1)
}else if(kind.equals("display")){
//液晶ディスプレイのリストプロパティ永続化
imas.setProperty("size",
Arrays.asList(((String)query.get("size")).split(","))); //(2)
}else if(kind.equals("printer")){
//プリンタのリストプロパティ永続化
imas.setProperty("papersize",
Arrays.asList(((String)query.get("papersize")).split(","))); //(3)
imas.setProperty("resolution",
Arrays.asList(((String)query.get("resolution")).split(","))); //(3)
}
try{
ds.put(imas);
return "登録成功: itemNO="+itemNo;
} catch(Exception e){
return "登録不成功: " +e;
}
}
:
リスト1に示した全体のプログラム構造は、前回とほとんど変わりません。リスト・プロパティの永続化データは、デスクトップPC、液晶ディスプレイ、プリンタに対応して、それぞれ(1)~(3)で行われています。
例えば、(1)最初の項目では、CPU種類の選択項目を永続化します。この部分のコードを確認してみます。
setPropertyの第2引数は、Arrays.asList(((String)query.get("cpu")).split(",")));となっています。
- 1. (String)query.get("cpu"))
- クライアントから送信されてきたクエリー項目「cpu」に対応するデータを取得し、文字列として返します。
- 2. ((String)query.get("cpu")).split(",")
- 1. で所得したcpu対応データは、カンマ区切りになっています。これに.split(",")を適用して文字列分割を行い、配列として返します。
- 3. Arrays.asList(((String)query.get("cpu")).split(",")));
- 2. で生成した配列をArrayクラスのasListメソッドでリスト形式に変換します。
このようにして生成されたリストをEntityクラスのインスタンス「imas」のsetPropertyの第2引数にセットすることによって、永続化プロパティとしての指定が終わります。
これ以外の部分は、第2回のサンプル・コードと同じです。リスト・プロパティの永続化(書き込み)も、Low-Level APIを使用すれば簡単に行えます
3.3. 商品マスター登録クライアント側プログラム
【リスト2】: 商品マスター登録クライアント側プログラム(addItem.htm)
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>コンピュータ商品マスタ登録</title>
<link type="text/css" rel="stylesheet" href="/csslib/style.css"/>
<script type="text/javascript" src="/dwr/interface/colBean.js"></script>
<script type="text/javascript" src="/dwr/engine.js"></script>
<script type="text/javascript" src="/dwr/util.js"></script>
<script type="text/javascript" src="/jslib/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
//<![CDATA[
window.resizeTo(410, 530);
window.moveTo(10, 10);
var kind = "desktop";
var spectag1 = '<table width="380" border="1" bgcolor="#eeeeee">'
+ '<tr><th width="90">CPU</th>'
+ '<td><input type="text" size="40" id="cpu"/></td></tr>'
+ '<tr><th>メモリ</th><td><input type="text" size="40" id="memory"/></td></tr>'
+ '<tr><th>OS</th><td><input type="text" size="40" id="os"/></td></tr>'
+ '<tr><th>ステータス</th><td id="status"></td></tr></table>';
var spectag2 = '<table width="380" border="1" bgcolor="#eeeeee">'
+ '<tr><th width="90">サイズ</th>'
+ '<td><input type="text" size="40" id="size"/></td></tr>'
+ '<tr><th>ステータス</th><td id="status"></td></tr></table>';
var spectag3 = '<table width="380" border="1" bgcolor="#eeeeee">'
+ '<tr><th width="90">用紙サイズ</th>'
+ '<td><input type="text" size="40" id="papersize"/></td></tr>'
+ '<tr><th>解像度</th>'
+ '<td><input type="text" size="40" id="resolution"/></td></tr>'
+ '<tr><th>ステータス</th><td id="status"></td></tr></table>';
var spectag4 = '<table width="380" border="1" bgcolor="#eeeeee">'
+ '<tr><th colspan="2">選択エラー</th></tr>'
+ '</table>';
var query = {};
$(function(){
$("#type").val("デスクトップPC");
$("#spec").html(spectag1);
$("#kind").click(function(e){
var stitle ="", spectag ="";
kind=e.target.id;
if(kind=="desktop"){
stitle ="デスクトップPC";
$("#spec").html(spectag1);
}else if(kind=="display"){
stitle ="液晶ディスプレイ";
$("#spec").html(spectag2);
}else if(kind=="printer"){
stitle ="プリンタ";
$("#spec").html(spectag3);
}else{
$("#spec").html(spectag4);
}
$("#stitle").text(stitle);
$("#type").val(stitle);
clear();
});
$("#add").click(function(e){ //(1)
query["kind"]=kind;
query["itemNo"]=$("#itemNo").val();
query["type"]=$("#type").val();
query["itemName"]=$("#itemName").val();
query["price"]=$("#price").val();
if (kind == "desktop") {
query["cpu"] = $("#cpu").val(); //(2)
query["memory"] = $("#memory").val(); //(2)
query["os"] = $("#os").val(); //(2)
}else if (kind == "display") {
query["size"] = $("#size").val()
}else if(kind = "printer"){
query["papersize"] = $("#papersize").val();
query["resolution"] = $("#resolution").val();
}
colBean.addItem(query, function(stat){ //(3)
$("#status").text(stat);
clear();
});
});
});
function clear(){
$.each(["itemNo", "itemName", "price"], function(){
$("#" + this).val("");
});
$("#itemNo").focus();
}
//]]>
</script>
</head>
<body bgcolor="#cccccc">
<h2 style="color: #aa0022">コンピュータ商品登録
<input type="button" id="add" value=" 登録 "/>
</h2>
<div id="kind">
<input type="radio" name="pc" id="desktop" checked="checked"/>デスクトップPC
<input type="radio" name="pc" id="display" />液晶ディスプレイ
<input type="radio" name="pc" id="printer" />プリンタ
</div>
<table width="380" border="1" bgcolor="#eeeeee">
<tr><th id="stitle" colspan="2">デスクトップPC</th></tr>
<tr>
<th width="90">製品番号</th>
<td><input type="text" size="12" id="itemNo"/></td>
</tr>
<tr><th>タイプ</th><td><input type="text" id="type"/></td></tr>
<tr><th>製品名</th><td><input type="text" size="28" id="itemName"/></td></tr>
<tr><th>価格</th><td><input type="text" size="10" id="price"/></td></tr>
</table>
<nobr id="spec">
</nobr>
</body>
</html>
リスト2は、商品マスター登録のクライアント側プログラムです。登録処理では、図6から図8のように、基本項目のほかにスペック項目をカンマ区切りで入力した後、「登録」ボタンをクリックします。クリックにより(1)の匿名関数が呼び出されて、サーバー送信データの連想配列セットが行われます。
例えば、デスクトップPCでは、(2)でスペック項目のセットが行われています。カンマ区切りの文字列をそのまま連想配列にセットするだけで、プログラム処理は前回と全く変わりません。つまり、リスト・プロパティ登録は、クライアントのプログラムは変更なしで済ませることもできるということです。最後に、(3)でサーバーへ登録リクエストを送信します。この部分も、前回と同様に、DWRのクラス・メソッド書式を使用したシンプルな書式になっています。
- この記事のキーワード