はじめに
今回から全4回でリアルタイムWebの現状をとらえていきたいと思います。1回目となる今回は、リアルタイムWebについての概要です。
リアルタイムWebとは、データが集約されているサーバーの情報をリアルタイムで参照できる仕組みです。現在のWebシステムの場合、リアルタイムでサーバーの情報を得ようとすると、定期的にサーバーに問合せを行う必要があります。具体的には、クライアントスクリプトでリクエストを生成し、タイマーを使ってリクエストを投げるAjaxやMetaタグのリフレッシュ機能で、ブラウザからリクエストを定期的に投げるポーリングといった技術を使います。
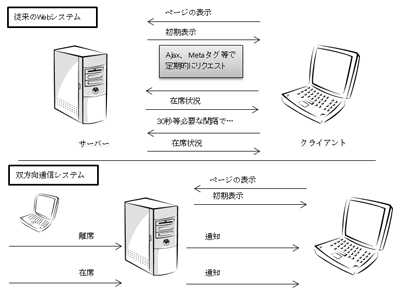
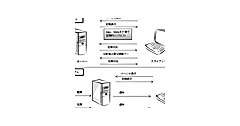
| 図1:在席管理システムを例にした場合の従来のWebとリアルタイムWebの違い(クリックで拡大) |
これは、従来のWebシステムがHTTP通信を使ってクライアント、サーバー間の通信を行っているためです。
HTTP通信では、リクエストに応じてレスポンスを返すという1往復の通信の安全性を確保するための通信手順がとられています。そのため、メッセージ交換は必ずクライアントから要求が発生し、サーバーの状態を知るためには、定期的にクライアントからサーバーにリクエストを発行する仕組みが必要になります。
このHTTP通信を拡張し、サーバー主導でメッセージを送信できるようにしたものが双方向通信です。双方向通信が可能なら、定期的なリクエストを必要とすることなく、サーバーのデータの状態が変わったら、リアルタイムでクライアントに通知するといったことが可能になります。
本稿では、リアルタイムWebを実現する双方向通信の仕組みを解説していきたいと思います。
双方向通信とは
双方向通信は、さまざまな利用方法が考えられます。代表的な利用方法としては、株価チャートやチャットといった情報のリアルタイム性がそのままユーザビリティにつながるようなシステムが考えられます。これらのシステムで情報のタイムラグが発生するとシステム自体が使いにくいものになってしまうのですが、従来のWebシステムの定期的なリクエストによる画面更新といった仕組みではタイムラグを解消することができません。また、できる限りタイムラグを解消しようとすると多くのネットワークトラフィックが発生します。
このような問題に対して、双方向通信というアプローチが考えられます。サーバーの状態が変わったらクライアントに通知するという仕組みを実現するさまざまな技術が開発されました。
以下に具体的な例を挙げてみましょう。
(1)Ajax+Comet
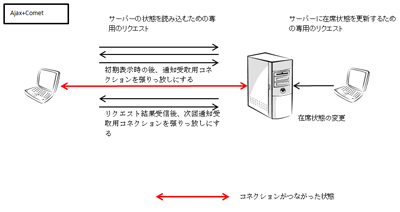
Ajax+Cometでは、HTTP通信を拡張することなく、Webサーバー側で複数のリクエストをセットで扱うよう拡張が行われます。これにより、ブラウザが提供するXMLHttpRequestを通してサーバーに送られた“サーバー状態の確認用のリクエスト”と“サーバーの状態を変更するためのリクエスト ”がセットで扱われます。
書込用リクエストがサーバーに到達すると、読込用リクエストに対しサーバーから返答が返されるため、あたかもサーバーからメッセージ交換を開始しているかのような双方向通信が可能になります。読込用リクエストも書込用リクエストも一つ一つは従来のAjaxによる通信と変わりません。
| 図2:在席管理システムでのAjax+Cometの振る舞い(クリックで拡大) |
(2)WCF(Windows Communication Foundation)+ Silverlight
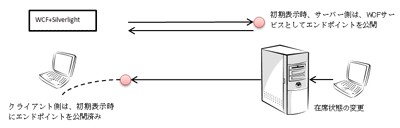
WCF + Silverlightでは、WCFサービスのエンドポイントをサーバーとクライアントが相互に公開しあうことで、サーバーからのメッセージ交換開始を可能にするという実現方法をとります。
| 図3:在席管理システムでのSilverlightの振る舞い(クリックで拡大) |
エンドポイントとは一般にネットワーク端末を指しますが、双方向通信を行うWCFの場合は、サーバーからもメッセージ交換を開始することができるため、サーバー側にもエンドポイントが存在します。この場合のエンドポイントとは、URLを含んだコンテキストのことで、サーバーとクライアントはお互いにエンドポイントを公開します。
(3)HTML5 + WebSockets
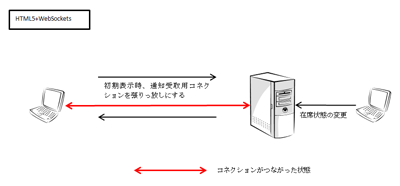
HTML5 + WebSocketsでは、リクエストを開始した通信を張りっぱなしにするようサーバーに要求する機能(WebSockets API)を持つブラウザを使い、サーバーからのメッセージ交換開始を常時受け取れるように待機します(通信の終了は明示的に行います)。
| 図3:在席管理システムでのHTML5 + WebSocketsの振る舞い(クリックで拡大) |
本連載では、同じ双方向通信を行うという目的のために、異なるアプローチを行っている技術を3つ紹介しますので、双方向通信の設計に役立つかと思います。
- 第2回 Ajax + Cometによる双方向通信の仕組み
- 第3回 WCF + Silverlightによる双方向通信の仕組み
- 第4回 HTML5 + WebSocketsによる双方向通信の仕組み
- この記事のキーワード